Java个人家乡前台和个人中心功能文档技术文档
分类: Java springboot MySQL 专栏: java springboot Mysql 标签: Java个人家乡前台和个人中心功能文档技术文档
2023-01-02 22:48:43 947浏览
%1. 系统实现与测试
4.1 系统的开发环境
操作系统:Windows10;
编程语言:Java;
运行环境:Jdk1.8,Jre1.8;
开发工具:idea;
框架:Springboot(springmVC+myibtas+spring),pagehelper插件;
数据库:Mysql8.0,Navicat for mysql(数据库图形化客户端);
前端技术:Jquery,Bootstrap插件,Jsp,CSS,JS,HTML5,Ajax,fancyBox轮播,font-awesome-4.7.0字体图标,simditor-1.0.5富文本编辑器基于jquery的photoClip图片剪裁插件。
Java 是一门面向对象 编程语言,具有简单性、面向对象、分布式 、健壮性 、安全性 、平台独立性、动态性、多线程 、可移植性等特点 。Java可以编写桌面应用程序 、Web应用程序 、分布式系统 和嵌入式系统 应用程序等 。本系统将采用Java作为服务器的编程语言开发业务功能。
JDK (Java Development Kit)称为Java开发包或Java开发工具,JDK是整个Java的核心,包括了Java运行环境(Java Runtime Envirnment),一些Java工具和Java的核心类库(Java API)。
JRE 是支持Java程序运行的标准环境 。JRE是个运行环境,JDK是个开发环境。而JDK里面已经包含了JRE,因此只要安装了JDK,就可以编辑Java程序,也可以正常运行Java程序。
Idea是中国最近几年比较受欢迎的编写Java程序的开发工具了。IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git 、svn 等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超常的。是用来简化新Spring应用的初始搭建以及开发过程。
从最根本上来讲,Spring Boot就是一些库的集合,它能够被任意项目的构建系统所使用。他在打包和分发的工程会依赖于像Maven 或Gradle 这样的构建系统。本系统就是依赖Maven 实现的。本系统主要集成了springmvc、myibats、spring库来完成项目的框架搭建。springmvc主要用来处理用户的请求和转发,作为路由使用。Myibats主要来完成Java程序对数据库的对接,传统的jdbc既低效也不灵活,而myibats则实现可以动态的sql凭借,应对复杂多变的查询条件,最关键的是sql查询的复用性高,一条sql可以应对多个场景的数据库操作。
pageHelper就是mybatis拦截器的一个应用,实现分页查询,支持常见的 12 种数据库的物理分页并支持多种分页方式,使用简单,学习成本低。
后台数据存储利用Mysql8来实现,MySQL是最流行的关系型数据库管理系统 之一,在 WEB 应用方面,MySQL应用非常广泛。
前端技术主要是用jsp动态页面来显示数据,利用Bootstrap技术渲染页面,比如利用Bootstrap的网格布局可以快速完成一个静态页面的搭建,相比于传统网站,Bootstrap实现了对手机页面的友好体验,属于响应式开发。另外,使用html5的新特性验证和提交表单, Jquery和Js来实现页面点击等动态效果技术数据格式验证,jaxa实现前后端的数据交互,异步刷新。
FancyBox是一款基于jquery 开发的类Lightbox 插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该lightbox除了能够展示图片之外,还可以展示iframed内容, 通过css自定义外观。
FontAwesome是一款基于CSS框架的网页字体图标库,它完全免费,提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可用CSS的样式,除此之外,还有SVG框架,流行前端库(如React)的官方NPM包以及访问新CDN等功能。
Simditor 是团队协作工具 Tower 使用的富文本编辑器。相比传统的编辑器它的特点是:功能精简,加载快速;输出格式化的标准 HTML;每一个功能都有非常优秀的使用体验。
photoClip是一款非常好用的图片剪裁器,他可以支持电脑、手机和ios系统中对图片的剪裁,拖拽,可以自定义需要剪裁的大小,调增图片的上下左右距离,以及对图片的放大和缩小。
4.2系统功能模块的实现
4.2.1框架的搭建
本系统主要使用springboot开发的,首先创建一个maven项目,在maven中引入项目需要的所有依赖包,如图:

