在线教育第一次课:项目介绍-需求分析-架构搭建
分类: springboot 专栏: 在线教育项目实战 标签: 第一次课:项目介绍-需求分析-架构搭建
2023-04-25 12:19:53 3739浏览
在线教育简介
在线教育顾名思义,是以网络为介质的教学方式,通过网络,学员与教师即使相隔万里也可以开展教学活动;此外,借助网络课件,学员还可以随时随地进行学习,真正打破了时间和空间的限制,对于工作繁忙,学习时间不固定的职场人而言网络远程教育是最方便不过的学习方式。
八种商业模式
C2C模式(Consumer To Consumer 平台模式 )
用户到用户,这种模式本质是将自己的流量或者用户转卖给视频或者直播的内容提供者,通过出售内容分成获利。
平台模式避开了非常沉重的内容和服务,扩张迅速,但实际这种模式也有缺陷,在线教育这两年的发展使内容迅速贬值,比较难带来更免费用户和流量。
代表网站:
51cto http://edu.51cto.com/
腾讯课堂 https://ke.qq.com/
B2C模式(Business To Customer 会员模式)
商家到用户,这种模式是自己制作大量自有版权的视频,放在自有平台上,让用户按月付费或者按年付费。 这种模式简单,快速,只要专心录制大量视频即可快速发展,其曾因为 lynda 的天价融资而 大热。但在中国由于版权保护意识不强,教育内容易于复制,有海量的免费资源的竞争对手众多等原因,难以取得像样的现金流。
代表网站:
B2B2C(商家到商家到用户)
平台链接第三方教育机构和用户,平台一般不直接提供课程内容,而是更多承担教育的互联网载体角色,为教学过程各个环节提供全方位支持和服务。
代表网站:
51cto http://edu.51cto.com/
腾讯课堂 https://ke.qq.com/
垂直领域
这种模式需要糅合录播,直播,帮助服务等多种手段,对学生学习某一项内容负责。这种模式收费高,有较强的壁垒。这种产品一旦形成口碑,会有稳定的用户群和收入,但产品非常复杂,难度大,门槛高,即使单独一个项目都会耗费大量的人力物力,因此发展速度较慢。
代表网站:
51cto的微职位 http://edu.51cto.com/
网易云课堂的微专业 https://study.163.com/
直播、互动
这种模式将传统课堂上的反馈,交互,答疑搬到线上。让用户容易接受,只要服务贴心,用 户就愿意买单,因此有丰富现金流。但缺陷是只能通过平台吸引用户,造成了竞争门槛过低, 模式雷同,对手众多,收益的永远是拥有流量或者用户的大平台。
代表网站:
腾讯课堂: https://ke.qq.com/
1 对 1
让一个讲师在一定时间内对一个学员进行辅导,学生按照时间支付费用。这种模式收费容易, 现金流好,产品难度不大,市场空间大,但是人力资源的获取消耗却是巨大的,如果师资上控制不好,比如优秀的讲师留不住,或者整体成本太大,都会导致 1 对 1 模式难以发展。
代表网站:
VIPKID https://www.vipkid.com.cn/
O2O 模式(Online To Offline 线上到线下)
就是通过免费内容或者运营,让线上平台获取用户和流量,将用户吸引到线下开课,或 者让学员到加盟的线下机构上课。这种模式形式简单,收益高,只要把控用户需求,吸引到用户,收费不成问题,而且符合传统的消费习惯。
代表网站:
freemium(免费增值)
Freemium最早由AVC的Fred Wilson在2006年提出, 指的是用免费服务吸引用户,然后通过增值服务,将部分免费用户转化为收费用户,实现变现。Freemium模式中有“二八定律”的因素,即一小部分对价格不敏感的高端用户,愿意为一些额 外的功能付费,为服务提供者带来大部分收入。
代表网站:
中国大学慕课 http://www.icourse163.org
通过免费的名校课程和高校建立合作,吸引用户。提供考研专栏和学校云增值服务
课程免费,如果希望得到课程的认证证书则要缴纳相应的费用
需求分析
管理员端登录

