第一次课-需求分析和系统架构
2023-10-30 22:09:24 1890浏览
系统开发流程
需求分析-》原型图效果图(axure或者墨刀)-》数据库表设计-》开发代码-》测试-》上线-》运维
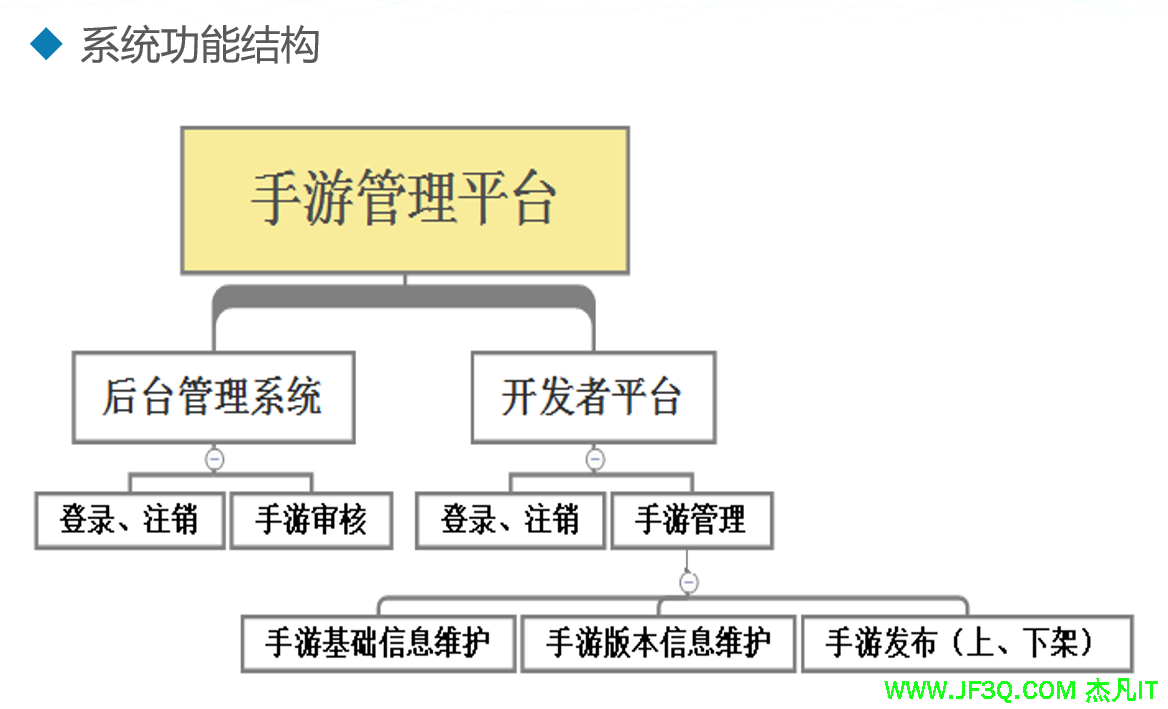
需求分析

预计效果图
登录

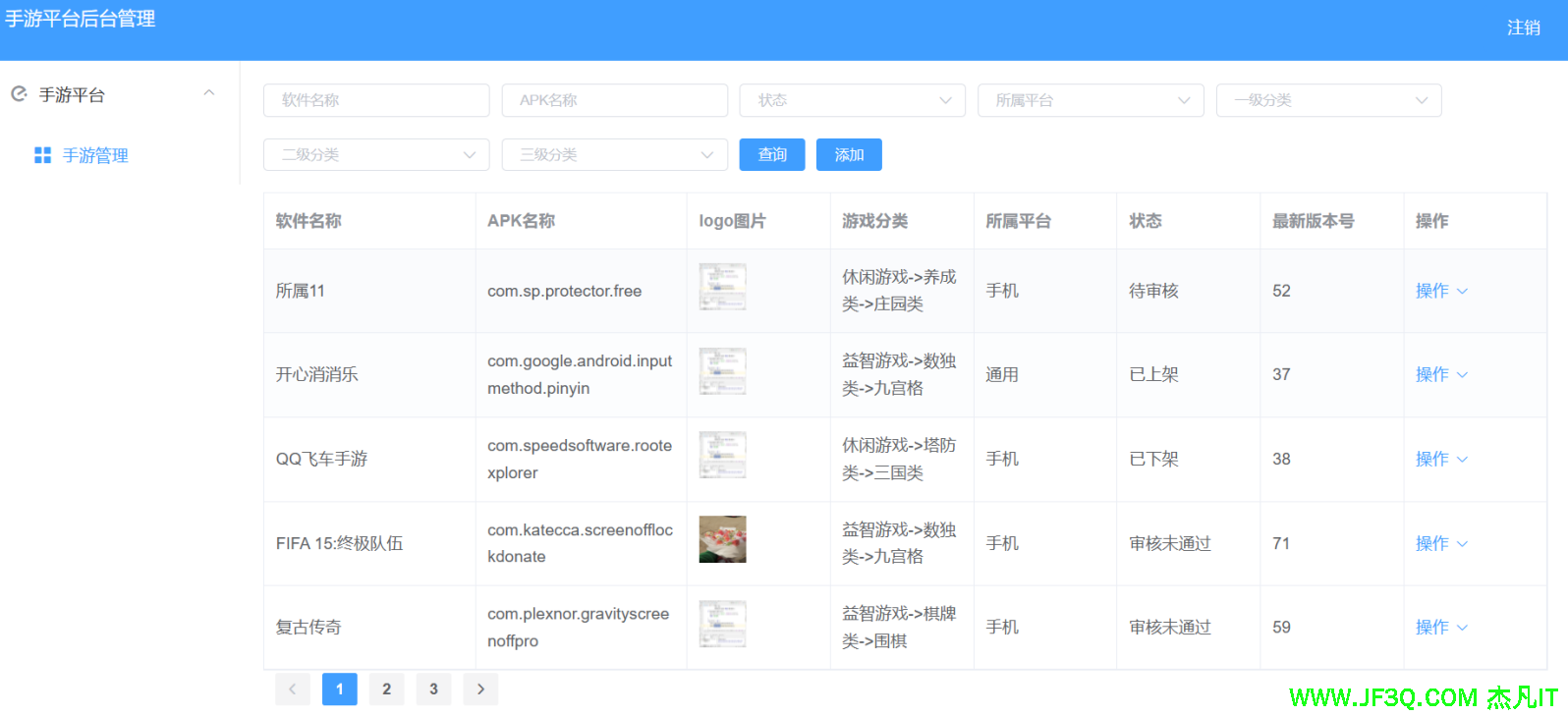
开发者app列表
只显示登录用户发布的app列表
正确显示logo图片
正确显示游戏分类
正确显示最新版本号
正确显示下拉列表和三级分类列表
添加手游基本信息
正确使用表单非空验证
apk名称唯一性验证
手游状态设置为待审核
修改手游基本信息
正确显示三级分类
手游状态设置为待审核
删除手游信息
删除对应手游所有版本
删除对应手游版本所有apk文件
删除对应手游logo图片
删除对应手游信息
上下架
对应状态下拉菜单如下:
1、待审核 修改、删除、添加版本
2、审核通过 上架、删除
3、审核未通过 修改、删除、添加版本
4、已上架 下架
5、已下架 修改、删除、上架、添加版本
添加版本
非空验证
正确显示版本列表
发布状态:默认为预发布状态
.apk文件:上传格式限定为.apk,文件大小不能超过500mb

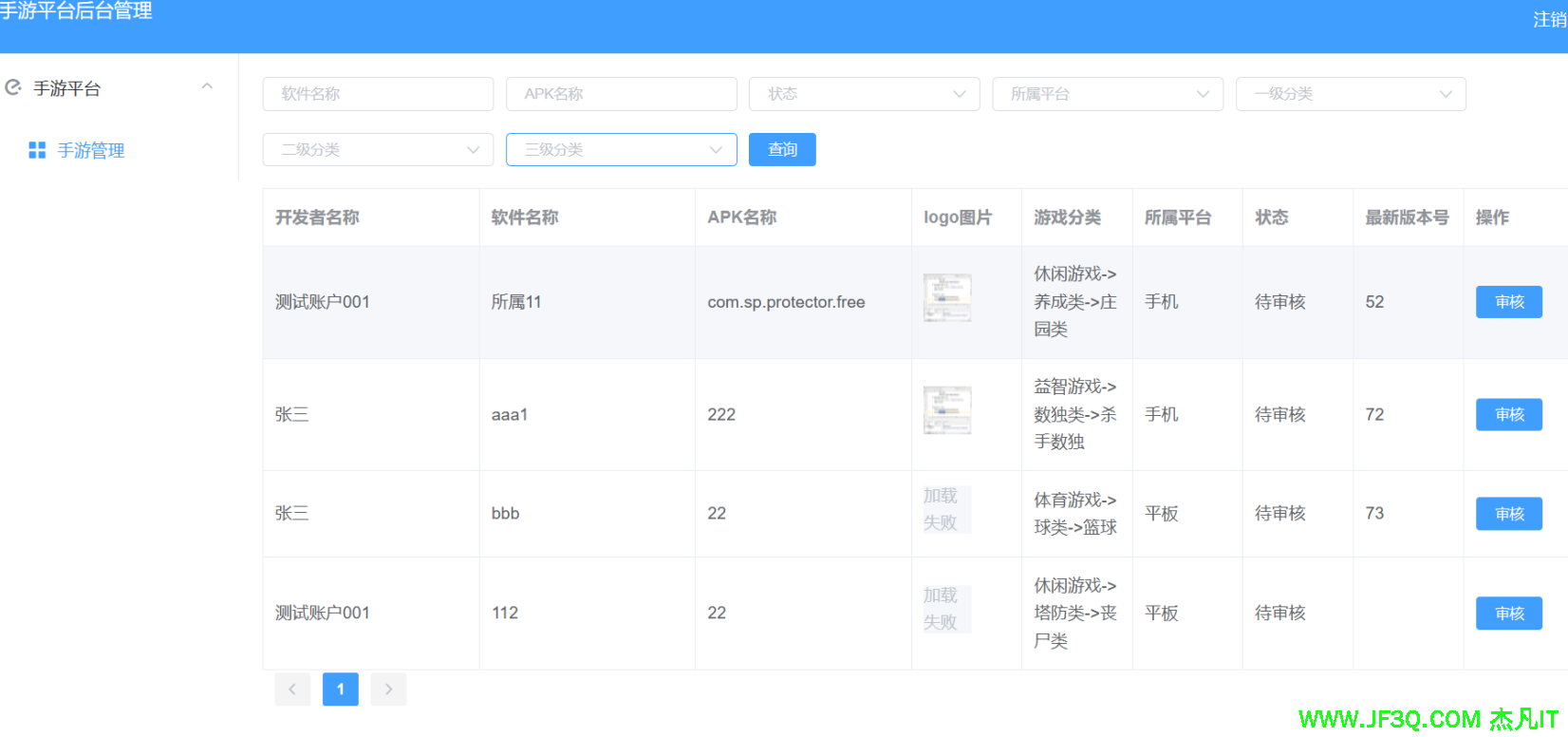
管理员app列表
显示所有开发者待审核的app
正确显示开发者名称
管理员审核app

数据库设计
1.开发者表dev_user
| devCode | 开发者帐号 |
| devName | 开发者名称 |
| devPassword | 开发者密码 |