使用maven可以更好管理项目的jar包,使项目可以适应不同的电脑环境,同时减轻了项目本身的大小,同时可以实现一包多用,其他的醒目也可以使用本地的maven仓库。
4.2.2配置application.properties
在这里配置项目的数据库连接,端口,404页面,文件上传大小设置,以及myibats的mapper.xml路径。如图

4.2.3构建项目结构

此项目采用了MVC的分层设计模式,MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码。
jf.com.cons系统常量,主要是统一系统的一些设置,比如分页,上传图片的总路径和分路径,启用禁用的常量等;jf.com.controller是controller控制层,处理前端提交过来的post和get请求;jf.com.dao处理数据的增删改查;jf.com.Model实体封装;jf.com.Interceptor登录拦截器;jf.com.untils主要是存放工具类的,比如:表情字符过滤工具包EmojiFilter,文件的上传与删除工具包UploadFile,ajax数据交互对象封装的MessUtil。
其中controller又分为两个包admin和jsp,admin是用来处理管理员请求以及它的业务逻辑代码,jsp包是用来处理普通注册用户和游客的请求以及其他业务。
resourse文件夹主要用来存放项目的配置文件,比如application.properites,mapper主要是存放myibats的mapper.xml配置文件。
Jf.com主要存放了项目的启动类和WebappAdapter类,WebappAdapter用来注册登录拦截器。代码如下:

4.2系统功能模块实现
本系统主要角色:游客,注册用户,管理员。
游客可以浏览他人发布的家乡博客和相册,注册用户就可以管理博客,管理相册,发布家乡名片等。而管理员则可以管理用户,设置新的网站管理员,以及管理所有用户的博客和照片等,评论等。
4.2.1 用户个人中心的功能实现
个人中心主要包括了登录、注册、突出、发布博文,上传相册等注册用的功能。
4.2.1.1用户注册功能的实现
用户注册需要设置用户名,密码,确认密码即可注册,这里采用正则来验证用户名和密码格式,前台通过form表单提交,后台验证用户名唯一性,若用户名重复则注册失败,若用户名唯一则注册成功。
(1)方法名:reg
(2)请求参数说明:uname用户名 ,upass新密码,upass2确认密码
(3)调用方法说明:userInfoService.queryList(UserInfo)来查询用户名是否唯一,userInfoService.add(UserInfo)插入该用户的注册信息。
效果图如下:

4.2.1.2用户登录功能的实现
用户输入用户名和密码即可登录,后台根据用户名和密码查询,根据mysql返回的数据判断用户是否登录,若返回null则登录失败,反之则登录成功。效果图如下:
(1)方法名:login
(2)请求参数说明:uname用户名 ,upass新密码
(3)调用方法说明:userInfoService.queryList(UserInfo)来查询用户信息是否存在。

4.2.1.3个人基本信息编辑
用户可以编辑昵称,性别,出身日期等基本基本信息,前台使用form的enctype="multipart/form-data" 将图片进行二进制流的方式传后台,后台controller使用MultipartFile对象接受文件并且上传到服务器,也就是电脑磁盘。挺尸讲图片的网址路径保存数据库,这样用户就可以通过网站刚刚上传的头像了。
其中在点击移交按钮之前,使用html的window.createObjectURL对象对图片进行预览展示,这来需要注意浏览器的兼容性,因为浏览器内核不同,需要读取的对象也不同,像主流的浏览器谷歌,360等则使用window.webkitURL对象,像火狐和摩斯拉则使用window.URL对象。
(1)方法名:saveUinfo
(2)请求参数说明:nickname昵称 ,sex性别等基本信息字段
(3)调用方法说明:userInfoService.update(UserInfo)来更新用户信息。