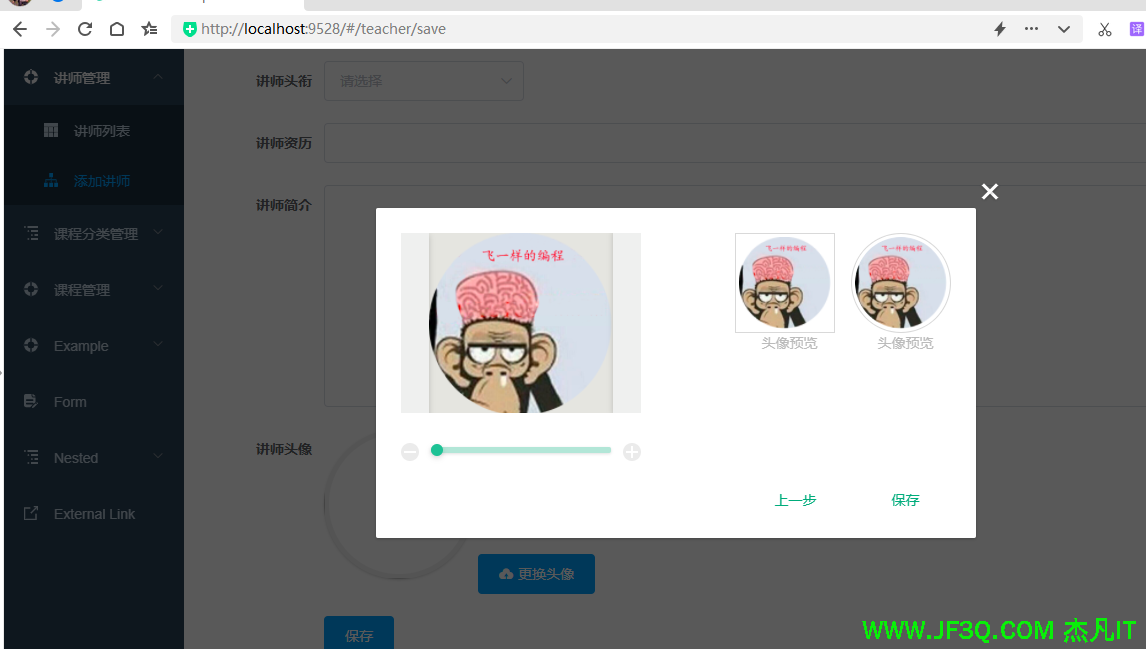
讲师部分


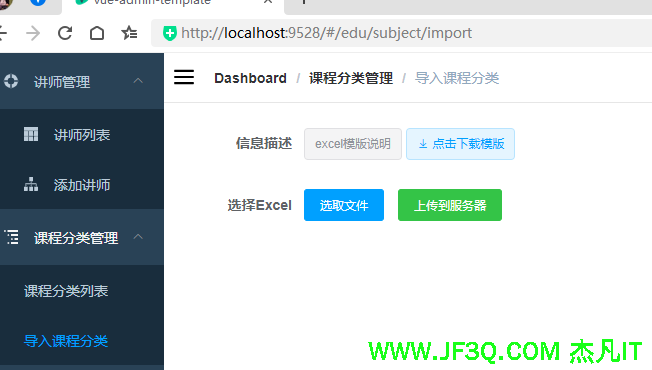
课程分类


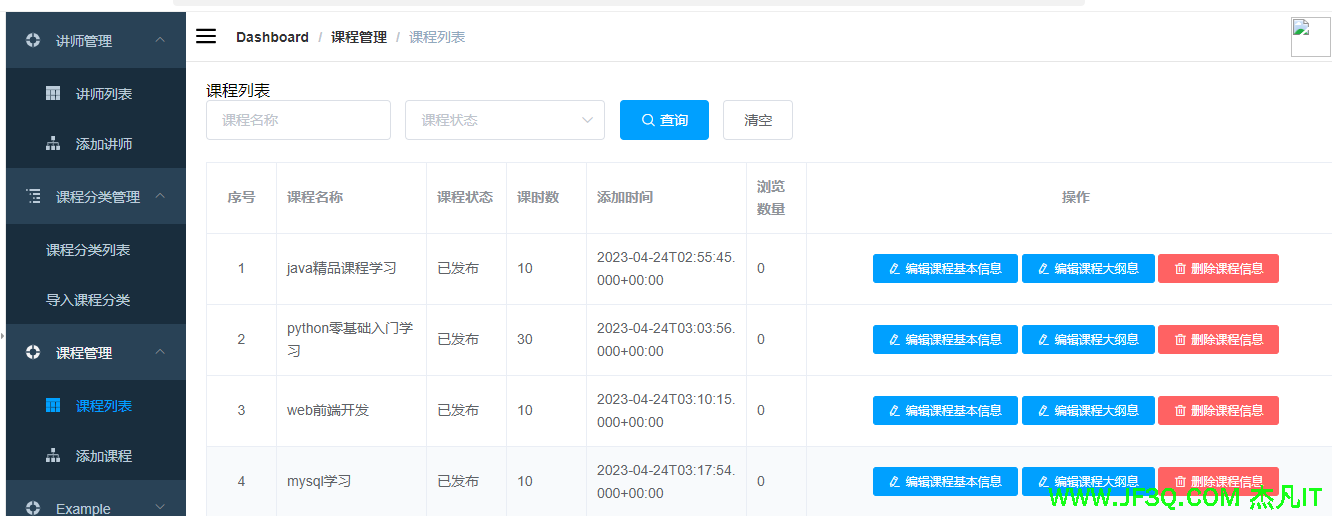
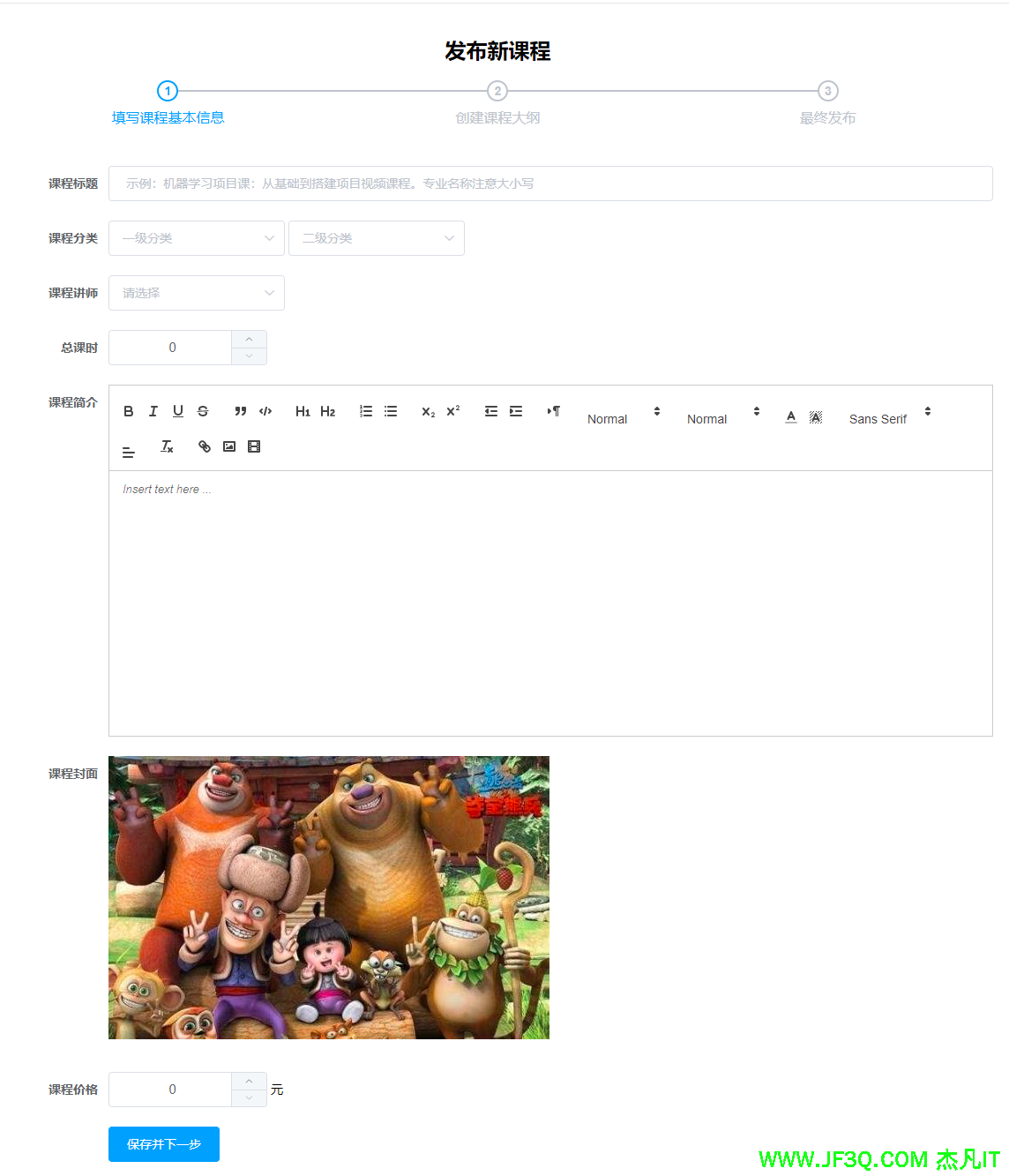
课程管理和发布课程


