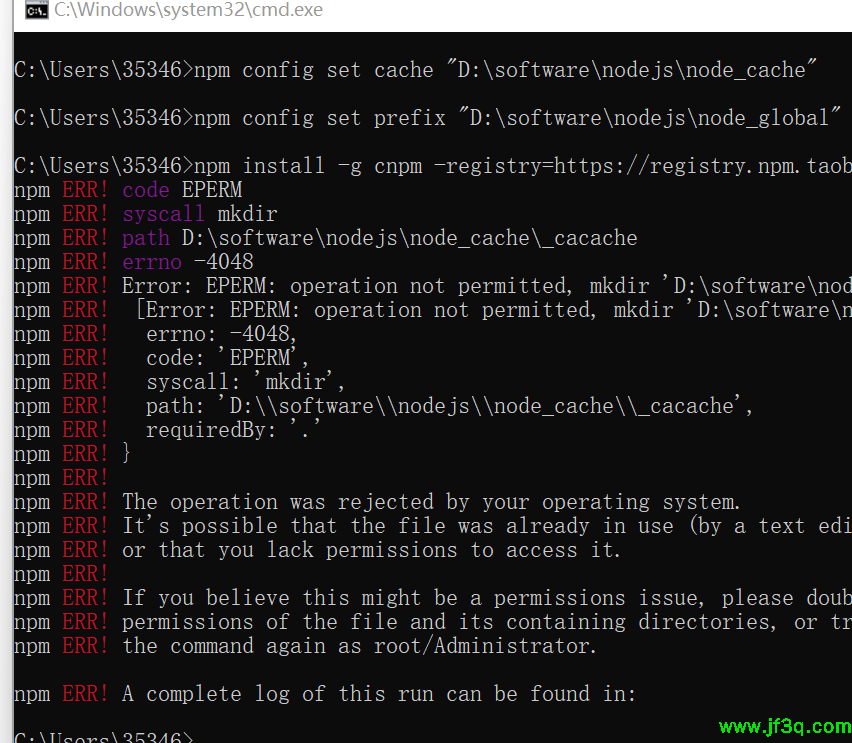
安装vue设置缓存文件夹报错
2022-03-12 23:12:02 1283浏览
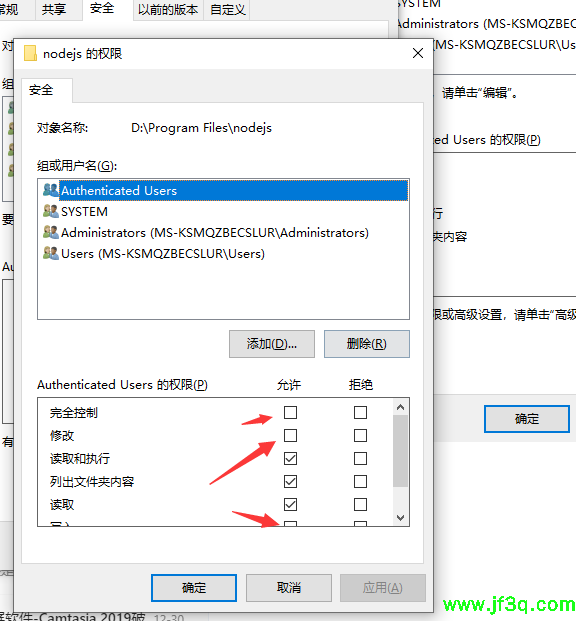
权限不足导致vue设置缓存文件夹报错
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术






 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 