node中的fs模块和http模块的学习
标签: node中的fs模块和http模块的学习 HarmonyOS博客 51CTO博客
2023-03-26 18:23:29 190浏览
node中的fs模块和http模块的学习,读取文件fs模块第1个参数就是要读取的文件路径第2个参数是一个回
读取文件 fs 模块
第1个参数就是要读取的文件路径
第2个参数是一个回调函数(error,data)=>{}
error
如果读取失败,error 就是错误对象
如果读取成功,error 就是 nu1l
data
如果读取成功,data 就是读取到的数据,输出来的是是16进制的数据,可以通过 data.toString() 转换一下
如果读取失败,data就是undefined简单读取文件
var fs = require('fs')
fs.readFile('./test.txt', (error, data) => {
// 如果读取成功,error就是null
if (!error) {
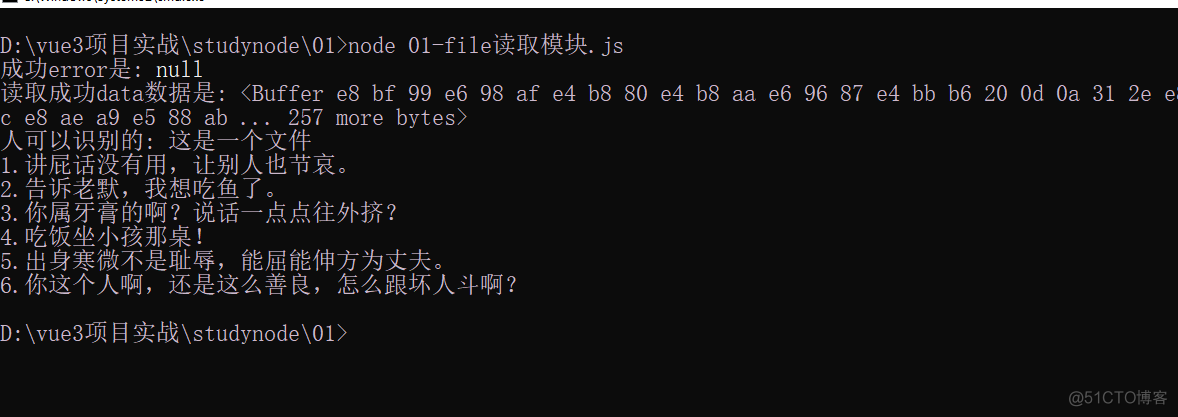
console.log('成功error是:', error) //输出的是null
console.log('读取成功data数据是:', data) //16进制的字符串
console.log('我可以识别的:', data.toString()) //转为我们人可以识别的
} else {
console.log('读取失败')
}
})
文件写模块
第1个参数:文件路径;
第2个参数文件内容
第3个参数是回调函数 (error,data)=>{}
error的值是null,说明成功。 error的值是错误对象,读取失败
data的值是 undefined的时候,可能成功也有可能是失败03png

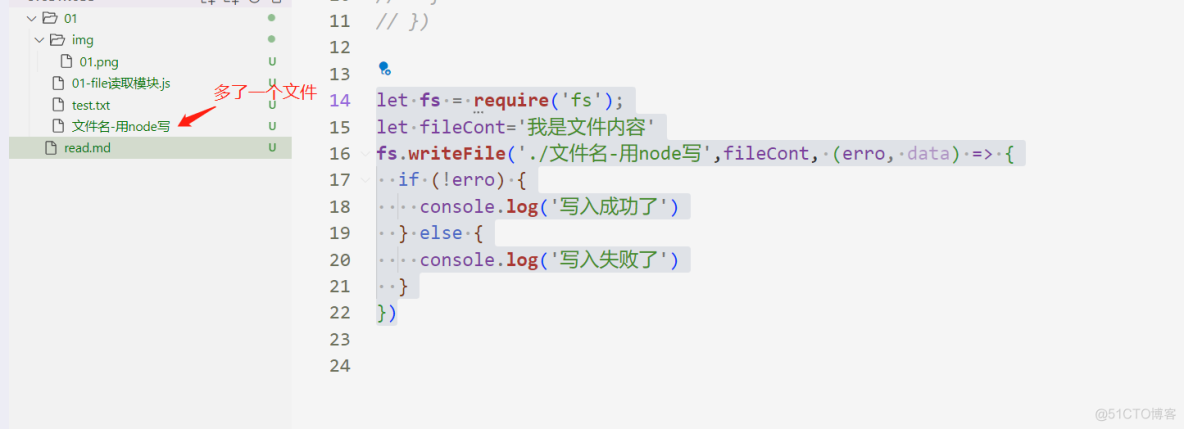
let fs = require('fs');
let fileCont='我是文件内容'
fs.writeFile('./文件名-用node写',fileCont, (erro, data) => {
if (!erro) {
console.log('写入成功了',data)
} else {
console.log('写入失败了',data)
}
})
// 在你的项目中会多一个文件的哈,文件名是(文件名-用node写)
http模块
server.on('request', (request,response) => {})
request 请求事件函数,可以接收两个参数:
第1个参数 Request 请求对象:请求对象可以用来获取客户端的一些请求信息,例如请求的路径
通过Request.url可以知道请求的路径
第2个参数 Response 响应对象:响应对象可以用来给客户端发送响应消息。
response对象上有一个方法,response.write()可以给客户端发送消息。
可以多次使用,不会出现覆盖。需要注意的是:发送完消息后,一定要使用response.end()
来告诉服务器,我的消息,已经发送写完了,你可以发送了
小技巧:我们也可以直接使用 response.end() 来发送数据使用http模块创建一个简单的服务器,并发送消息
let http = require('http')
// 使用 http.createServer创建一个实例
let server = http.createServer()
// 监听request请求