4.2.1.4发布家乡名片功能的实现

这里可以上传多图片,并对图片进行裁剪功能。由于家乡名片是以右边轮播形式展示的,所以要考虑图片的长短一致,这里采用基于jqueryde 的photoClip插件来实现图片的剪裁,同时使用mobileBUGFix.mini.js来处理ios和andriod平台对图片的兼容性。如果不引入mobileBUGFix.mini.js,那么在ios系统中使用图片剪裁的时候,则剪裁玩后的图片是一个全黑色的图片。
photoClip插件的功能非常强大,可以缩小和放大所选的图片,同时也可以设置需要剪裁的区域大小。photoClip把剪裁完后的图片以base64位的形式返回,此时需要把base64的图片转化成文件传给后台接口。这时,我使用的canvas.toDataURL的方法把剪裁好的base64的图片转成blob格式,并在这个过程中,对图片进行压缩,以减小图片的体积。
接下来就是上传的问题了,怎么把blob格式的图片进行上传呢?由于我这里是同时剪裁多张图片,如果用form表单提交则会刷新页面,那么用户的体验效果并不友好。那么,我需要使用ajax来实现了。
我的处理方案是:利用js创建formData对象,然后把blob格式的图片添加到刚刚创建的formData的对象里。最后,利用ajax直接提交formData,后台即可获取到用户上传的文件,并进行保存图片等操作。
当然用户也可以对图片进行删除,我这里使用双击dblckick时间来触发删除操作的,当用户双击图片后,就会提交一个删除图片的contrller,并根据返回结果来决定是否要在页面删除那张图片。
(1)方法名:saveHomecard(保存信息),upimg(图片上传接口),delcard(删除图片)
(2)请求参数说明: homecard(家乡座右铭),file(二进制文件)
(3)调用方法说明:userInfoService.update(UserInfo)来更新用户信息。
4.2.1.5修改登录密码功能的实现

用户输入原密码和两次新密码即可修改自己的登录密码。此处使用form表单提交,根据用户登录成功之后的session对象来获取当前在线的用户,并修改该用户的密码信息。
(1) 方法名:updateUpass(修改密码)
(2)请求参数说明: upass(原密码),upass2(新密码) ,upass3(确认密码)
(3)调用方法说明:userInfoService.update(UserInfo)来更新用户信息。
4.2.1.6发布博客功能的实现


用户必须输入标题分类和内容才可发布博文,博文默认就是已审核通过的状态,这样已发布的博客就可以在首页和个人主页看到。
博文的内容是图片混排,这里使用simditor编辑器实现的,这个编辑器使用简单,轻便,只需要引入特定的css和js ,然后再特定的节点绑定既可以使用。该编译器可以上传图片,这里需要设置自己的图片上传接口,既可以成功上传,但是页面却不能显示图片的网址,而是显示了base64 图片,这样博文的内容就会非常长,而且体积过大的base64的图片非常占用宽带,会拖慢页面的加载速度,所以要解决图片路径的显示问题。
通过上网查资料得知已解决方法。在simditor.js中全局搜索uploadsuccess(图片上传成功的回调函数)方法,在这里把他显示的图片路径换成我的网址就可以了。
(1)方法名:save(保存博文信息)
(2)请求参数说明: title(原密码),file(图片) ,context(内容),type_id(分类id)
(3)调用方法说明: 调用articleService.add(article)插入数据。
4.2.1.7编辑博客功能的实现

根据传过来的博文id进行查找,并利用model把数据返回给前台,通过el表达是渲染在表单了即可。
(1)方法名:save(保存博文信息)
(2)请求参数说明:id(文章id), title(原密码),file(图片) ,context(内容),type_id(分类id)
(3)调用方法说明:调用articleService.update(article)来更新数据。
4.2.1.8博客管理功能的实现

根据session查询当前用户的博文列表,使用pagehelper来进行数据分页显示。课显示博文审核情况,以及审核不通过的原因。若博文在审核不通过或者待审核的情况下进行编辑,则系统自动把该博文标记成待审核状态。用户可以根据博文的标题和审核状态,快速定位到自己需要编辑或者删除的博文。
(1)方法名:list(获取我的博文分页信息)
(2)请求参数说明:pageNo(页码), article(文章实体对象,可以多条件灵活查询)
(3)调用方法说明:调用articleService.update(article)来更新数据。
4.2.1.9博客删除功能的实现

