前后端分离商城后台管理系统需求分析
分类: springboot vue 专栏: 商城后台系统 标签: 需求分析 商城后台
2024-03-15 10:57:24 692浏览
需求
要求后端使用SpringSecurity、完成登录认证、授权、鉴权、动态权限分配效果如图
前端要求使用vue3+elementplus
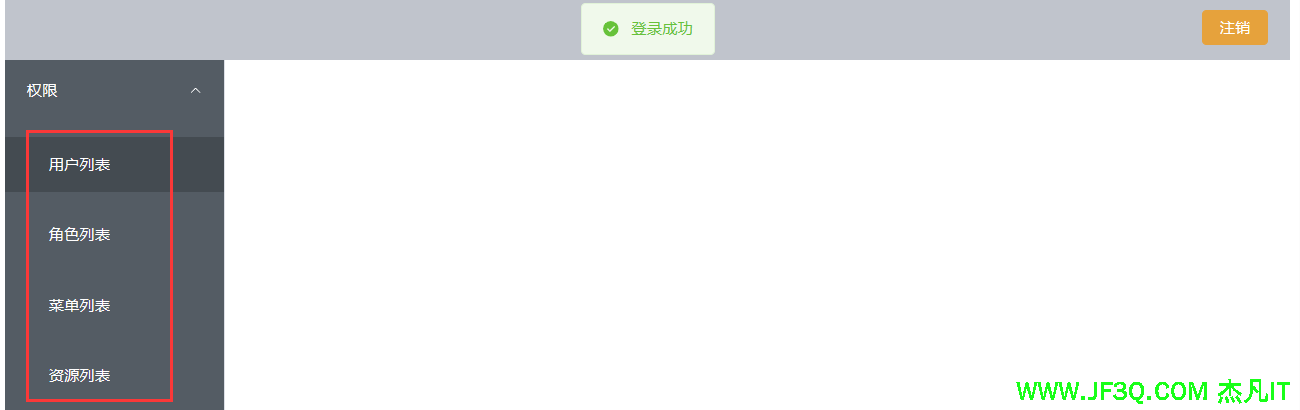
1、登录(成功跳转到首页、失败给出失败错误原因提示)

2、四个权限动态分配子菜单

3、用户列表、增删改查外加角色动态分配

角色分配效果图

4、角色列表、增删改查外加权限和菜单的动态分配

菜单分配效果图(有哪个菜单的权限登录进来后就显示哪些菜单)

分配资源效果图(有哪个资源就可以操作哪些按钮)

5、菜单列表、增删改查

6、资源列表、增删改查

7、统计模块(统计每天订单数量、订单合计总金额)
elementPlus离线文档启动


然后浏览器直接访问localhost:8089

思路
- 搭建后端 :
先数据库表
springboot项目
mybatisx逆向生成所有的实体类 、mapper ,sql映射文件、service
springsecurity权限框架搭建好
controller
jwt 生成token
filter
动态授权 ——改用注解的
vuecli
跨域
axios 请求拦截器 响应拦截器
axios封装
import axios from 'axios';
// 创建一个 Axios 实例
const axiosInstance = axios.create({
baseURL: '/api', // 设置API的基本URL
timeout: 10000, // 设置超时时间
headers: {
'Content-Type': 'application/json', // 设置默认请求头
},
});
// 添加请求拦截器
axiosInstance.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么,比如添加token到请求头
const token = localStorage.getItem('token');
if (token) {
config.headers.Authorization = `Bearer ${token}`;
}
return config;
},
(error) => {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
axiosInstance.interceptors.response.use(
(response) => {
// 对响应数据做点什么
return response;
},
(error) => {
// 对响应错误做点什么
return Promise.reject(error);
}
);
export default axiosInstance;
后端搭建
核心代码
全局异常
@RestControllerAdvice
public class GlobalException {
@ExceptionHandler(RuntimeException.class)
public ResultVo error(RuntimeException e){
return ResultVo.error(e.getMessage());
}
}
springsecurity配置类
@Configuration
@EnableGlobalMethodSecurity(prePostEnabled = true)
public class SpringSecurity {
@Autowired
UserServiceImpl userService;
@Bean
PasswordEncoder passwordEncoder(){
return new BCryptPasswordEncoder();
}
@Bean
WebSecurityCustomizer webSecurityCustomizer(){
return new WebSecurityCustomizer() {
@Override
public void customize(WebSecurity web) {
web.ignoring().requestMatchers("/login");
}
};
}
@Bean
SecurityFilterChain securityFilterChain(HttpSecurity security) throws Exception {
security.csrf().disable();//防止 post发不过来
security.sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS);
security.authorizeHttpRequests().anyRequest().authenticated();
security.userDetailsService(userService);
// security.exceptionHandling().accessDeniedHandler(new AccessDeniedHandler() {
// @Override
// public void handle(HttpServletRequest request, HttpServletResponse response, AccessDeniedException accessDeniedException) throws IOException, ServletException {
//
// }
// })
security.addFilterBefore(new TokenFilter(userService), UsernamePasswordAuthenticationFilter.class);
return security.build();
}
}
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论







 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 