第三次课-新增和修改手游基础信息前端vue
分类: vue 专栏: 手游app项目 标签: 新增修改app
2023-11-09 19:47:58 562浏览
新增和修改手游基础信息前端vue
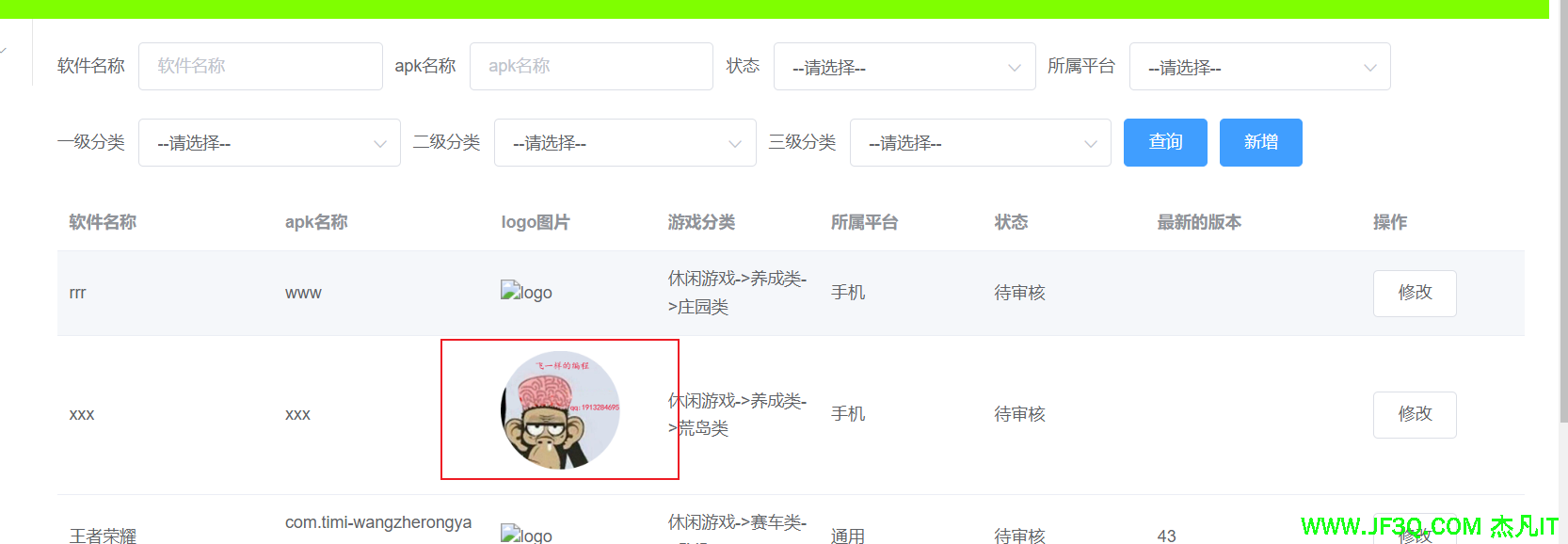
要做的效果




elementui表单验证
自定义正则的方式验证
1.在rule里写法
softwaresize: [
{ required: true, message: '请输入软件大小', trigger: 'blur' },
//校验两位小数
{
pattern:/^[0-9]+(\.[0-9]{1,2})?$/,
message: "保留两位小数的数字",
trigger: "blur",
},
],2.自定义js写法
softwaresize: [
{ validator: checkSize, trigger: 'blur' }
]var checkSize=function (rule, value, callback) {
if (!value) {
return callback(new Error('软件大小不能为空'));
}
var reg=/^[0-9]+(\.[0-9]{1,2})?$/
if (!reg.test(value)) {
callback(new Error('请输入数字值'));
}
}文件上传
<el-form-item label="logo图片">
<el-upload
class="upload-demo"
action="#"
:on-change="changeUpload"
:auto-upload="false"
multiple
:limit="1">
<el-button size="small" type="primary">选取文件</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</el-form-item>
changeUpload(file){
this.addForm.file=file.raw
},
submitAppInfo(){
var that=this
that.$refs['addForm'].validate((valid) => {
if (valid) {
//用formdata的方式提交
var formData = new FormData();
var data = that.addForm;
for(let key in data){
formData.append(key,data[key])
}
addAppinfo(formData).then(function () {
//添加成功
that.dialogAdd=false
that.getPage()
})
} else {
console.log('error submit!!');
return false;
}
});
- 注意拦截器,要把upload文件夹排除拦截。否则图片不显示
下拉框数据回显
<el-col :span="8">
<el-form-item label="所属平台" prop="flatformid">
<el-select v-model="addForm.flatformid" placeholder="所属平台">
<el-option label="--请选择--" value=""></el-option>
<el-option label="手机" :value="1"></el-option>
<el-option label="平板" :value="2"></el-option>
<el-option label="通用" :value="3"></el-option>
</el-select>
</el-form-item>
</el-col>树形分类回显问题

修改报400
必须一个一个赋值,不然那些创建时间等属性都会提交到后端接口,导致400报错

updateAppInfo(id){
this.addForm={}
var that=this
getAppInfo(id).then(function (result) {
console.log(result.data)
that.addForm.id=id
that.addForm.softwarename=result.data.softwarename
that.addForm.apkname=result.data.apkname
that.addForm.flatformid=result.data.flatformid
that.addForm.categorylevel1=result.data.categorylevel1
that.newlevel1Change()
that.addForm.categorylevel2=result.data.categorylevel2
that.newlevel2Change()
that.addForm.categorylevel3=result.data.categorylevel3
that.addForm.supportrom=result.data.supportrom
that.addForm.interfacelanguage=result.data.interfacelanguage
that.addForm.softwaresize=result.data.softwaresize
that.addForm.appinfo=result.data.appinfo
that.dialogAdd=true
})
},整体vue代码
<template>
<div>
<el-form
style="text-align: left"
:inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="软件名称">
<el-input v-model="searchForm.softwarename" placeholder="软件名称"></el-input>
</el-form-item>
<el-form-item label="apk名称">
<el-input v-model="searchForm.apkname" placeholder="apk名称"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-select v-model="searchForm.status" placeholder="状态">
<el-option label="待审核" value="1"></el-option>
<el-option label="审核通过" value="2"></el-option>
<el-option label="审核未通过" value="3"></el-option>
<el-option label="已上架" value="4"></el-option>
<el-option label="已下架" value="5"></el-option>
</el-select>
</el-form-item>
<el-form-item label="所属平台">
<el-select v-model="searchForm.flatformid" placeholder="所属平台">
<el-option label="--请选择--" value=""></el-option>
<el-option label="手机" value="1"></el-option>
<el-option label="平板" value="2"></el-option>
<el-option label="通用" value="3"></el-option>
</el-select>