| devEmail | 开发者电子邮箱 |
| devInfo | 开发者简介 |
| createdBy | 创建者(来源于backend_user用户表的用户id) |
| creationDate | 创建时间 |
| modifyBy | 更新者(来源于backend_user用户表的用户id) |
| modifyDate | 最新更新时间 |
2.管理员表backend_user
表字段省略
3.手游基础信息表app_info
4.手游版本信息表app_version
5.数据字典表data_dictionary
6.分类表app_category
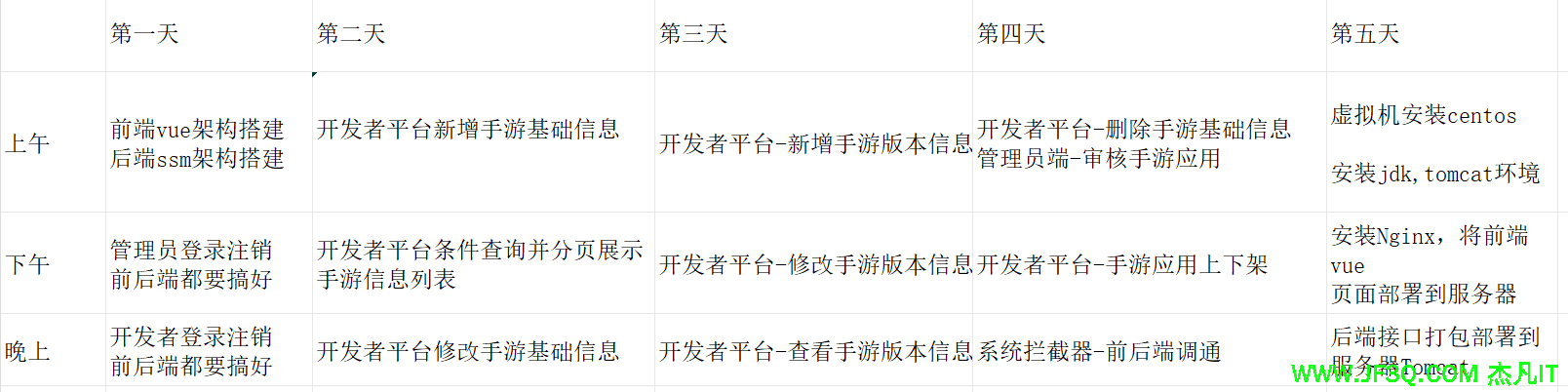
开发安排

前端搭建和后端搭建
1.环境准备
1、 安装node.js
https://nodejs.org/zh-cn/
2、 npm设置国内镜像(在cmd中执行如下命令)
npm config set registry https://registry.npm.taobao.org或npm config set registry http://registry.npmmirror.com
3、 安装vue/cli
npm install -g @vue/cli
2.创建前端项目
请使用管理员身份运行cmd,并cd c:/
在命令行执行vue ui打开图像界面创建项目(文件夹需要存在,需要联网)

安装插件
npm install –registry=https://registry.npmmirror.com
3.环境变量配置