server.on('request', (request,response) => {
console.log('监听到了路径是', request.url)
response.write('hhhe')
response.end() //消息写入完了,你可以发送了。
})
//绑定端口号,启动服务
server.listen(3000, () => {
console.log('服务启动成功,通过127.0.0.1:3000可以来访问')
})简单说一下为什么在浏览器中看见的地址是:http://127.0.0.1:3000。
但是我们通过 request.url 看见的是 / 这个问题?
其实,你把浏览器的地址复制下来就是 ”http://127.0.0.1:3000/“
这下知道原因了吧。给客户端的数据的2个注意点
第1个注意点:发送中文乱码问题
你发送的如果是中文。如: response.write('高启强')
客户端看见的是乱码
怎么解决中文乱码问题
使用setHeader方法,只用设置请求头。
response.setHeader('Content-Type','text/html; charset=utf-8');
需要注意的是:设置请求头的代码要放置在 response.write 的前面
需要注意的是:设置请求头的代码要放置在 response.write 的前面
需要注意的是:设置请求头的代码要放置在 response.write 的前面
server.on('request', (request,response) => {
//需要注意的是:设置请求头的代码要放置在 response.write 的前面
response.setHeader('Content-Type','text/html; charset=utf-8');
response.write('高启强')
response.end()
})
第2个注意点:给客户端的数据只能是字符串或者二进制的数据
特别提醒:响应内容(给客户端的数据只能是字符串或者二进制的数据)
我们如果给一个数组,在控制台就会报错
server.on('request', (request,response) => {
let back = ['高启强','安欣']
response.write(back)
response.end()
})
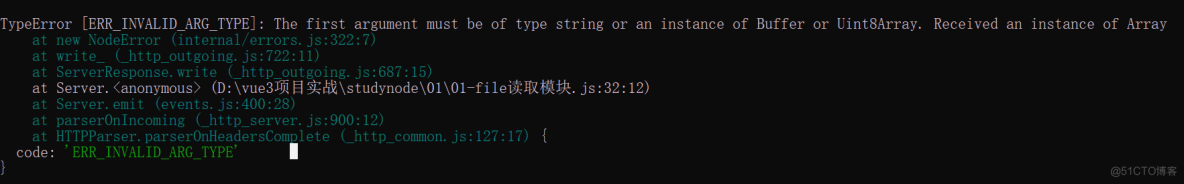
在控制台提示:
TypeError [ERR_INVALID_ARG_TYPE]: The first argument must be of type string or an instance of Buffer or Uint8Array. Received an instance of Array
怎么解决默认只能发送字符串或者二进制的数据
//使用 JSON.stringify()转化为字符号
server.on('request', (request,response) => {
let back = ['高启强','安欣']
//注意:设置请求头需要放置在发送的前面
response.setHeader('Content-Type','text/html; charset=utf-8');
//这里使用 response.end 也可以发送数据
response.end(JSON.stringify(back))
})
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论

