vue打包成白板需要注意事项
2023-01-13 14:36:38 606浏览
vue打包白屏,解决后图片又不显示接口也有问题,这里总结一下
vue打包白板
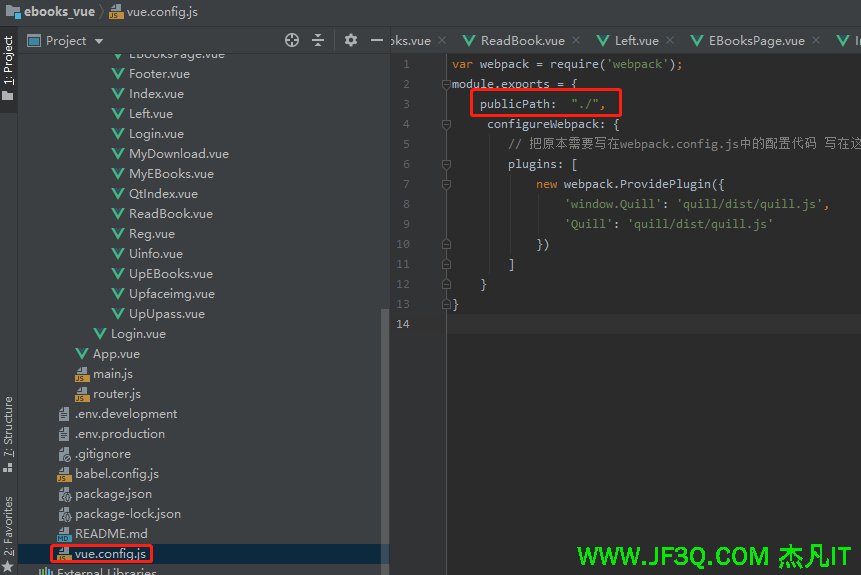
1. vue.config.js里加
publicPath: "./",

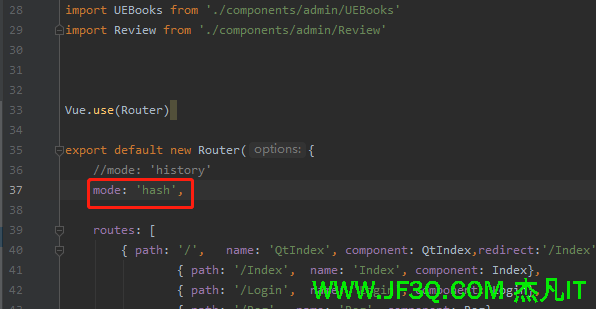
2.路由配置mode: 'hash' 不要用history
mode: 'hash' ,

打包后图片不显示或者接口404
这个是生成环境和测试环境的问题
生产环境.env.production ,项目运行访问这个文件
测试环境.env.development,项目打包后访问这个文件
路由或超链接注意事项
页面跳转:不要写a标签的超链接,最好都用router-link替代,否则页面404
public下的静态资源
public下的东西不用改,生产环境能访问的,测试环境也可以访问
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
您可能感兴趣的博客
他的专栏
他感兴趣的技术


 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  小程序
小程序  js和jquery
js和jquery  uniapp
uniapp  html+css
html+css 