</el-form-item>
<el-form-item label="一级分类">
<el-select v-model="searchForm.categorylevel1" placeholder="一级分类" @change="level1Change()">
<el-option label="--请选择--" value=""></el-option>
<el-option
v-for="c in categorylevel1List"
:label="c.categoryname"
:key="c.id"
:value="c.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="二级分类">
<el-select v-model="searchForm.categorylevel2" placeholder="二级分类" @change="level2Change()">
<el-option label="--请选择--" value=""></el-option>
<el-option
v-for="c in categorylevel2List"
:label="c.categoryname"
:key="c.id"
:value="c.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="三级分类">
<el-select v-model="searchForm.categorylevel3" placeholder="三级分类">
<el-option label="--请选择--" value=""></el-option>
<el-option
v-for="c in categorylevel3List"
:label="c.categoryname"
:key="c.id"
:value="c.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="searchApp()">查询</el-button>
<el-button type="primary" @click="addDialog()">新增</el-button>
</el-form-item>
</el-form>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="softwarename"
label="软件名称"
width="180">
</el-table-column>
<el-table-column
prop="apkname"
label="apk名称"
width="180">
</el-table-column>
<el-table-column
label="地址">
<template slot-scope="scope">
<img width="100px" height="100px" :src="backurl+scope.row.logopicpath" alt="logo">
</template>
</el-table-column>
<el-table-column
label="游戏分类">
<template slot-scope="scope">
<span>{{scope.row.categorylevel1Name}}->{{scope.row.categorylevel2Name}} ->{{scope.row.categorylevel3Name}}</span>
</template>
</el-table-column>
<el-table-column
label="所属平台">
<template slot-scope="scope">
<span>{{scope.row.flatformid == 1?'手机':scope.row.flatformid == 2 ? '平板':'通用'}}</span>
</template>
</el-table-column>
<el-table-column
label="状态">
<template slot-scope="scope">
<span>{{scope.row.status == 1?'待审核'
:scope.row.status == 2 ? '审核通过'
:scope.row.status == 3 ? '审核未通过'
:scope.row.status == 4 ? '已上架'
:'已下架'}}</span>
</template>
</el-table-column>
<el-table-column
prop="versionid"
label="最新版本id"
width="180">
</el-table-column>
<el-table-column
label="操作"
width="180">
<template slot-scope="scope">
<el-button type="primary" @click="updateApp(scope.row.id)">修改</el-button>
</template>
</el-table-column>
</el-table>
<div class="block">
<el-pagination
@current-change="handleCurrentChange"
:total="total"
:page-size="pageSize"
:current-page="pageNum"
:page-count="pages"
layout="total, prev, pager, next, jumper">
</el-pagination>
</div>
<el-dialog
:visible.sync="dialogAdd">
<el-form :model="addForm" :rules="addRules" ref="addForm" class="demo-ruleForm">
<el-row :gutter="10">
<el-col :span="8">
<el-form-item label="软件名称" prop="softwarename">
<el-input v-model="addForm.softwarename"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="apk名" prop="apkname">
<el-input v-model="addForm.apkname"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="所属平台" prop="flatformid">
<el-select v-model="addForm.flatformid" placeholder="请选择所属平台">
<el-option label="手机" :value="1"></el-option>
<el-option label="平板" :value="2"></el-option>
<el-option label="通用" :value="3"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="8">
<el-form-item label="一级分类" prop="categorylevel1">
<el-select v-model="addForm.categorylevel1" placeholder="一级分类" @change="newlevel1Change()">
<el-option label="--请选择--" value=""></el-option>
<el-option
v-for="c in categorylevel1List"
