让AI来告诉你什么叫幽灵堵车
标签: 让AI来告诉你什么叫幽灵堵车
2023-05-15 18:23:26 73浏览
使用环境参考
CocosCreator v3.7.2
ChatGPT
正文
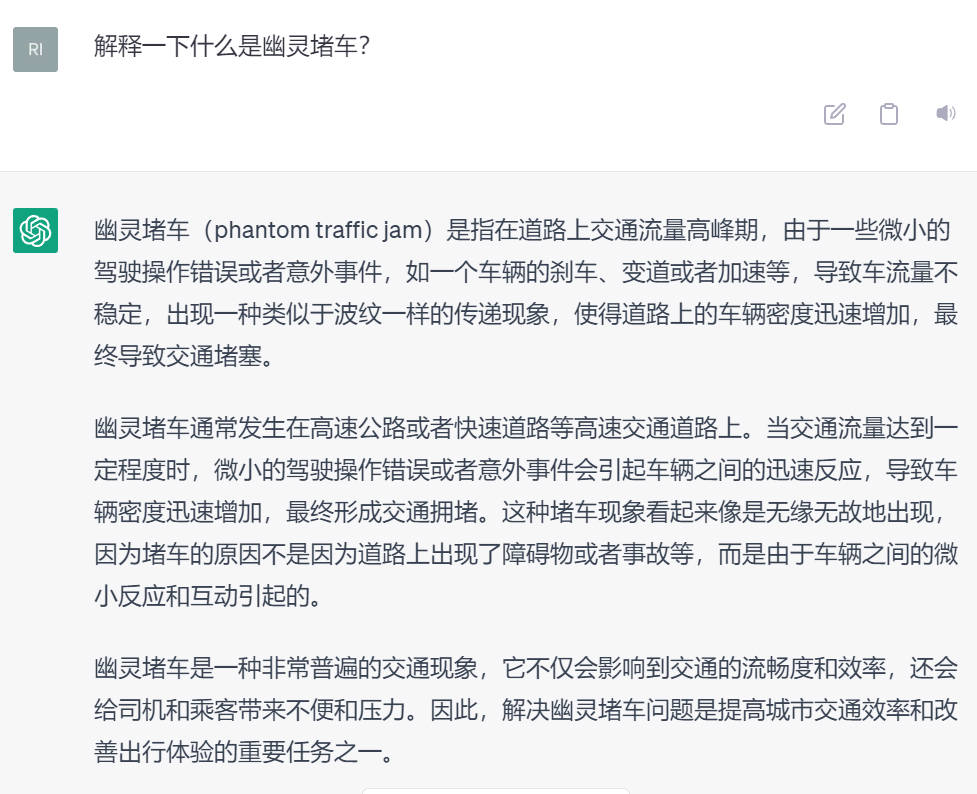
什么是幽灵堵车
堵车,大家都不陌生!

堵车时我就思维发散,用 CocosCreator 模拟下堵车应该挺好玩,网上总说高速上最前面如果有个龟速的车,后面能堵车堵个两三公里。查了一下这叫“幽灵堵车”。问下 ChatGPT:

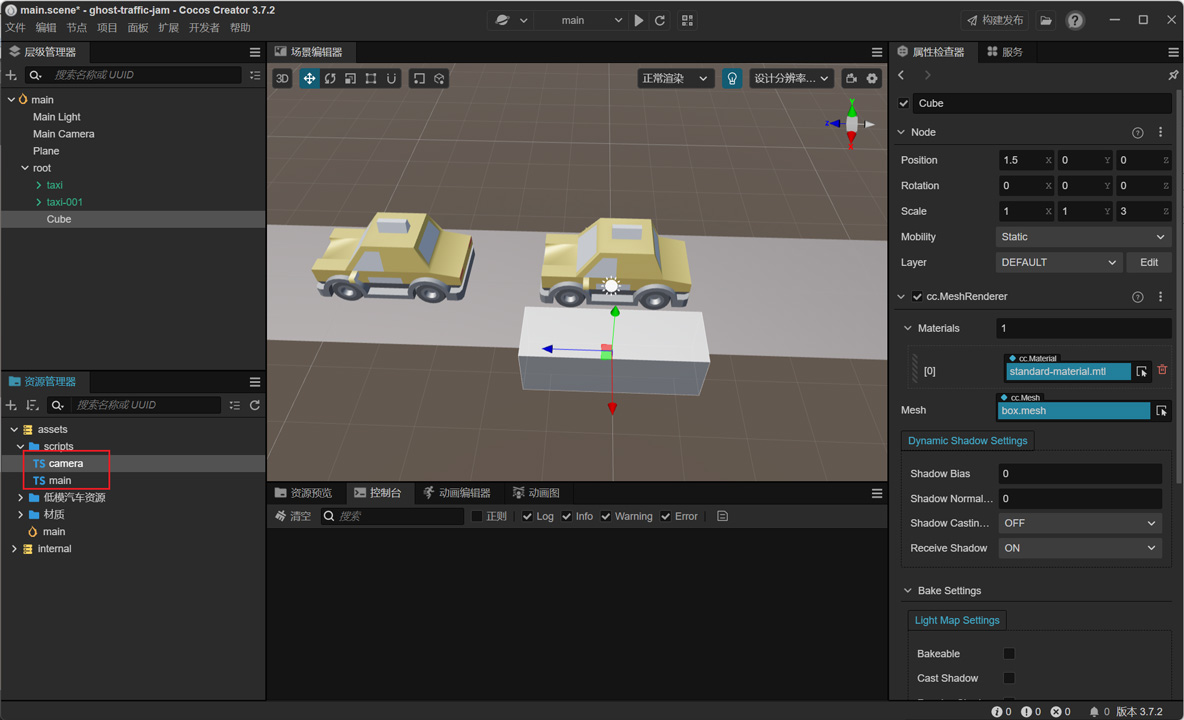
然后我就新建了个项目,从官方商城搞个车过来:

让 AI 帮你打代码
接下来就是让 AI 来敲代码的过程,要想让 AI 明白你的意思,你得尽可能详细的描述当前的环境以及你想要的东西!!
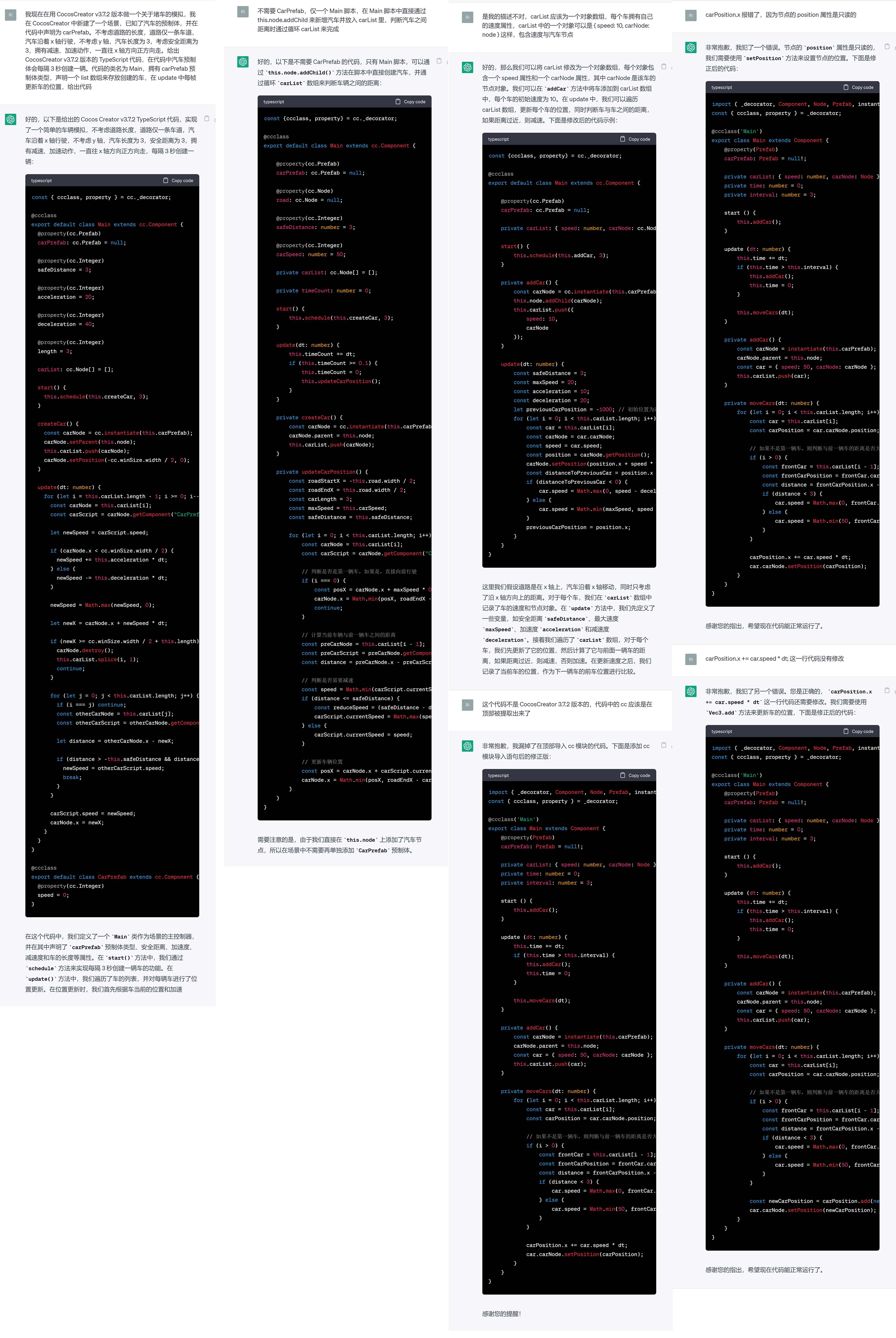
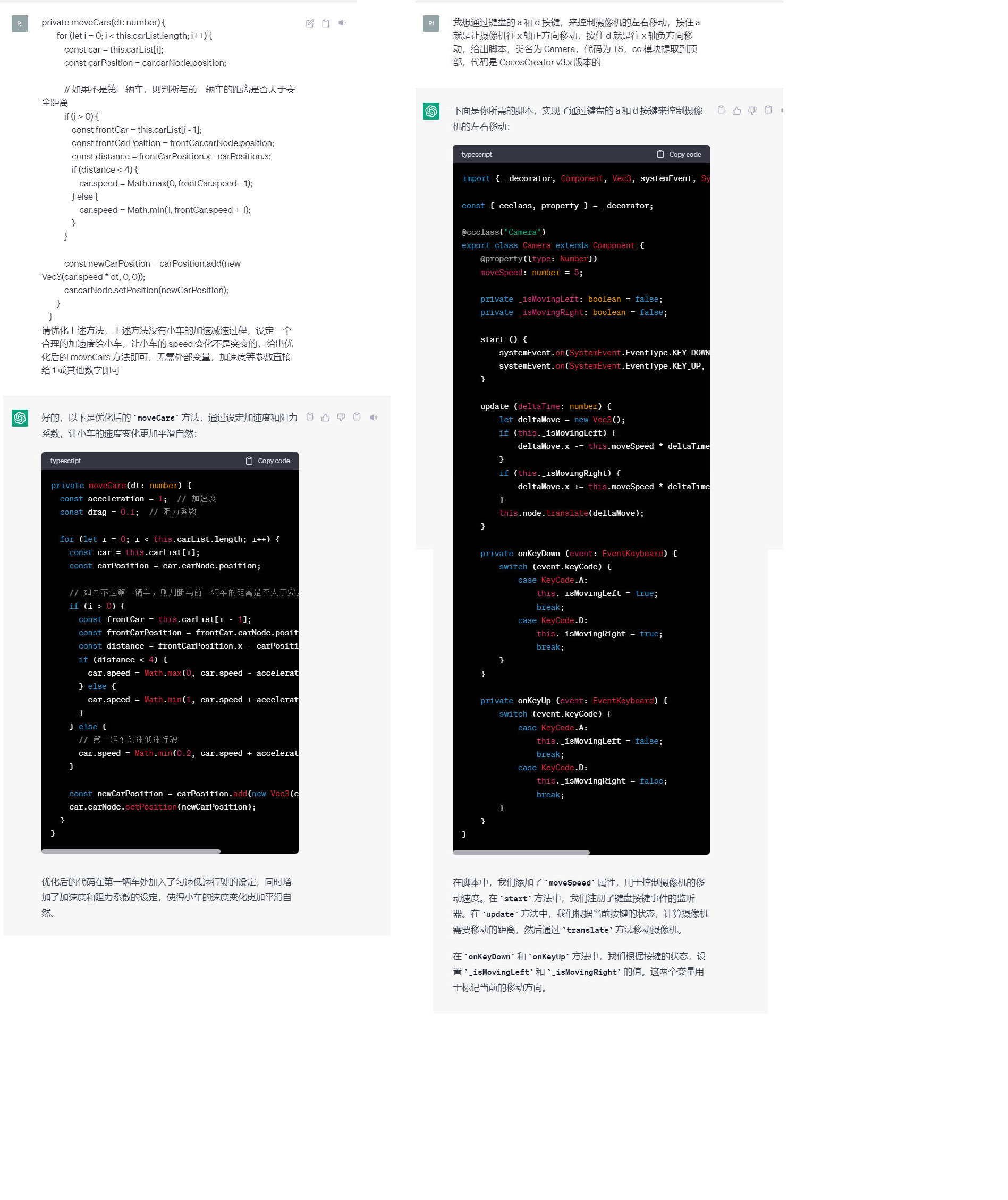
接下来是我们长长的长长的长长的对话:

参数的修改
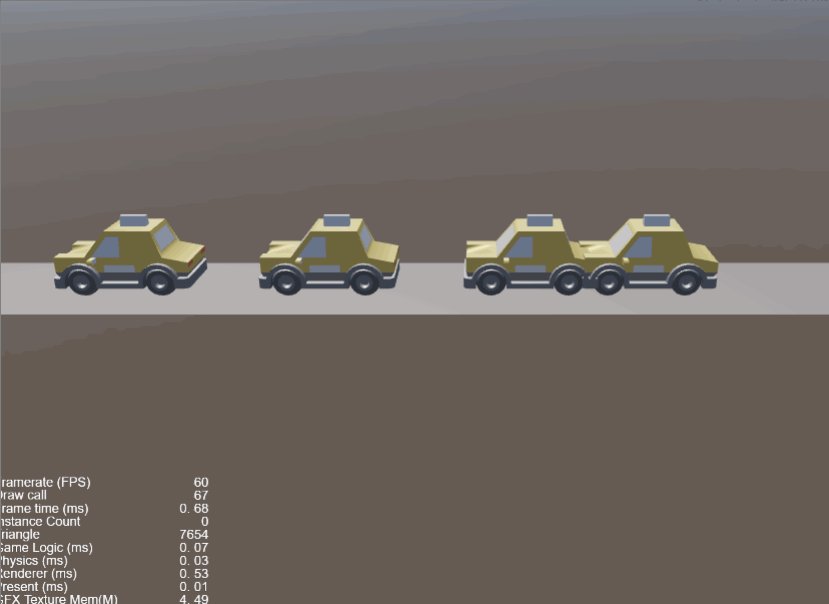
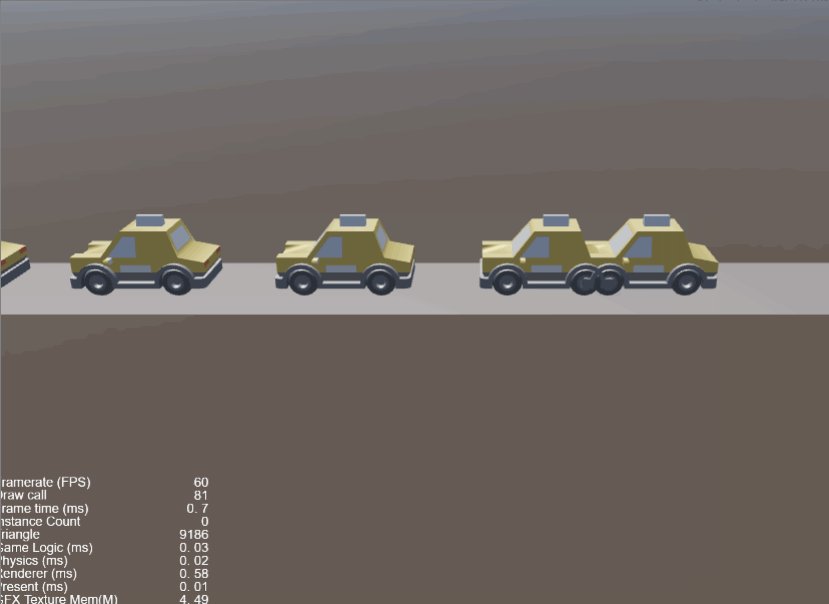
代码终于成功跑起来了,然后速度过快,最大最小速度缩小了 50 倍左右,效果如下:

给出代码