前端项目开发完成后,一般会通过nginx部署,需要在nginx中根据特定的路径前缀反向代理到相应的后端,所以给前端项目请求统一添加一个前缀,方便nginx解析
新建.env.development
# 开发环境配置
ENV = 'development'
VUE_APP_BASE_API = '/dev-api'
新建.env.production
# 生产环境配置
ENV = 'production'
VUE_APP_BASE_API = '/prod-api'
修改axios.js
取代jquery.ajax,功能更专一,性能更好
…….
let config = {
// baseURL: process.env.baseURL || process.env.apiUrl || ""
// timeout: 60 * 1000, // Timeout
// withCredentials: true, // Check cross-site Access-Control
baseURL: process.env.VUE_APP_BASE_API
};
……
在最后一行添加,导出变量给其他模块使用
export {_axios as request}
4.配置代理
后端接口开发完成后,开发时需要通过代理服务器路由到后端,不再使用mock,所以配置如下,在根目录(跟package.json同级)添加vue.config.js配置代理服务器,将/dev-api开头的请求代理到后端服务器http://localhost:7001
module.exports = {
devServer:{
host:'localhost',
port:8088, //前端项目端口号
open: true,
proxy:{
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:8080`, //后端项目地址
changeOrigin: true,
pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}
}
}
}
}
表示如果通过axios请求后端/user/add的接口,axios会自动加上前缀/dev-api,变成/dev-api/user/add,代理服务器拦截所有/dev-api开头的请求,去掉/dev-api,自动转发到http://localhost:7001/user/add;这样就可以区分静态请求和动态请求了(根据.env配置文件获取前缀)
如果ssm项目未部署在tomcat根目录,则配置target:http://localhost:tomcat端口号/项目名字
5.定义api访问路径
路径:src/api/api_path.js
const news = '/news'
const user= '/users'
export default {news, user}
6.自定义请求后端js
以news api为例,路径:src/api/news.js
此js文件定义调用后端所有功能的js函数
import {request} from '@/plugins/axios'
import ApiPath from '@/api/api_path'
export function list(query) {
return request({
url: ApiPath.news,
method: 'GET',
params: query
})