:label="c.categoryname"
:key="c.id"
:value="c.id">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="二级分类" prop="categorylevel2">
<el-select v-model="addForm.categorylevel2" placeholder="二级分类" @change="newlevel2Change()">
<el-option label="--请选择--" value=""></el-option>
<el-option
v-for="c in categorylevel2List"
:label="c.categoryname"
:key="c.id"
:value="c.id">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="三级分类" prop="categorylevel3">
<el-select v-model="addForm.categorylevel3" placeholder="三级分类">
<el-option label="--请选择--" value=""></el-option>
<el-option
v-for="c in categorylevel3List"
:label="c.categoryname"
:key="c.id"
:value="c.id">
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="8">
<el-form-item label="支持rom" prop="supportrom">
<el-input v-model="addForm.supportrom"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="界面语言" prop="interfacelanguage">
<el-input v-model="addForm.interfacelanguage"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="软件大小" prop="softwaresize">
<el-input v-model="addForm.softwaresize"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="16">
<el-form-item label="简介" prop="appinfo">
<el-input type="textarea" v-model="addForm.appinfo"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="logo图" >
<el-upload
class="upload-demo"
action="#"
:auth-upload="false"
:on-change="fileSelected"
multiple
:limit="1"
>
<div v-if="addForm.id">
<img width="100px" height="100px" :src="backurl+addForm.logopicpath" alt="logo">
</div>
<el-button size="small" type="primary">选取logo图</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</el-form-item>
</el-col>
</el-row>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogAdd = false">取 消</el-button>
<el-button type="primary" @click="submitApp()">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import {getTree,getCategoryPage,addAppinfo,getAppinfo} from '@/api/appinfo'
export default {
data() {
return {
dialogAdd:false,
addForm:{
id:'',
softwarename: '',
apkname: '',
supportrom: '',
interfacelanguage: '',
softwaresize: '',
appinfo: '',
flatformid: '',
categorylevel1:'',
categorylevel2:'',
categorylevel3:'',
logopicpath:'',
file:''
},
addRules: {
softwarename: [
{ required: true, message: '请输入软件名称', trigger: 'blur' },
],
apkname: [
{ required: true, message: '请输入apk名字', trigger: 'blur' }
],
flatformid: [
{ required: true, message: '请选择所属平台', trigger: 'blur' }
],
categorylevel1: [
{ required: true, message: '请选择一级分类', trigger: 'blur' }
],
categorylevel2: [
{ required: true, message: '请选择二级分类', trigger: 'blur' }
],
categorylevel3: [
{ required: true, message: '请选择三级分类', trigger: 'blur' }
],
supportrom: [
{ required: true, message: '请输入rom', trigger: 'blur' }
],
interfacelanguage: [
{ required: true, message: '请输入界面语言', trigger: 'blur' }
],
softwaresize: [
{ required: true, message: '请输入软件大小', trigger: 'blur' },
{ pattern: /^[0-9]+(\.[0-9]{1,2})?$/, message: '必须是两位小数或1位小数', trigger: 'blur' },
],
appinfo: [
{ required: true, message: '请输入软件大小', trigger: 'blur' },
{min:2, message: '简介至少两个字以上', trigger: 'blur'}
],
},
backurl: process.env.VUE_APP_HTTP_BACK,
searchForm:{
softwarename:'',
apkname:'',
status:'',
flatformid: '',
categorylevel1:'',
categorylevel2:'',
categorylevel3:'',
},
categorylevel1List:[],
categorylevel2List:[],
categorylevel3List:[],
tableData: [],
pageNum:1,
pageSize:10,
total:0,
pages:1,//页数
}
},
methods:{
updateApp(id){