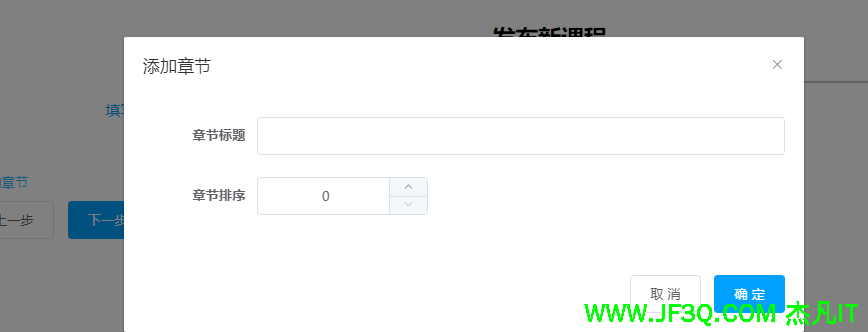
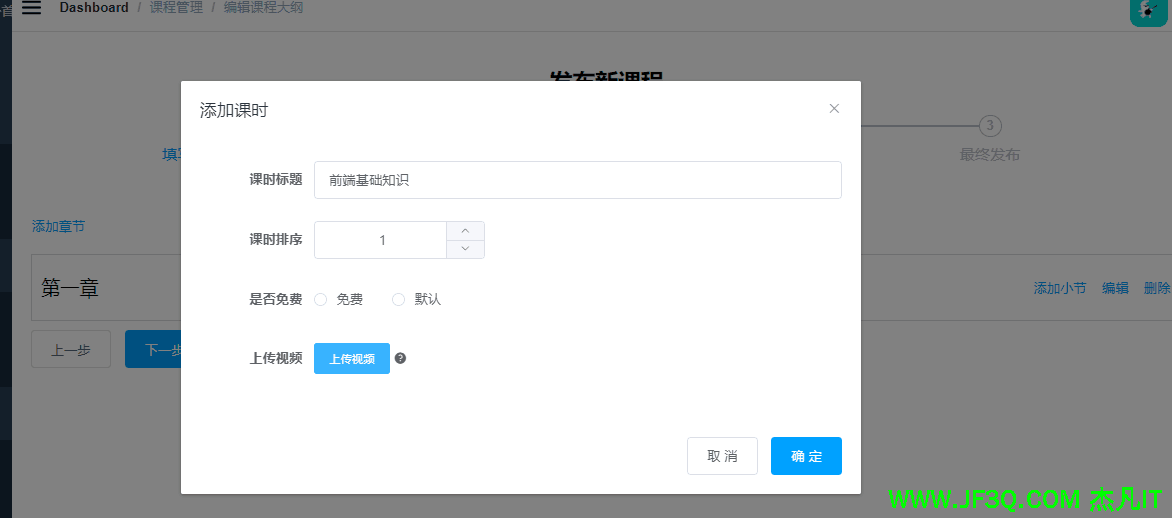
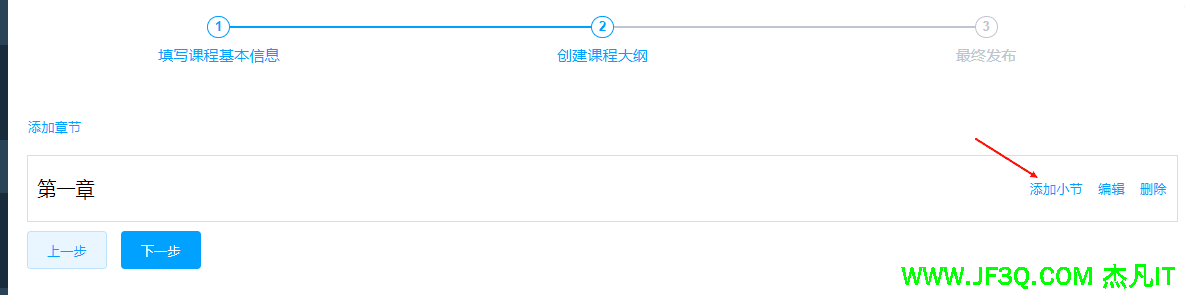
发布课程的时候,先添加章节,后添加小节