}
7.修改news.vue页面
路径:(src/views/news/index.vue)
在下引入api
import {list,del,add,update} from '@/api/news'
然后就可以在页面中调用上面import的函数访问后端了……
后端注意:前端通过axios发送Post或Put请求时,默认是使用的json格式,后端控制器参数需要些@RequetBody 实体类方式接收参数
8.添加静态路由
修改router/index.js
9.布局
从elementui复制布局代码,粘贴到src\layout\layout.vue文件
给文件添加和
export default {
name: 'IndexLayout'
}
</script>
修改router\index.js
10.菜单导航
1、从elementui中复制navMenu的相关代码到layout.vue,根据实际项目修改菜单代码,
2、在<el-menu 上添加属性router,开启路由功能
3、修改< el-menu-item的index,值为路由文件中定义的path
11.登录
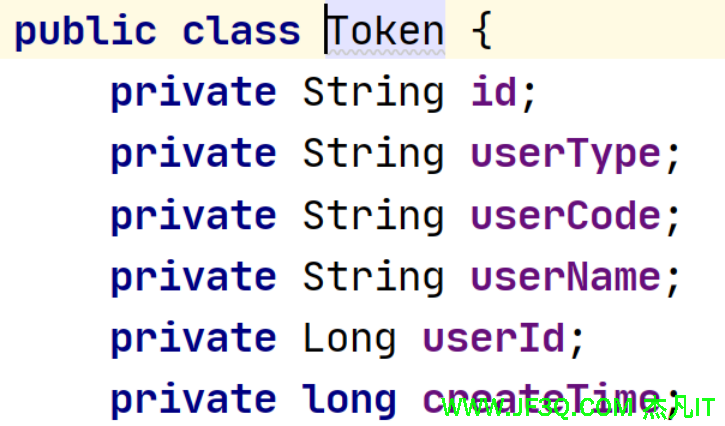
定义token类
登录控制器返回token
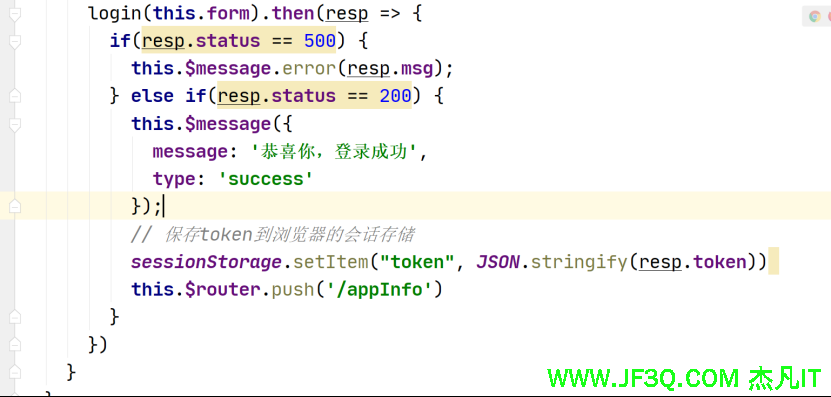
前台登录成功处理
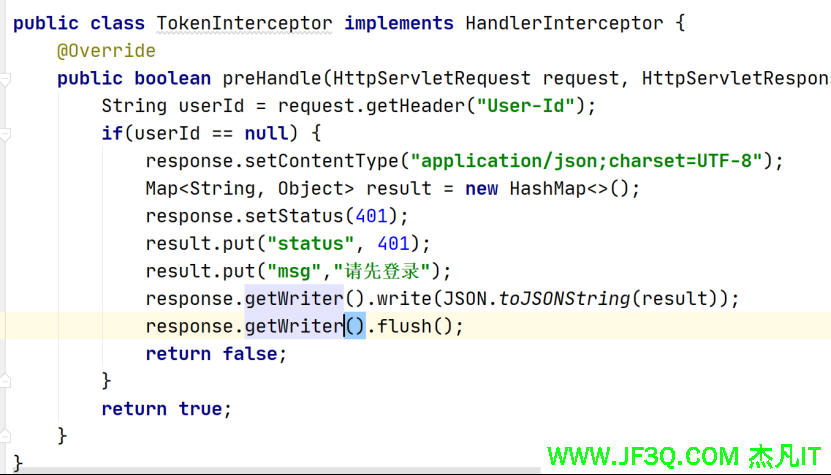
12.登录拦截器


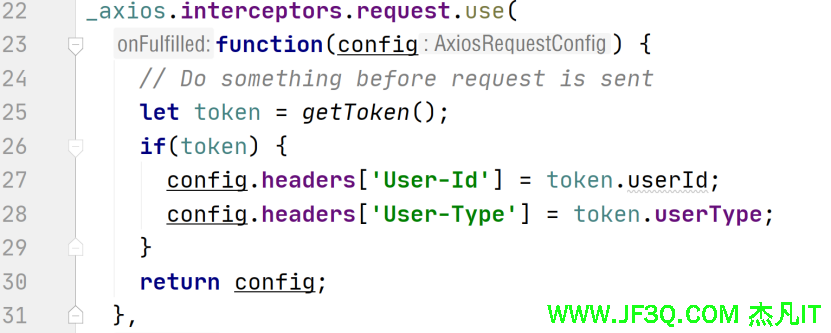
13.前端axios请求拦截处理