console.log("========")
var that =this
getAppinfo(id).then(function (result) {
that.addForm.id=result.data.id
that.addForm.softwarename=result.data.softwarename
that.addForm.apkname=result.data.apkname
that.addForm.flatformid=result.data.flatformid
that.addForm.categorylevel1=result.data.categorylevel1
that.newlevel1Change()
that.addForm.categorylevel2=result.data.categorylevel2
that.newlevel2Change()
that.addForm.categorylevel3=result.data.categorylevel3
that.addForm.supportrom=result.data.supportrom
that.addForm.interfacelanguage=result.data.interfacelanguage
that.addForm.softwaresize=result.data.softwaresize
that.addForm.appinfo=result.data.appinfo
that.addForm.logopicpath=result.data.logopicpath
that.dialogAdd=true
})
},
fileSelected(file){
this.addForm.file=file.raw
},
submitApp(){
var that=this
//提交表单前先校验
that.$refs['addForm'].validate((valid) => {
if (valid) {
var formData = new FormData();
//ajax
var data=that.addForm
for(let key in data){
formData.append(key,data[key])
}
addAppinfo(formData).then(function (result) {
if(result.code== '20000'){
console.log(result)
that.$message.success("操作成功")
that.dialogAdd=false
that.getPage()
}else{
that.$message.error(result.messages)
}
})
} else {
console.log('error submit!!');
return false;
}
});
},
addDialog(){
this.addForm=
{
id:'',
softwarename: '',
apkname: '',
supportrom: '',
interfacelanguage: '',
softwaresize: '',
appinfo: '',
flatformid: '',
categorylevel1:'',
categorylevel2:'',
categorylevel3:'',
logopicpath:'',
file:''
}
this.dialogAdd=true
},
level2Change(){
this.categorylevel3List=''
this.searchForm.categorylevel3=''
var level2=this.searchForm.categorylevel2
var data=this.categorylevel2List
for (let i = 0; i <data.length ; i++) {
if(data[i].id==level2){
this.categorylevel3List=data[i].children
}
}
},
newlevel2Change(){
this.categorylevel3List=''
this.addForm.categorylevel3=''
var level2=this.addForm.categorylevel2
var data=this.categorylevel2List
for (let i = 0; i <data.length ; i++) {
if(data[i].id==level2){
this.categorylevel3List=data[i].children
}
}
},
level1Change(){
this.categorylevel2List=''
this.searchForm.categorylevel2=''
this.categorylevel3List=''
this.searchForm.categorylevel3=''
var level1=this.searchForm.categorylevel1
var data=this.categorylevel1List
for (let i = 0; i <data.length ; i++) {
if(data[i].id==level1){
this.categorylevel2List=data[i].children
}
}
},
newlevel1Change(){
this.categorylevel2List=''
this.addForm.categorylevel2=''
this.categorylevel3List=''
this.addForm.categorylevel3=''
var level1=this.addForm.categorylevel1
var data=this.categorylevel1List
for (let i = 0; i <data.length ; i++) {
if(data[i].id==level1){
this.categorylevel2List=data[i].children
}
}
},
searchApp(){
this.pageNum=1
this.getPage()
},
getCategoryTree(){
var that=this
getTree().then(function (result) {
that.categorylevel1List=result.data.children
console.log(result)
})
},
handleCurrentChange(val){
this.pageNum=val
this.getPage()
},
getPage(){
var that= this
getCategoryPage(that.searchForm,that.pageNum).then(function (result) {
console.log(result)
that.tableData=result.data.list
that.pageNum=result.data.pageNum
that.pageSize=result.data.pageSize
that.total=result.data.total
that.pages=result.data.pages
})
}
},
created() {
this.getPage()
this.getCategoryTree()
}
}
</script>
<style></style>好博客就要一起分享哦!分享海报
您可能感兴趣的博客
他的专栏
他感兴趣的技术


 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 