import { _decorator, Component, Node, Prefab, instantiate, Vec3 } from "cc";
const { ccclass, property } = _decorator;
@ccclass("Main")
export class Main extends Component {
@property(Prefab)
carPrefab: Prefab = null!;
private carList: { speed: number; carNode: Node }[] = [];
private time: number = 0;
private interval: number = 3;
start() {
this.addCar();
}
update(dt: number) {
this.time += dt;
if (this.time > this.interval) {
this.addCar();
this.time = 0;
}
this.moveCars(dt);
}
private addCar() {
const carNode = instantiate(this.carPrefab);
carNode.parent = this.node;
const car = { speed: 1, carNode: carNode };
this.carList.push(car);
}
private moveCars(dt: number) {
for (let i = 0; i < this.carList.length; i++) {
const car = this.carList[i];
const carPosition = car.carNode.position;
// 如果不是第一辆车,则判断与前一辆车的距离是否大于安全距离
if (i > 0) {
const frontCar = this.carList[i - 1];
const frontCarPosition = frontCar.carNode.position;
const distance = frontCarPosition.x - carPosition.x;
if (distance < 4) {
car.speed = Math.max(0, frontCar.speed - 1);
} else {
car.speed = Math.min(1, frontCar.speed + 1);
}
}
const newCarPosition = carPosition.add(new Vec3(car.speed * dt, 0, 0));
car.carNode.setPosition(newCarPosition);
}
}
}
让 AI 赋予小车加速度
一拍大腿,加速度给忘了,我说走的这么立正!!
接下来通过对话让 ai 给代码加上加速度,然后再写一个摄像机控制逻辑:

