mui实现软件升级和下载功能
分类: Java 标签: mui实现软件升级 mui实现软件安装包下载功能 mui实现软件在线升级
2021-11-10 15:19:54 1736浏览
mui如何实现软件在线升级下载和安装呢?这里有几个需要注意的点:获取plus需要时间,创建下载任务也需要几秒的时间,注意先后顺序不然会包undefined的错误,需要在模拟机或者手机里调试,不可以在电脑浏览器调试。
需求:用户点击下载最新版本的按钮,mui弹出确认框确认用户是否下载,用户点击下载后,mui直接下载并且打开该升级apk并且进行安装。
有几个需要注意的点:获取plus需要时间,创建下载任务也需要几秒的时间,注意先后顺序不然会包undefined的错误,需要在模拟机或者手机里调试,不可以在电脑浏览器调试。
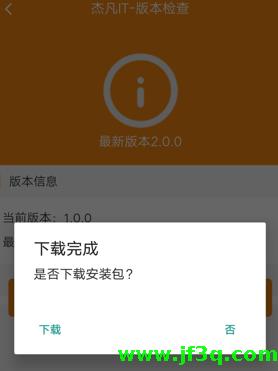
效果图:





需要引入js:
jquery.js(dom操作),mui.js(下载远程文件),layer.js(弹框插件)
代码:
<script>
var ts=60;/*如果60秒内还没下载成功,则关闭计时器和loading遮罩层*/
var path= "";/*apk的http网址路径*/
var index = null;/*layer的loading遮罩层对象*/
var seti=null;/*计时器*/
chenckversion('checkV');
$('#version_download').click(function(){
$('#tip').show();/*提示用户下载需要时间耐心等待的信息显示*/
index = layer.load(2, {shade: [0.5,'#000000']});
path=$(this).attr('data-href');
// 这里可以调用5+ API了,为了更好的兼容性,应该使用以下代码进行判断
if(window.plus){
// 在这里调用5+ API
console.log('-----if---');
/*创建下载任务*/
createDownToak();
}else{// 兼容老版本的plusready事件
document.addEventListener('plusready',function () {
console.log('-----else ---');
/*创建下载任务*/
createDownToak();
},false);
}
/*开启计时器*/
seti=setInterval(function(){
$('#ts').text(ts);
ts--;
if(ts<=0){
clearInterval(seti);
layer.close(index);
ts=60;
$('#tip').hide();
}
},1000)
})
function createDownToak() {
/*创建下载任务。path是http://xxxx.apk的文件网址,请确保正确,
* 调用start()之后window.plus.downloader.createDownload需要十几秒的时间才下载完。
* 所以为了避免重复点击按钮,可以做个loading图层和计时器来控制页面
* 下载完之后通知用户,所以后续操作需要写在window.plus.downloader.createDownload的回调函数中
* */
var downToak =window.plus.downloader.createDownload(path, {retryInterval:10}, function(d, status){
console.log(status)
/*下载成功关闭遮罩层和计时器等*/
layer.close(index);
$('#tip').hide('')
clearInterval(seti);
ts=60;
if(status == 200){
var btnArray = ['否', '下载'];
mui.confirm('是否下载安装包?', '下载完成', btnArray, function(e) {
if (e.index == 1) {
window.plus.runtime.openFile(d.filename, {}, function(e) {//打开文件
layer.msg('打开失败');
});
} else {
}
});
}else{
console.log(2)
layer.msg("下载失败!");
}
});
downToak.start();
}
</script>
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术

 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  小程序
小程序  js和jquery
js和jquery  uniapp
uniapp  html+css
html+css 