vue脚手架创建项目-前后分离
2023-11-29 15:41:29 739浏览
相关概念
1.1 什么是nodeJs
简单的说,node.js类似于jdk,它可以使JavaScript运行在服务端,并且可以跨平台,而不仅在局限于只可以运行在浏览器中。
学过java的可以理解下面的对照关系:
java => javascript
jdk => nodeJs
1.2 什么是npm
npm是随同nodeJs一起安装的包管理工具,能解决nodeJs代码部署上的很多问题。如今的nodeJs已经内置了npm(npm跟nodeJs的关系就像maven跟java的关系)
常见的使用场景有以下几种:
允许用户从npm中央仓库下载别人编写的第三方包到本地使用。
允许用户从npm中央仓库下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
1.4 什么是vue
类似于传统的jquery,vue是一个javascript框架。使用JavaScript框架,可以让我们不在写原生js,并且框架内置了很多特性和方法,加快我们的开发效率。
vue官网:https://v3.cn.vuejs.org/
1.5 vue跟nodeJs的关系
如果web项目中没有前后端分离,直接使用<script src=“https://cdn.bootcss.com/vue/2.5.20/vue.min.js”></script>的方式引入vue,可以不安装nodeJs。因为这时候当客户端访问网页,网页中使用了vue,然后网页是运行在客户端的浏览器中的,vue.js是js文件,浏览器本来就可以执行js文件,因为浏览器底层有js引擎。(这种每次改了代码需要手动刷新)
如果web项目中有前后端分离,前端项目想单独运行在服务器端,那么就要依赖nodeJs,不管前端项目是用vue技术栈还是react技术栈!因为项目想要运行,就必须依赖服务器,传统的nodejs可以用express充当服务器;而vue生态圈中有vue-cli脚手架,它已经实现服务器的功能,并且可以在它里面运行vue前端项目。(这种方式自动刷新)
1.6什么是vue脚手架
vue脚手架也称为vue-cli,它类似于spring Initializr,可以快速生成一个可以运行的springboot项目。使用vue脚手架可以快速生成一个可独立运行的vue前端项目,因为它是可以独立运行的,所以需要依赖nodeJs。
环境准备
node这边建议不要急着安装,先安装nvm,用nvm安装node才是最合理的,nvm可以很方便的安装多个版本的node,并可以很方便的来回切换不同版本。
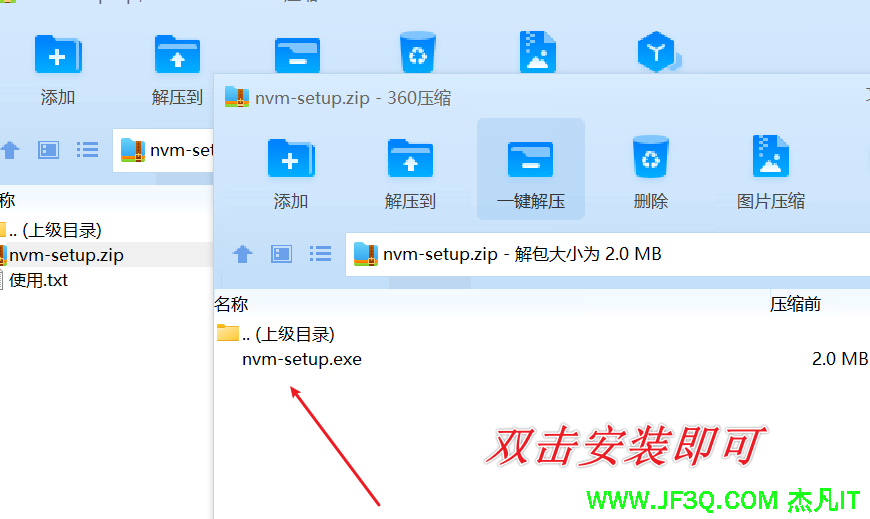
nvm安装node
nvm是node的包管理工具
这个安装很简单,完全是傻瓜式安装。

特别注意
nvm use版本切换版本的时候无法选中版本,前面没法带*号,
这个问题是你安装nvm的时候路径选择错误

nvm的安装目录选择非c盘后,他还会让你选一个nvm的node工作区,这个目录也要选其他盘哦
常用命令
nvm ls
nvm install 12.18.3
nvm uninstall 12.18.3
nvm use 12.18.3
node -v
npm -v
配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否配置成功
npm config get registry
安装vue-cli
安装最新版本: npm install -g @vue/cli
安装指定版本: npm install -g @vue/cli@4.4.1
测试是否安装成功:vue --version或者vue -V
创建vue项目
在你想创建项目的目录下cmd命令框打开,输入vue ui回车,然后再图形化界面操作即可
vscode开发vue项目
必备的插件

Vetur

vue-helper

安装elementUI
可以直接在vue ui的界面安装也行
npm i element-ui -S安装axios
可以直接在vue ui的界面安装也行
npm install axios使用axios
import axios from 'axios'
mounted () {
axios({
method: 'get',
url: 'list'
}).then(resp => {配置后台请求地址
新建.env.development
注意:VUE_APP_BASE_API自定义变量的时候必须是VUE_APP开头,另外就是=前后的空格也要注意
# 开发环境配置
ENV = 'development'
VUE_APP_BASE_API = '/dev-api'新建.env.production
# 生产环境配置
ENV = 'production'
VUE_APP_BASE_API = '/prod-api'如何使用:
baseURL: process.env.VUE_APP_BASE_API解决跨域问题
- 后端解决
//@CrossOrigin//解决跨域问题
public class BrandController {- 前端解决
后端接口开发完成后,开发时需要通过代理服务器路由到后端,不再使用mock,所以配置如下,在根目录(跟package.json同级)添加vue.config.js配置代理服务器,将/dev-api开头的请求代理到后端服务器http://localhost:7001
module.exports = {
devServer:{
host:'localhost',
port:8088, //前端项目端口号
open: true,
proxy:{
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:8080`, //后端项目地址
changeOrigin: true,
pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}
}
}
}
}表示如果通过axios请求后端/user/add的接口,axios会自动加上前缀/dev-api,变成/dev-api/user/add,代理服务器拦截所有/dev-api开头的请求,去掉/dev-api,自动转发到http://localhost:7001/user/add;这样就可以区分静态请求和动态请求了(根据.env配置文件获取前缀)
如果ssm项目未部署在tomcat根目录,则配置target:http://localhost:tomcat端口号/项目名字

好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论
您可能感兴趣的博客


 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 