使用超链接和js弹框进行删除,系统会检查该博文是否上传了图片,如果上传了则删除该博文的图片和该博文的所有评论和恢复信息。
(1)方法名:del(删除我的博文)
(2)请求参数说明:id(博文id)
(3)调用方法说明:调用articleService.delete(id)来更新数据。
4.2.1.10我的相册功能的实现

用户可以创建相册,删除相册,重命名相册。这里使用了bootstrap 的模态框moda实现的,当用户点击添加或者编辑按钮,弹出模态框,利用ajax把数据转成json字符串异步提交给后台。如果用户在上传图片时未选择相册,则自动上传到默认相册,根据图片实体img的pack_id来判断,默认相册的pack_id为0.若用户删除相册,则会把该相册以下的所有照片删除。
(1)方法名:list(获取我的相册)
(2)请求参数说明:pageNo(分页),panme(相册名称)
(3)调用方法说明:调用articleService.list(imgpack)来查询数据。
4.2.1.11上传照片功能的实现

这里可以按住ctrl健,实现照片的多选上传和预览。multiple="multiple"可以设置文件选择框多选,accept=”image/*”可以限制用户只能选择类型为图片的文件。由于是使用form提交的数据,需要保持预览图片的个数和实际图片的个数一致,因为用户双击图片就可在预览列表中删除该图片。这里声明一个全局的DataTransfer对象来动态获取file输入框里的文件个数。当用户上传图片时,则使用DataTransfer.items.add()方法添加新上传的文件,并用this.files[i].lastModified充当图片id,来标记不同的图片,当用户双击删除则获取该图片的this.files[i].lastModified属性,便利DataTransfer,找到用户需要删除的图片,并且移除掉,这样就保证了预览图和file输入框的一致性。
4.2.1.12照片移动功能的实现

可同时多选照片移动至不同的相册,这里主要使用jquery的节点操作来获取用户已选择的数据信息。当用户点击移动到相册按钮,则通过ajax获取用户创建的其他相册,并利用bootatrap的模态框modal来显示相册列表,同时还支持相册的分页查询。当用户点击某个相册时,则使用jquery依次获取已经选择的图片ID,利用逗号分割传给后台。然后后台通过逗号截取,转化成数组进行处理。
4.2.1.13照片预览功能的实现

用户点击预览按钮则可以查看图片,这里使用的bootatrap的modal模态框实现的。
4.2.1.14修改照片描述功能的实现

用户点击编辑描述的按钮则使用bootatrap的modal模态框进行弹框,并在框钱获取该图片的原有描述信息,显示在input框里,这里使用$(this).attr()方法来获取用户当前点击节点的描述属性,然后通过val()方法显示到相应的input框中。通过modal(‘show’)和modal(‘hide’)来控制模态框的显示和关闭。
4.2.1.15删除照片功能的实现

