anndroid左右触摸滑动图片,动画
分类: Android 标签: anndroid左右触摸滑动图片,动画
2022-08-28 19:50:45 758浏览
anndroid左右触摸滑动图片,动画
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ViewFlipper
android:id="@+id/vf"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
/>
</RelativeLayout>
package s.jf3q.gesture;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.ViewFlipper;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
//实现GestureDetector.OnGestureListener手势
public class MainActivity extends AppCompatActivity implements GestureDetector.OnGestureListener {
int[] imgs=new int[]{R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4};
Animation[] an=new Animation[4];
GestureDetector g;
ViewFlipper f;//放置轮播的组件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
g=new GestureDetector(MainActivity.this);
f=findViewById(R.id.vf);
for(int i=0;i<imgs.length;i++){
ImageView v=new ImageView(MainActivity.this);
v.setImageResource(imgs[i]);
f.addView(v);
}
an[0]= AnimationUtils.loadAnimation(MainActivity.this,R.anim.slide_in_left);
an[1]= AnimationUtils.loadAnimation(MainActivity.this,R.anim.slide_out_left);
an[2]= AnimationUtils.loadAnimation(MainActivity.this,R.anim.slide_in_right);
an[3]= AnimationUtils.loadAnimation(MainActivity.this,R.anim.slide_out_right);
}
@Override
public boolean onDown(MotionEvent e) {
return false;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
if(e1.getX()-e2.getX()>50){
//左滑动画
f.setInAnimation(an[2]);
f.setOutAnimation(an[1]);
f.showPrevious();
return true;
}
if(e2.getX()-e1.getX()>50){
//右滑动画
f.setInAnimation(an[0]);
f.setOutAnimation(an[3]);
f.showNext();
return true;
}
return false;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 给手势对象绑定触摸事件
return g.onTouchEvent(event);
}
}

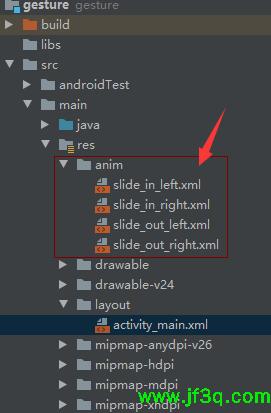
复制路径D:\android_sdk\platforms\android-32\data\res\anim到项目里
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术

 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  小程序
小程序  js和jquery
js和jquery  uniapp
uniapp  html+css
html+css 