点击最终发布课程,就把课程的状态字段变成发布状态。
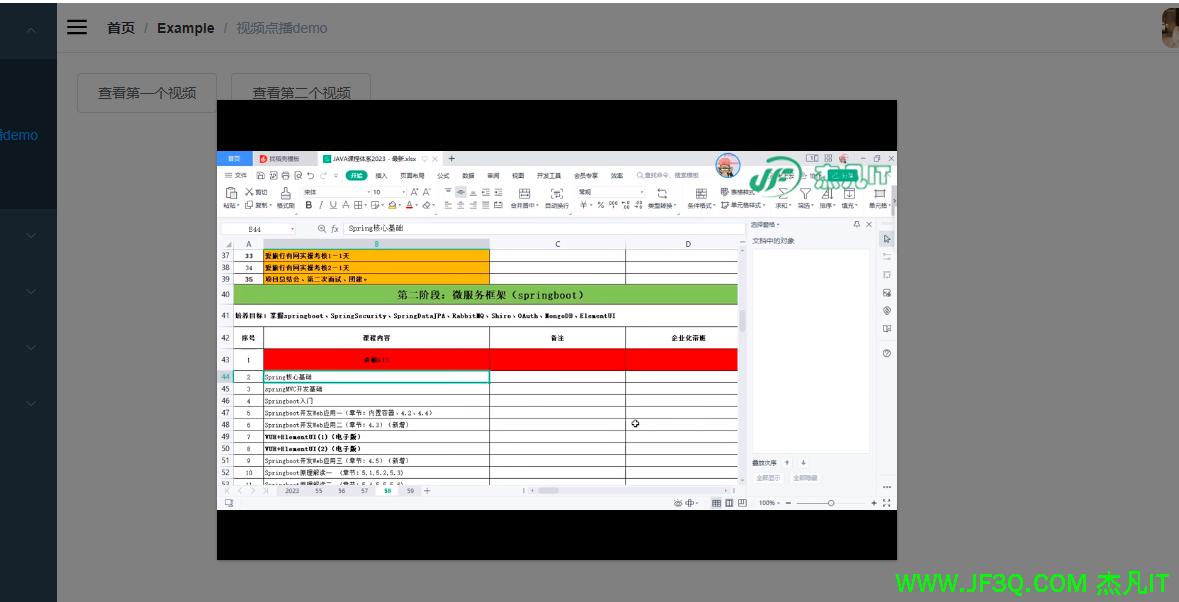
视频预览

要这种弹出阿里云播放器的效果

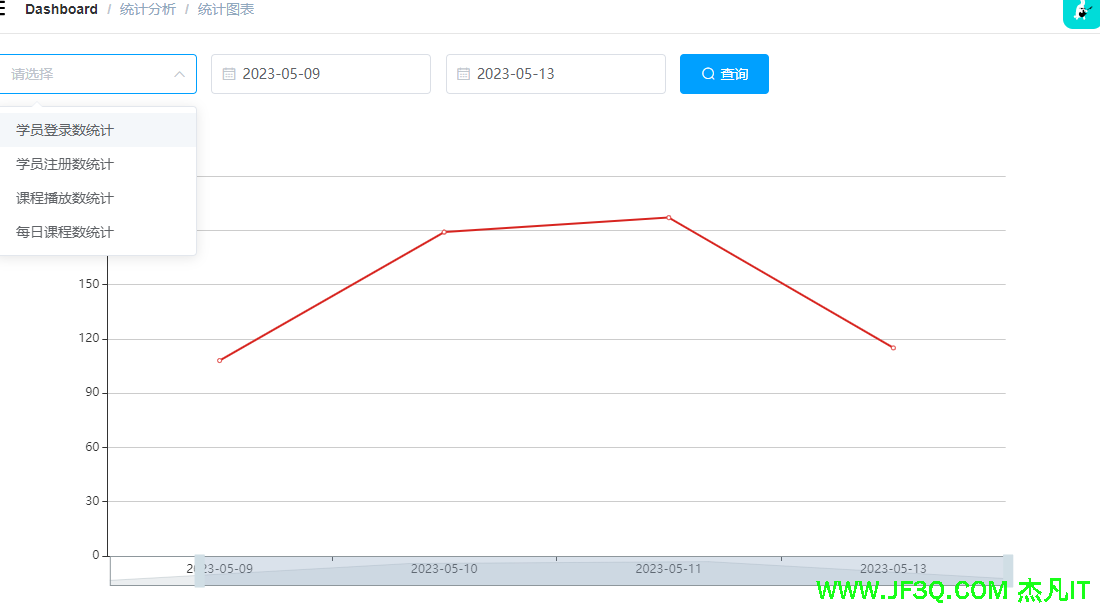
统计分析模块



前台首页

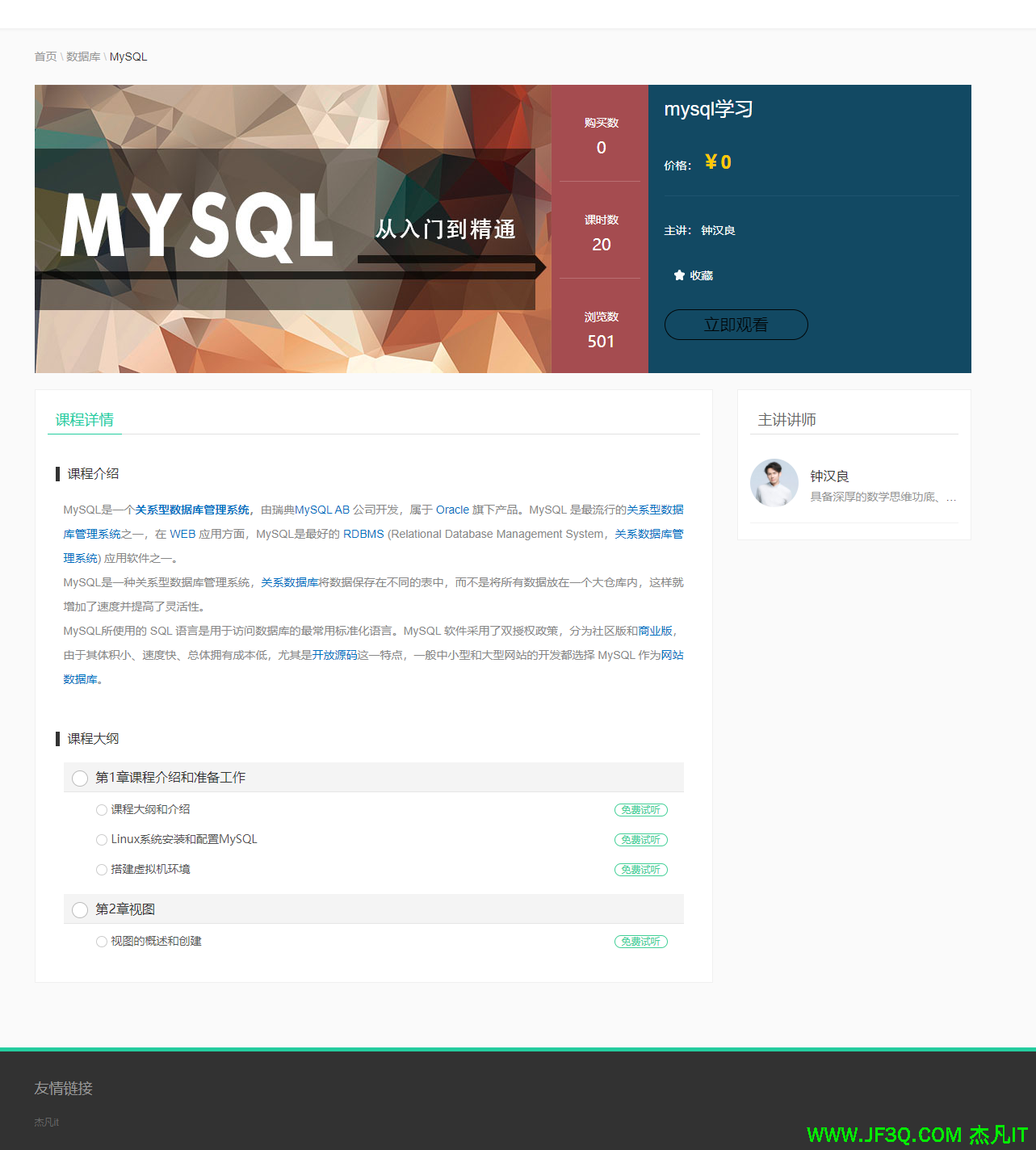
前台课程详情

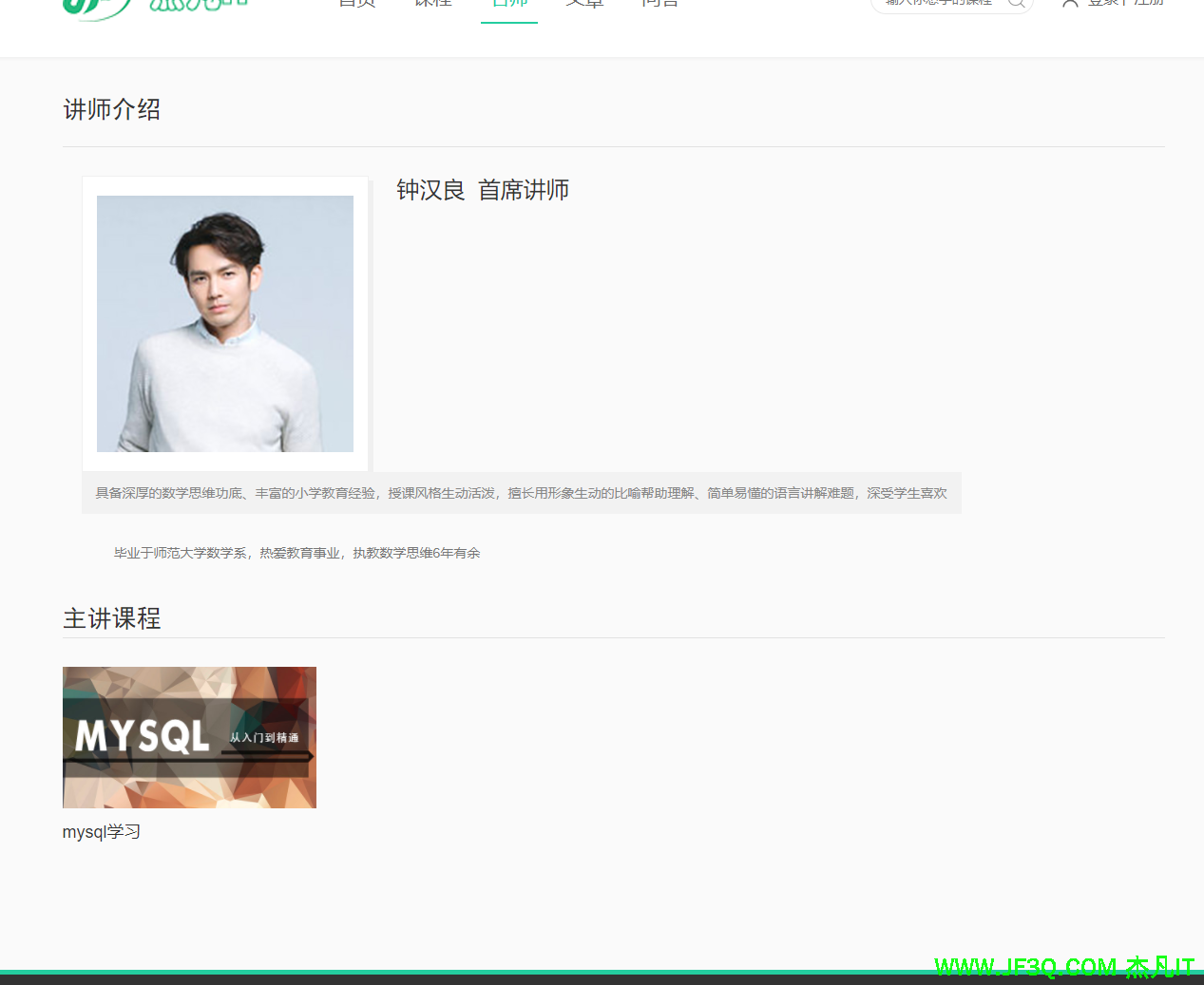
前台讲师详情

前台视频播放

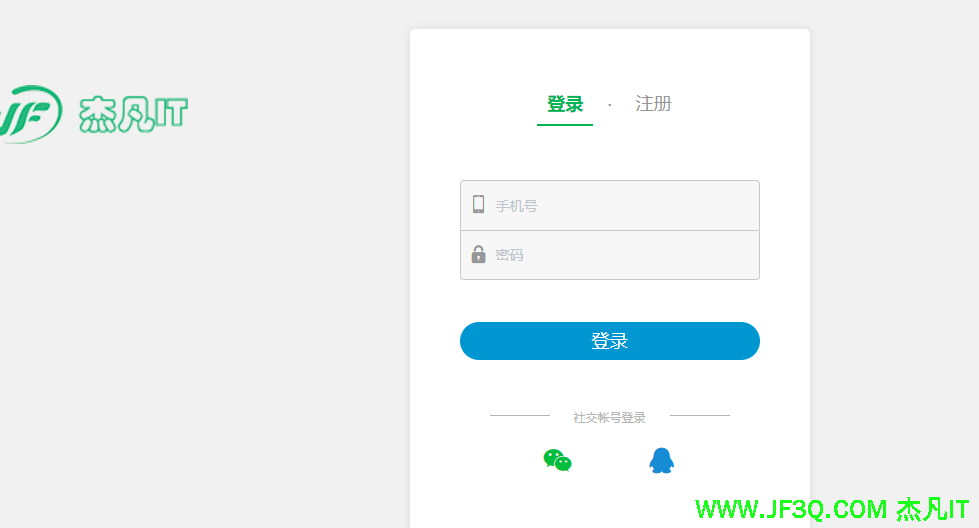
前台用户登录

前台用户注册

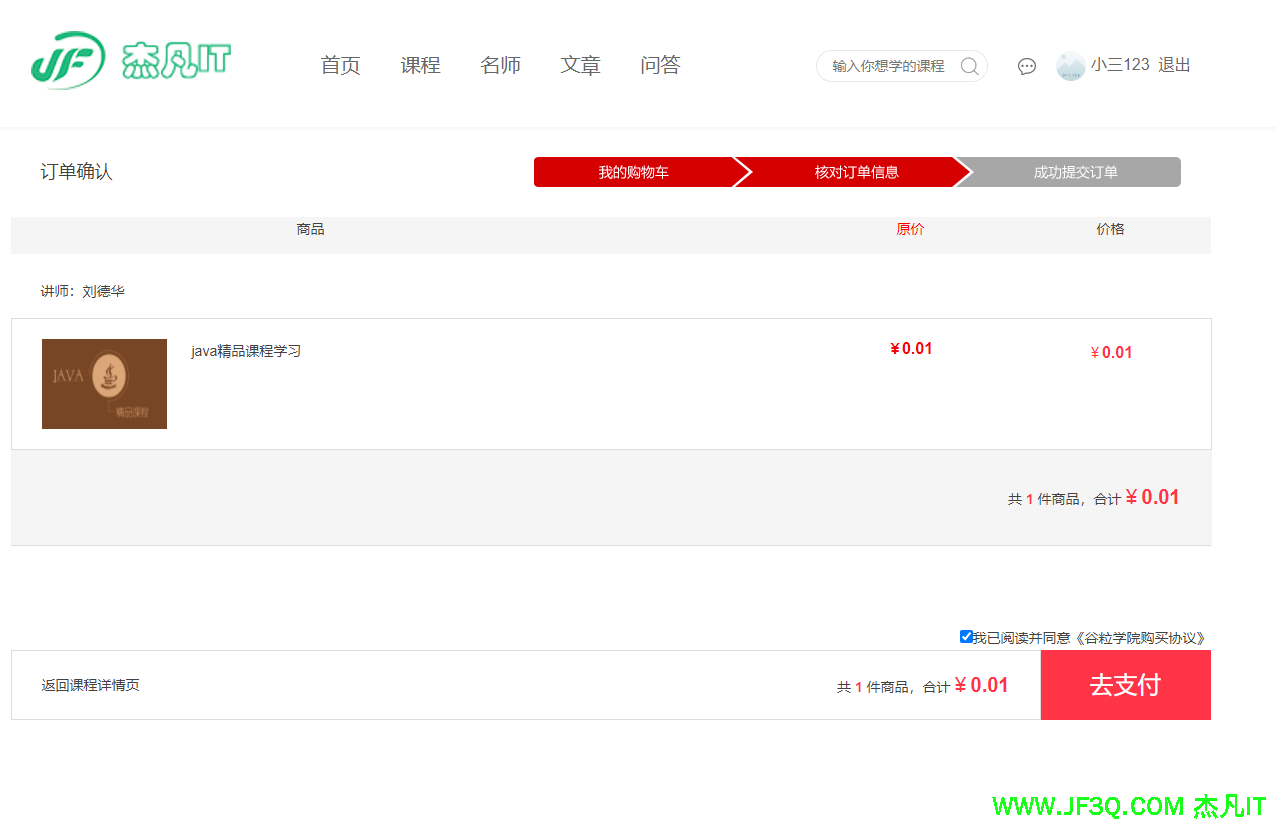
购买课程

微信扫码支付

主要的功能点
- 讲师管理
- 课程分类
- 发布课程
- 课程大纲章喜欢节,小节