这里使用ajax发送用户的删除请求,根据服务端传过来的结果处理照片的显示和移除等操作。
4.2.1.16用户留言管理功能的实现

这里可以查看我对他人的留言和他人对我的留言。可以根据昵称,留言内容,和恢复状态模糊查询,快速定位到某一条数据。在‘谁留言了我的’的模块,用户可以点击回复按钮回复对方的留言。在‘我留言了谁’的模块,用户只能查看自己对他人的留言信息。
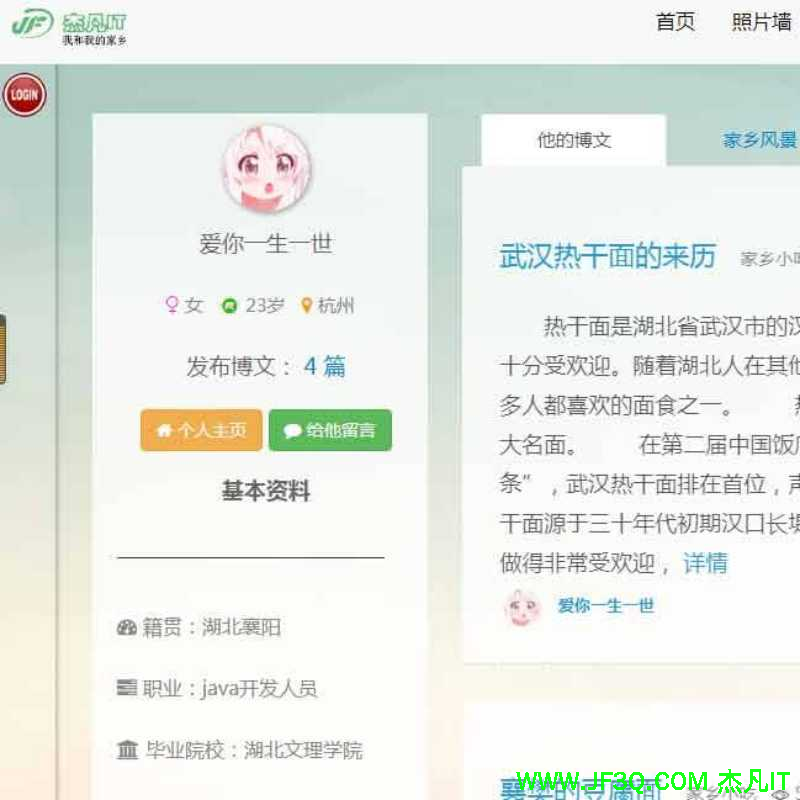
4.2.1.17个人主页的功能实现

个人主页是一个综合展示个人信息的聚合页面,左边是该用户的家乡名片轮播展示。可以方便其他人更快了解到该用户的家乡标志性建筑物或者家乡的名胜古迹。左边是主题内容。个人基本信息模块的展示,最新的博文数据展示,最新的相册展示,最新的照片展示,最新的留言展示。通过个人主页,可以快速的了解该用户家乡的风土人情。
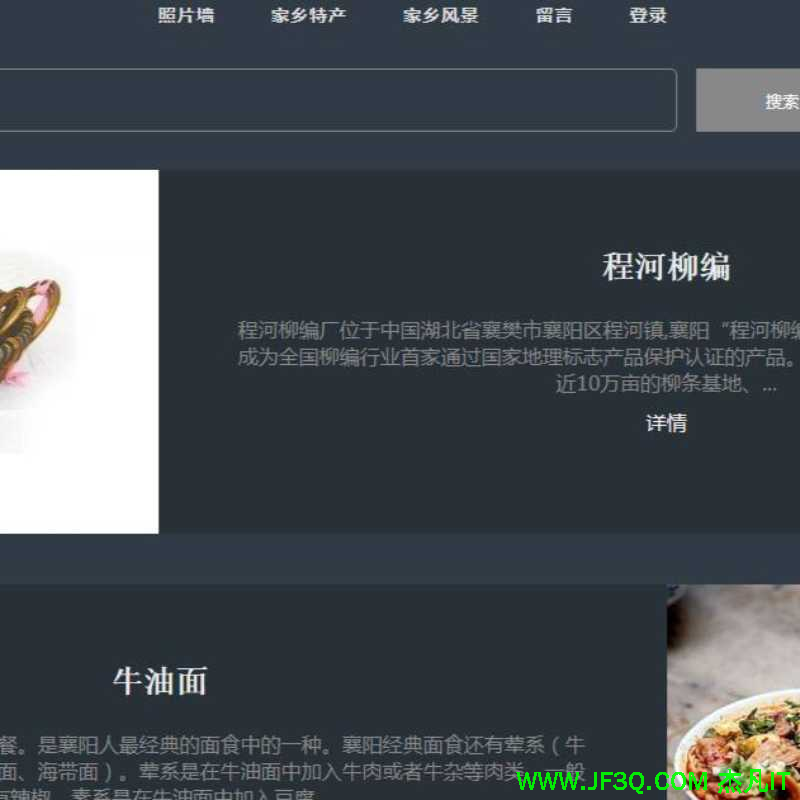
4.2.3网站首页等功能实现
网站分为左右结构,上边固定导航路,可以方便用户快速定位自己需要操作的地方。
下面主体,分为右边菜单按钮和家乡名片轮播,左边是主题内容显示,比如博文,相册,相片等。