在每一次异步请求的header中添加后端需要的变量(只能是非中文字符串)
修改axios.js
const _axios = axios.create(config);
_axios.interceptors.request.use(
function (config) {
// Do something before request is sent
let token = sessionStorage.getItem("token");
if (token) {
config.headers['token'] = JSON.parse(token).token;
}
return config;
},
function (error) {
// Do something with request error
return Promise.reject(error);
}
);
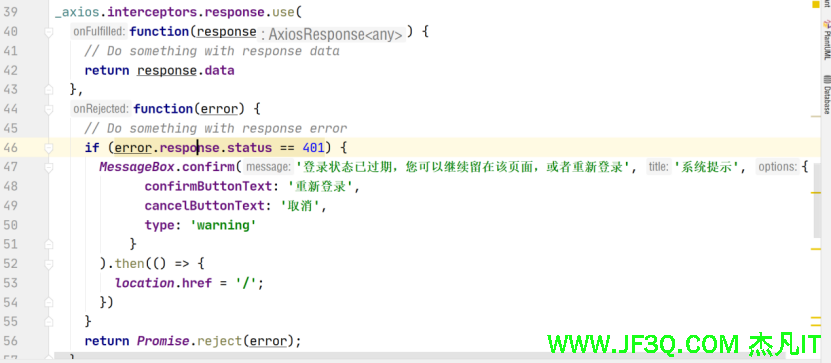
14.前端axios响应拦截

// Add a response interceptor
_axios.interceptors.response.use(
function (response) {
// Do something with response data
return response.data
},
function (error) {
// Do something with response error
if (error.response.status == 401 || error.response.status == 403) {
Message.error("登录已过期!")