- 视频上传阿里云
- 视频播放
- 评论
- 点赞收藏等
- 会员管理
- 会员注册登录注销
- 统计分析图表
- 创建订单
- 微信支付
- 个人中心
- 订单管理
- 菜单管理
- 角色管理
- 给角色分配菜单
主要的技术点
- springboot整合mybatisplus
- jwt
- swagger2
- springsecurity安全框架
- nuxt前端框架
- vue-admin-template模板
- log4j2日志框架
- rabbitmq消息队列,消息可靠性
- redis缓存
- easyExcel导入导出
- 定时任务
- 发送邮件
- 递归算法
- ECharts统计图表
- 微信支付
- 阿里云视频点播技术
- 阿里云对象存储技术
- Nginx
- docker部署
- jenkins自动化部署
- 富文本编辑器 Quill
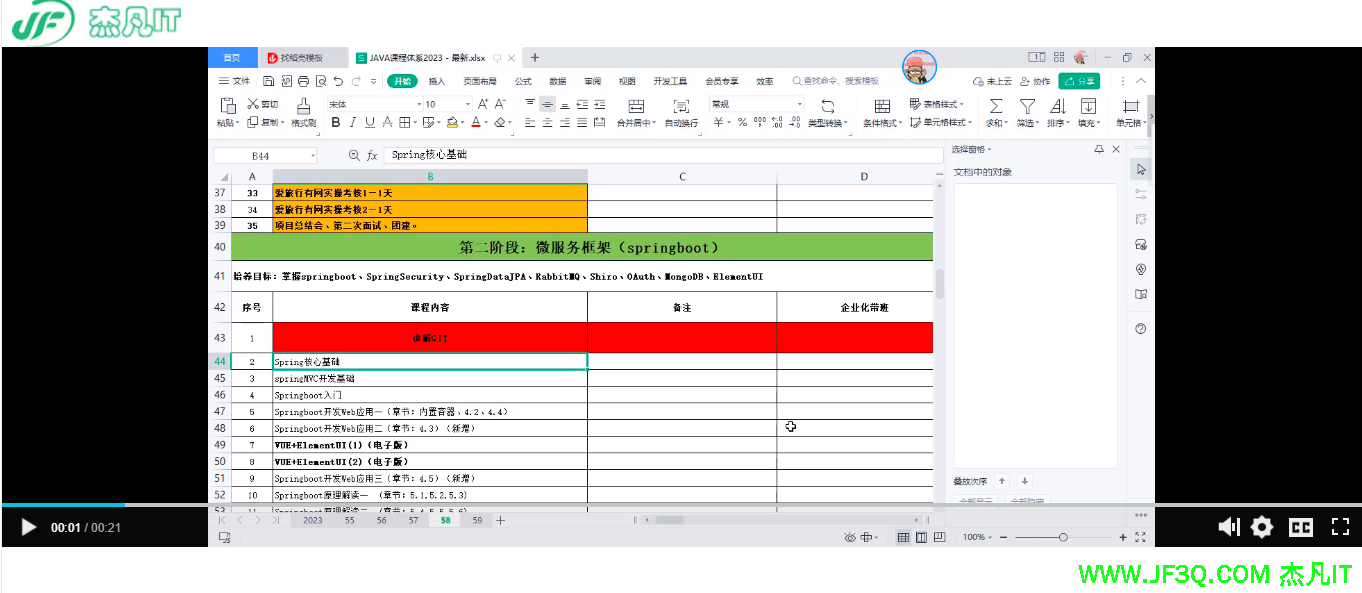
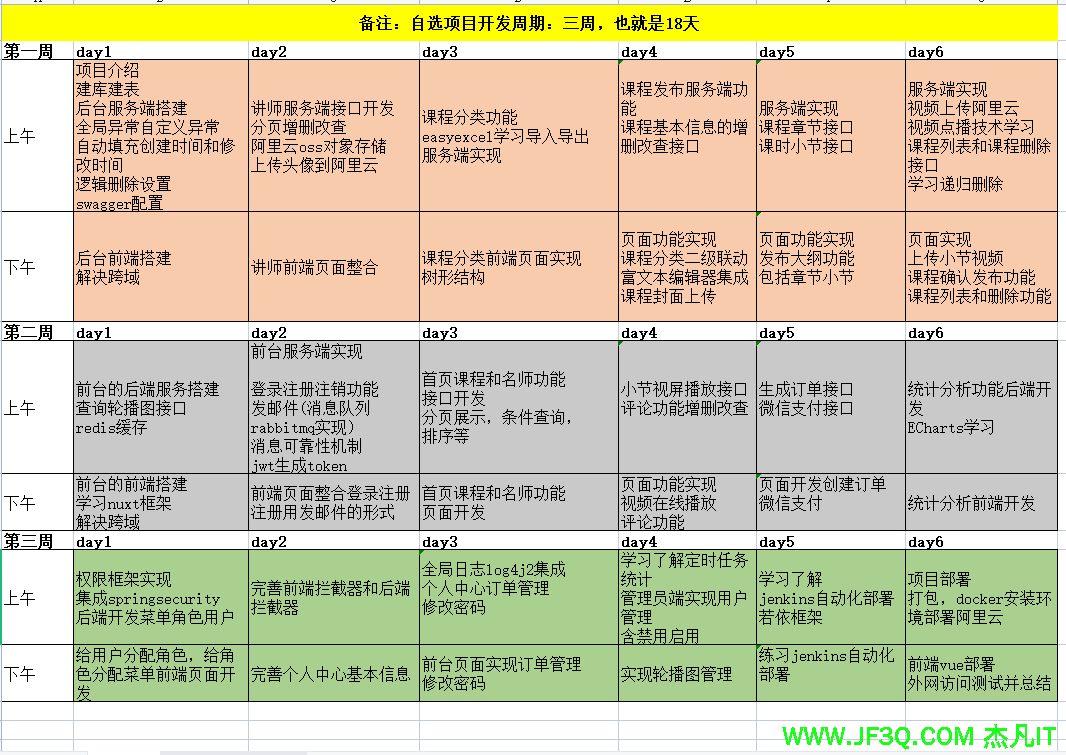
项目开发安排

补充解释:后台,后端,前端,前台傻傻分不清楚
表设计

- edu_acl_permission资源表(菜单)
- edu_acl_role角色表
- edu_acl_role_permission角色资源中间表
- edu_acl_user后台用户
- edu_acl_user_role后台用户和角色中间表
- edu_banner轮播图表
- edu_chapter课程章节表
- edu_comment评论表
- edu_course课程表
- edu_course_collect课程收藏表
- edu_course_description课程描述表
- edu_member前台用户表(会员表)
- edu_order订单表