首页主体主要以图文列表的形式展示博文的分页信息,发布人的头像昵称。用户点击发布人的头像可以跳转到该用户的个人主页,并进行留言等操作。
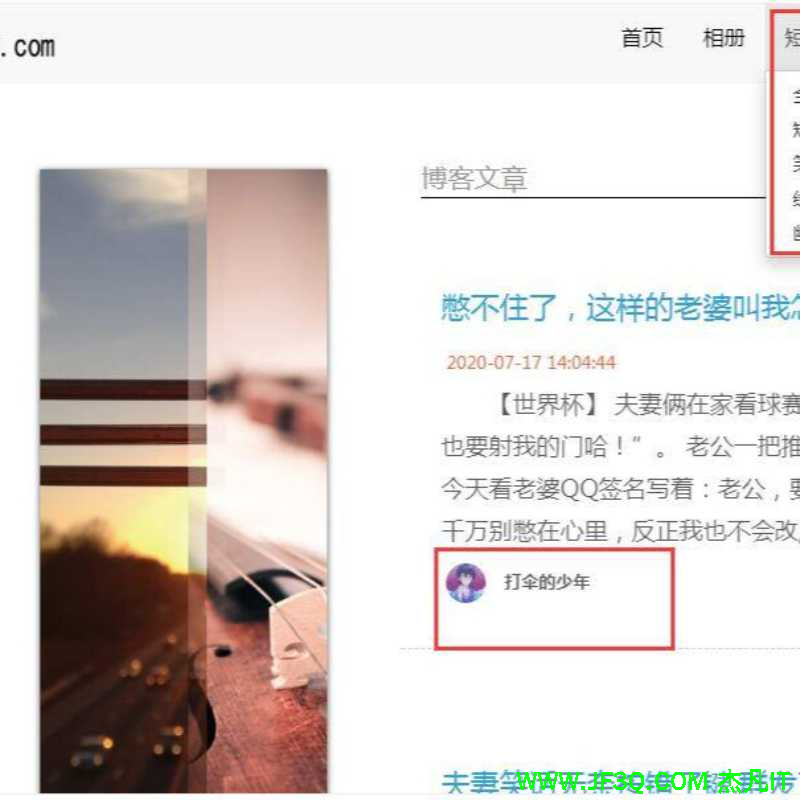
4.2.3.1博文详情和评论的功能实现

页面分为左右结构,左边是发布者的详细信息展示,右边是发布者的博文内容以及平路和回复。这里使用楼中楼进行评论的回复和展示,如果是发布者,则可以删除该博文以下的任意条平路和回复,方便发布者管理自己的评论,如果是评论者则可以删除自己的评论以及该评论以下的所有回复内容。这里主要使用ajax实现评论的展示和删除等操作,无需刷新页面。
点击用户头像即可回复某用户,非常方便。
4.2.3.2照片墙的功能实现

照片比文字更具有感染力,如果想快速了解某用户的家乡的粉土人情,则通过照片墙更加方便。这里使用了瀑布流的布局来实现不同图片的平铺展示,这是html5 的新特性,只需要设置column-count属性即可将图片分成不同列数自动平铺。
当用户点击图片时可以进行图片的预览和轮播。如下图:

此功能采用fancyBox插件实现,可以点击左右按钮,实现图片的左右滑动,使用简单,非常方便。而且滑动效果流畅,极好的提高了用户体验。
4.2.3.3相册的功能实现

如果需要有目的的,更高效率的了解某一方面的风土人情,则使用相册功能最方便了,他不仅帮用户整理了相册,方便管理,同时也方便游客查看。
4.2.3.3留言的功能实现

只有在登录的状态下才可以对某用户留言,方便用户私下交流。用户可在个人中心的‘水留言了我’和‘我留言了谁’查看旧言信息。
4.2.3管理员的功能实现
为更加规范网站的管理和运营,则需要一个管理员来管理用户的数据,比如说用户恶意发广告,则可以进行审核拦截处理或者删除处理,严重者则可以直接禁用账号。管理员后台功能主要分为用户管理、分类管理、评论管理、照片管理、博文管理五大模块。
4.2.3.1管理员登录功能的实现