sessionStorage.removeItem("token")
sessionStorage.removeItem("url")
router.push("/")
}
return Promise.reject(error);
}
);
15.注销

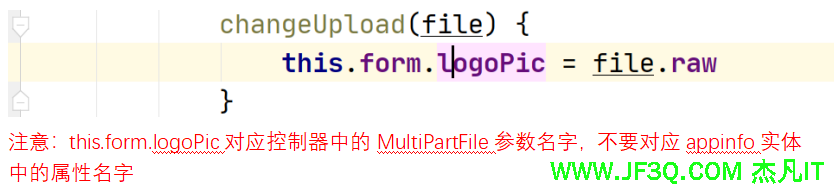
16.上传
1、 控制器入参去掉@RequestBody注解
2、 页面

3、 js
17.显示图片或下载链接
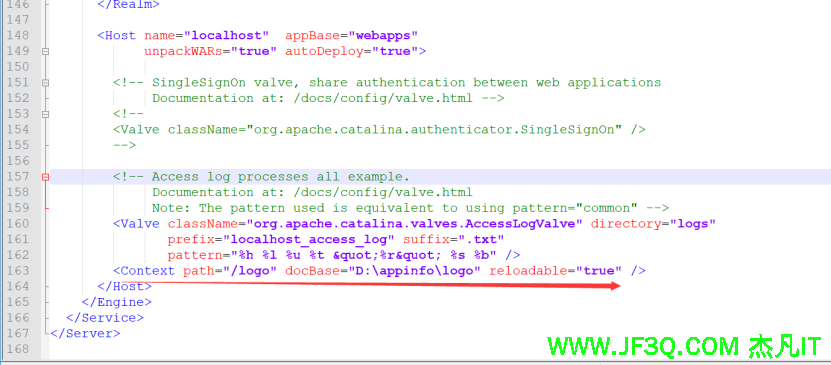
1、 配置tomcat虚拟目录
a) 修改server.xml
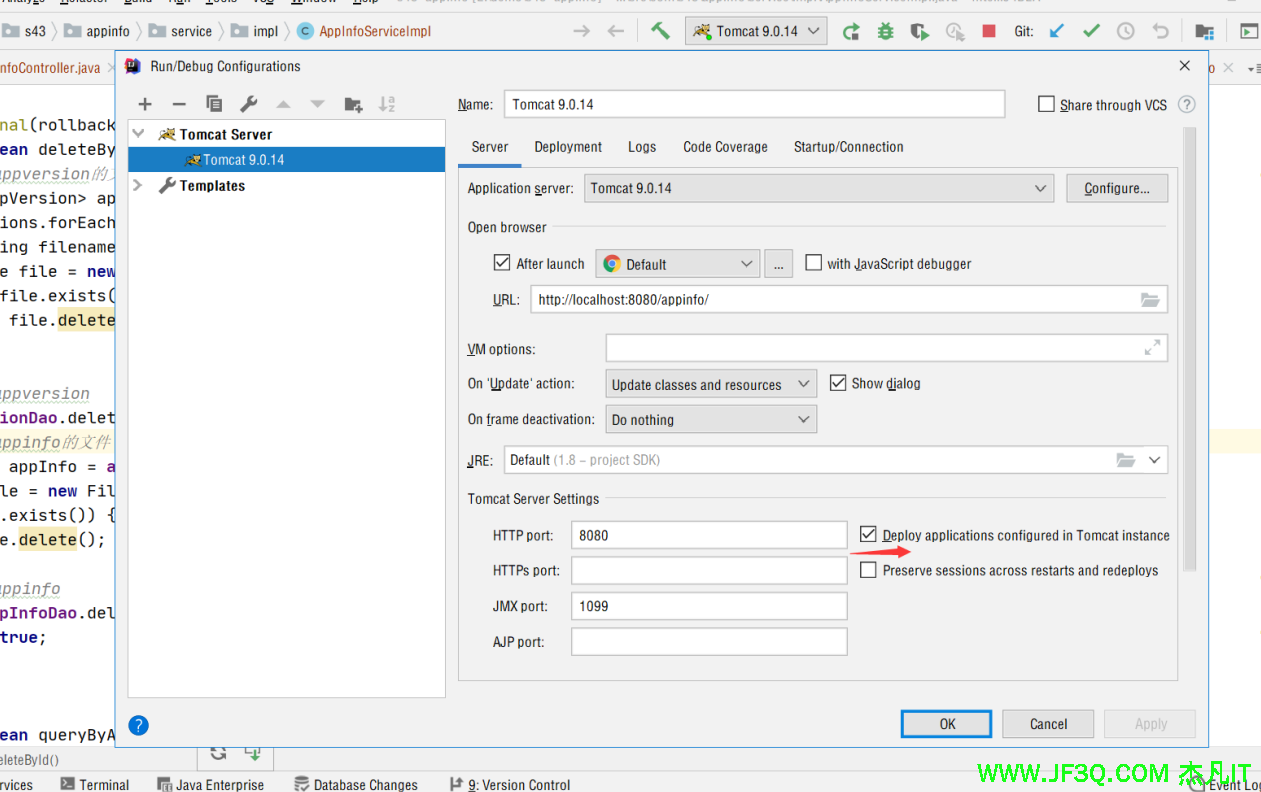
2、 idea中修改tomcat配置
3、前端
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论

 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 