- edu_pay_log支付记录表
- edu_statistics_daily统计表
- edu_subject课程分类表
- edu_teacher讲师表
- edu_video小节表(含视频字段)
实体类定义规则
PO:持久化对象,一个PO对象对应一-张表里面的一-条记录。全部对应
VO:View视图对象,用来在页面中展示数据的,页面需要哪些字段属性就添加哪些,查询出来之后赋值操作比PO对象要简单。所以提高性能
DTO:数据传递对象,如果要查询的结果集有多张表,或者从多个表获得的数据就可以封装DTO对象,把这些表的数据全部封装到一起,形成一个对象。
POJO:中间形态,可以在PO VO DTO之间互相转换。
POJO在保存数据,PO
POJO在表示层,VO
POJO数据传递,DTO
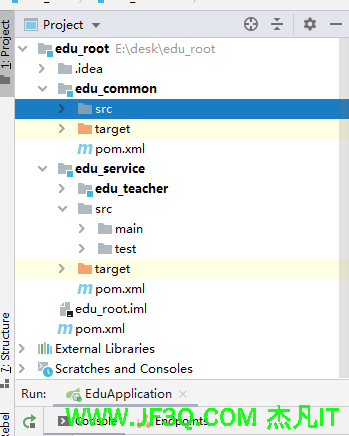
搭建maven聚合工程

