vue多图片上传,照片墙,vue图片上传添加headers参数
2022-09-14 20:04:17 511浏览
用vue实现多图片上传和预览效果
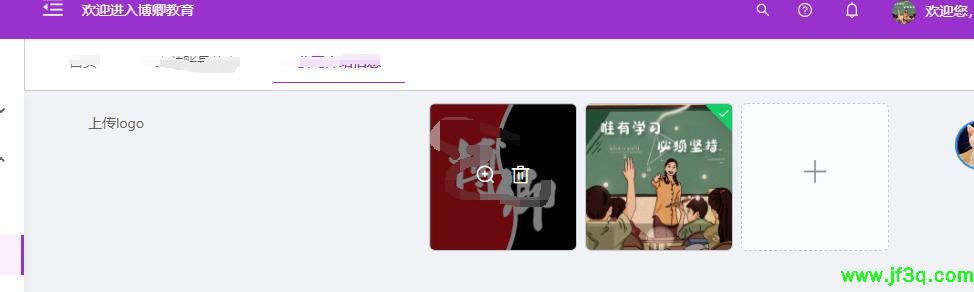
效果图:

代码:
<el-form-item label="上传logo" prop="logo">
<el-upload
:file-list="file_list"
:headers="headers"
:action=FILE_ACTION
accept="image/*"
list-type="picture-card"
:before-upload="beforeUploadFile"
:on-success="handleFileSuccess"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item>
import { CompanyList ,editCompany} from '../../../api/api'
export default {
// import引入的组件需要注入到对象中才能使用
components: {
},
data() {
// 这里存放数据
return {
headers:{'X-Access-Token': this.$ls.get(ACCESS_TOKEN)},
FILE_ACTION : '',
dataForm :{},
dataFormRule: { },
dialogImageUrl:'',
dialogVisible:false,
file_list:[],
}
},
// 监听属性 类似于data概念
computed: {},
// 监控data中的数据变化
watch: {},
// 方法集合
methods: {
handleRemove(file, fileList) {
//console.log(file, fileList);
this.file_list=fileList
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
handleFileSuccess(res, file) {
if( res.success ){
let o={url:res.message};
this.file_list.push(o);
console.log(this.file_list)
}else{
this.$message.error( '上传失败' );
}
},
beforeUploadFile(file) {
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isLt2M) {
this.$message.error('图片大小不能超过 2MB!');
}
return isLt2M;
},
saveEdit(){
let logo='';
if(this.file_list.length>0){
for(let i=0;i<this.file_list.length;i++){
logo+=this.file_list[i].url+",";
}
}
if(logo.lastIndexOf(","))logo=logo.substr(0,logo.length-1);
this.dataForm.logo=logo;
this.$refs.dataForm.validate(valid => {
//表单验证失败
if (!valid) {
//提示语
this.$message.error("请按提示填写表单");
return false;
} else {
editCompany(this.dataForm).then((res)=>{
if(res.success){
this.$message.warning('修改成功');
}else{
this.$message.warning(res.message);
}
}).finally(() => { })
}
})
},
},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {
this.FILE_ACTION=window._CONFIG['domianURL'] + '/sys/common/upload';
this.getList();
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() { }, // 生命周期 - 创建之前
beforeMount() { }, // 生命周期 - 挂载之前
beforeUpdate() { }, // 生命周期 - 更新之前
updated() { }, // 生命周期 - 更新之后
beforeDestroy() { }, // 生命周期 - 销毁之前
destroyed() { }, // 生命周期 - 销毁完成
activated() { } // 如果页面有keep-alive缓存功能,这个函数会触发
}
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术

 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  小程序
小程序  js和jquery
js和jquery  uniapp
uniapp  html+css
html+css 