登录页面简洁美观,输入管理员账号和密码可直接登录。
4.2.3.2注册用户管理的功能的实现

才有左右结构,左边菜单,右边主体。以table的形式分页展示注册用户,可以根据注册用户的昵称,用户名,账号状态,以及权限快速查找。管理员可以指定和取消其他用户管理员,以分担维护网站的工作。若用户忘记密码,则可以联系管理员初始化该用户的登录密码。同时,管理员还可以启用和禁用注册用户的账号,以此来规范网站,营造良好的网站氛围。
4.2.3.3博文分类管理功能的实现

管理科动态添加或者删除博文的分类,可灵活设置分类的排序,排序字段越小,则给分类在前端首页出现的位置越靠前。
4.2.3.3博文管理功能的实现

管理员可根据标题、昵称、分类、审核状态快速的查找需要处理的博文。可对博文进行审核不通过拦截处理,并把不通过的原因返回给用户,这样前台页面则不会展示该博文信息,即使用户搜索该博文也会跳转404 页面。管理员也可以直接删除该博文。
4.2.3.3博文管理功能的实现

为了规范网站管理,平论也需要被管理,管理可以根据标题、内容、用户昵称快速搜索,可以删除评论。
4.2.3.3照片管理功能的实现

管理员可以根据照片描述和上传者昵称查看照片,若发现有不合适的照片可以直接删除。
4.3系统安全实现
4.3.1登录拦截器
由于游客和注册用户可同时访问该网站,而有些操作必须的在用户登录的情况下才可以操作,比如:编辑资料,上传博文和照片,相册管理等。
这里使用LoginInterceptor统一拦截。
核心代码如下:

对不需要拦截的页面放行,需要拦截的页面则判断用户是否登录,没有登录则跳转登录页面。
4.4系统测试
4.4.1框架测试

框架搭建完成后,运行appliaction启动类,如正常启动则框架搭建成功。
4.4.2单元测试
该测试主要是针对到dao层和service层的测试。首先,项目需要引入测试包依赖,在pomx.xml引入依赖,如下:

然后建立测试类,如下图

选中@Test右健件执行juit test即即可,如控制台打印出数据则说明实例注入成功。
4.4.3 测试contrller
编写一个helloWord测试contrller,如下图:

4.5本章小节
项目具体实现还是遇到了很多的问题,理论知识再丰富也不敌实战长经验。在这个过程中遇到很多问题,作如下总结:
1. 图片的剪裁:除了实现功能外也需要考虑实际用途的问题,比如浏览器的兼容性问题。在ios的浏览器中图片剪裁插件剪裁出来的图片时黑色,通过查阅资料可知使用mobileBUGFix.js可解决该问题。
2. 多图片上传阅览和file框的文件个数匹配问题:使用全局DataTransfer可完美解决。
3. 图片异步上传问题:可使用formData完美解决。
4. 回复和评论楼中楼问题:这个复杂的表的设计,如何设计表结构实现楼中楼的页面逻辑,这里使用子查询实现的,就是把被回复的数据id作为外检存入。
5. 默认相册和非默认相册的问题:用户上传照片时如果没有选择了相册则会进入默认相册里,这里是吧照片的相册ID标记为0,然后计算默认相册的照片个数,展示到前台,并用el表达式判断,默认相册不能编辑和删除。
6. 富文本编辑器上传图片路径替换问题:我修改了插件原本的代码实现路径替换。解决方案很简单,但是看源代码的上传逻辑花了不少时间才找到需要修改的地方。
遇到困难不怕,就怕退缩,在没有解决之前,我感觉很难,解决完之后发现这些很很简单。解决过程也十分有趣,总是在不断地测试,修改,在测试,在修改,最后终于成功。
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论





 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  小程序
小程序  js和jquery
js和jquery  uniapp
uniapp  html+css
html+css 