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jf3q</groupId>
<artifactId>edu_root</artifactId>
<packaging>pom</packaging>
<version>1.0-SNAPSHOT</version>
<modules>
<module>edu_common</module>
<module>edu_service</module>
</modules>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.7.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
统一结果返回
public enum ResultCode {
ERROR(500),//失败
SUCCESS(200);//成功
private final Integer code;
public Integer getCode() {
return code;
}
ResultCode(Integer code) {
this.code = code;
}
}
@Data
@AllArgsConstructor
public class ResultBean {
private Integer code;
private String message;
private Object data;
public static ResultBean success(String message,Object data ){
return new ResultBean(ResultCode.SUCCESS.getCode(),message,data);
}
public static ResultBean error(String message ){
return new ResultBean(ResultCode.ERROR.getCode(),message,null);
}
//自定义异常的时候使用
public static ResultBean error( Integer code,String message ){
return new ResultBean(code,message,null);
}
}
swagger2集成
<!--swagger-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<!--swagger ui-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>import com.google.common.base.Predicates;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
/**
* Swagger2配置类
*
* @author wxj
*
*/
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket webApiConfig(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("webApi")
.apiInfo(webApiInfo())
.select()
//.paths(Predicates.not(PathSelectors.regex("/admin/.*")))
.paths(Predicates.not(PathSelectors.regex("/error.*")))
.build();
}
private ApiInfo webApiInfo(){
return new ApiInfoBuilder()
.title("网站-在线教育API文档")
.description("本文档描述了在线教育后台接口定义")
.version("1.0")
.contact(new Contact("java", "https://www.jf3q.com", "1411344876@qq.com"))
.build();
}
}
全局异常
/**
* @author:xiaojie
* @create: 2023-04-25 09:32
* @Description:
*/
@ControllerAdvice
public class GlobalExceptionHandler {
//指定出现什么异常执行这个方法
@ExceptionHandler(RuntimeException.class)
@ResponseBody //为了返回数据
public ResultBean error(RuntimeException e) {
e.printStackTrace();
return ResultBean.error("系统异常");
}
/**
* 自定义异常
*/
@ExceptionHandler(JfException.class)
@ResponseBody //为了返回数据
public ResultBean error(JfException e) {
e.printStackTrace();
return ResultBean.error(e.getCode(),e.getMsg());
}
}@Data
@AllArgsConstructor
@NoArgsConstructor
public class JfException extends RuntimeException {
private Integer code;//状态码
private String msg;//异常信息
}自动填充创建时间和修改时间
import com.baomidou.mybatisplus.core.handlers.MetaObjectHandler;
import org.apache.ibatis.reflection.MetaObject;
import org.springframework.stereotype.Component;
import java.util.Date;
@Component
public class MyMetaObjectHandler implements MetaObjectHandler {
@Override
public void insertFill(MetaObject metaObject) {
//属性名称,不是字段名称
this.setFieldValByName("eduCreate", new Date(), metaObject);
this.setFieldValByName("eduModified", new Date(), metaObject);
}
@Override
public void updateFill(MetaObject metaObject) {
this.setFieldValByName("eduModified", new Date(), metaObject);
}
}
/**
* 创建时间
*/
@ApiModelProperty(value = "创建时间")
@TableField(fill = FieldFill.INSERT)
private Date eduCreate;
/**
* 更新时间
*/
@ApiModelProperty(value = "创建时间")
@TableField(fill = FieldFill.INSERT_UPDATE)
private Date eduModified;逻辑删除
https://www.jf3q.com/article/detail/4660

@Override
public Boolean del(String id) {
try {
LambdaUpdateWrapper<EduTeacher> updateWrapper = new UpdateWrapper<EduTeacher>().lambda();
updateWrapper.set(EduTeacher::getIsDeleted, 1).eq(EduTeacher::getId, id);
baseMapper.update(new EduTeacher(), updateWrapper);
return true;
} catch (Exception e) {
return false;
}
}后台页面
- 集成方案: vue-element-admin
- 基础模板: vue-admin-template
https://panjiachen.gitee.io/vue-element-admin-site/zh/
安装vue-element-admin报错解决方案如下:
https://blog.csdn.net/cddcj/article/details/126759739
切换成中文版
https://blog.csdn.net/weixin_42150719/article/details/126884149
可以采用基础模板去操作(做的过程中参考vue-element-admin)
vuex
自学
https://vuex.vuejs.org/zh/guide/
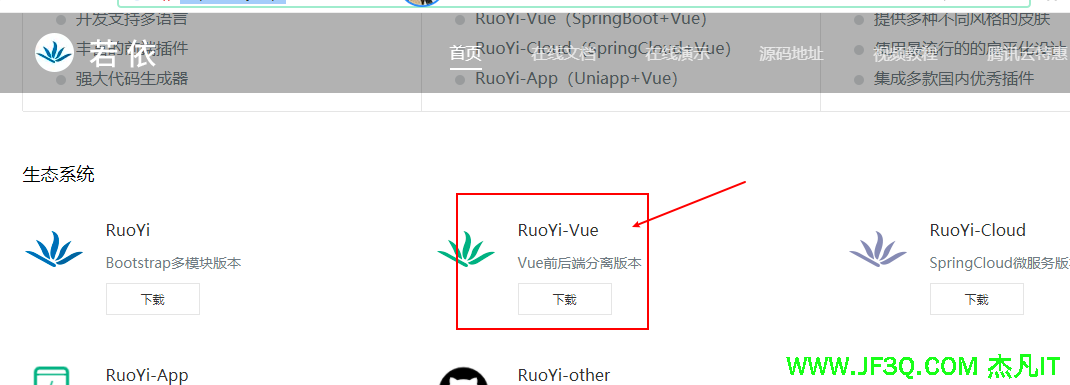
若依框架

下载这个版本
阿里云对象存储
https://www.aliyun.com/product/oss
到这里开通,可以在阿里云账号里先充值个一块钱或者几毛钱都行。
好博客就要一起分享哦!分享海报
此处可发布评论
评论(3)展开评论




 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 