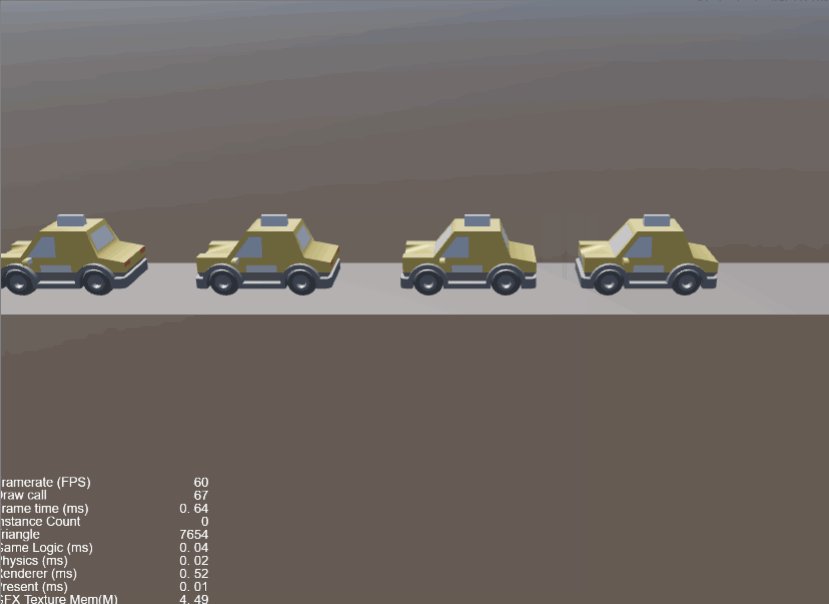
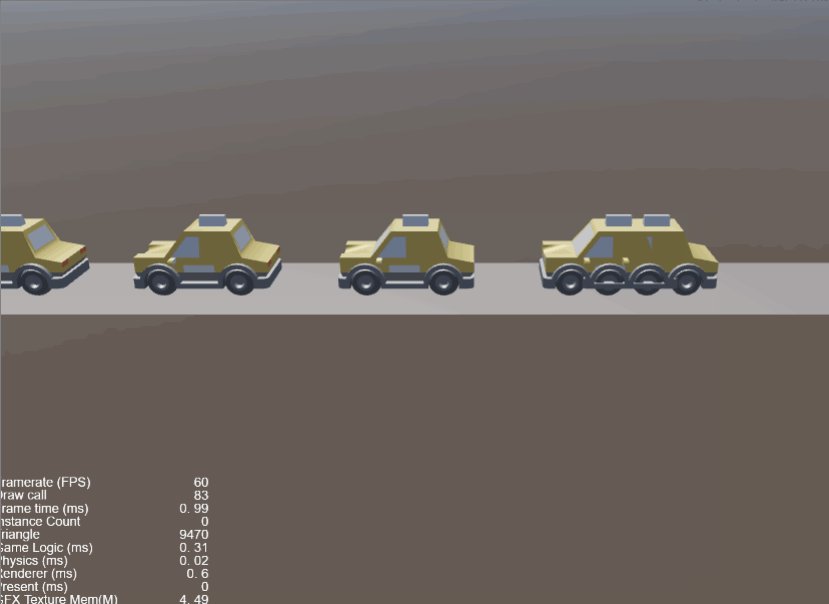
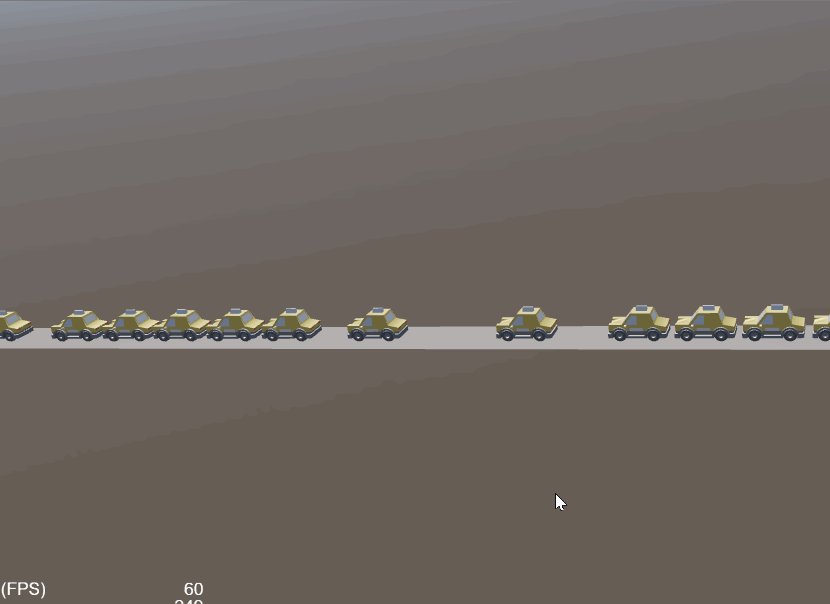
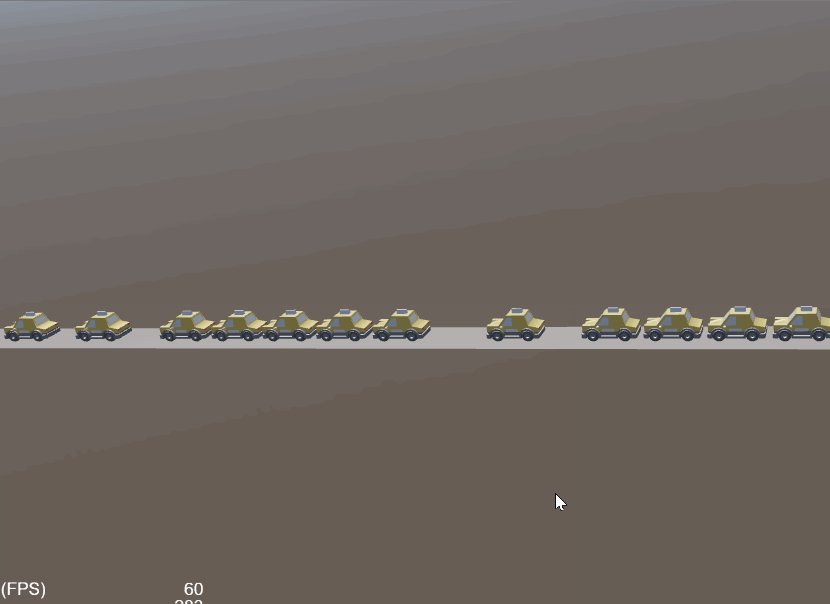
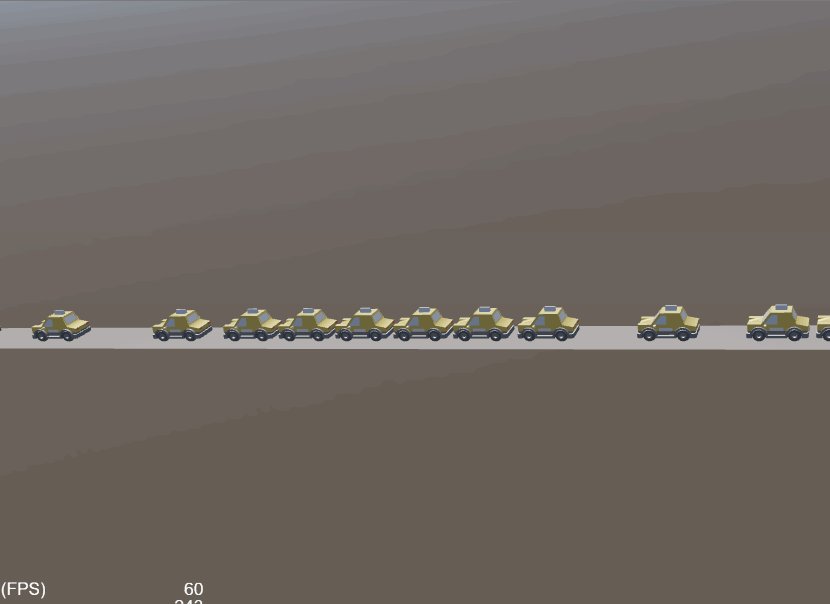
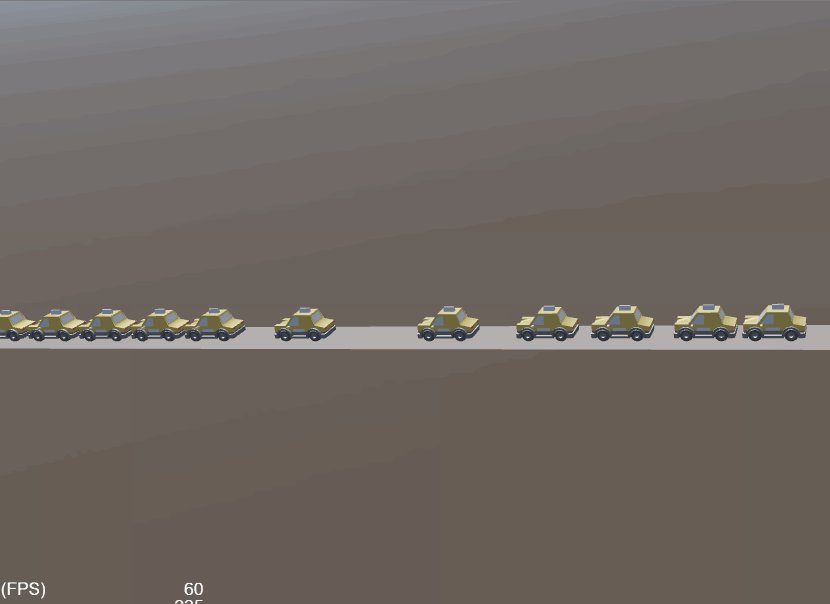
效果如图:

当车辆数量到达 40 左右时,就已经出现两段长时间的拥堵了,幽灵堵车-可视化 okk!!

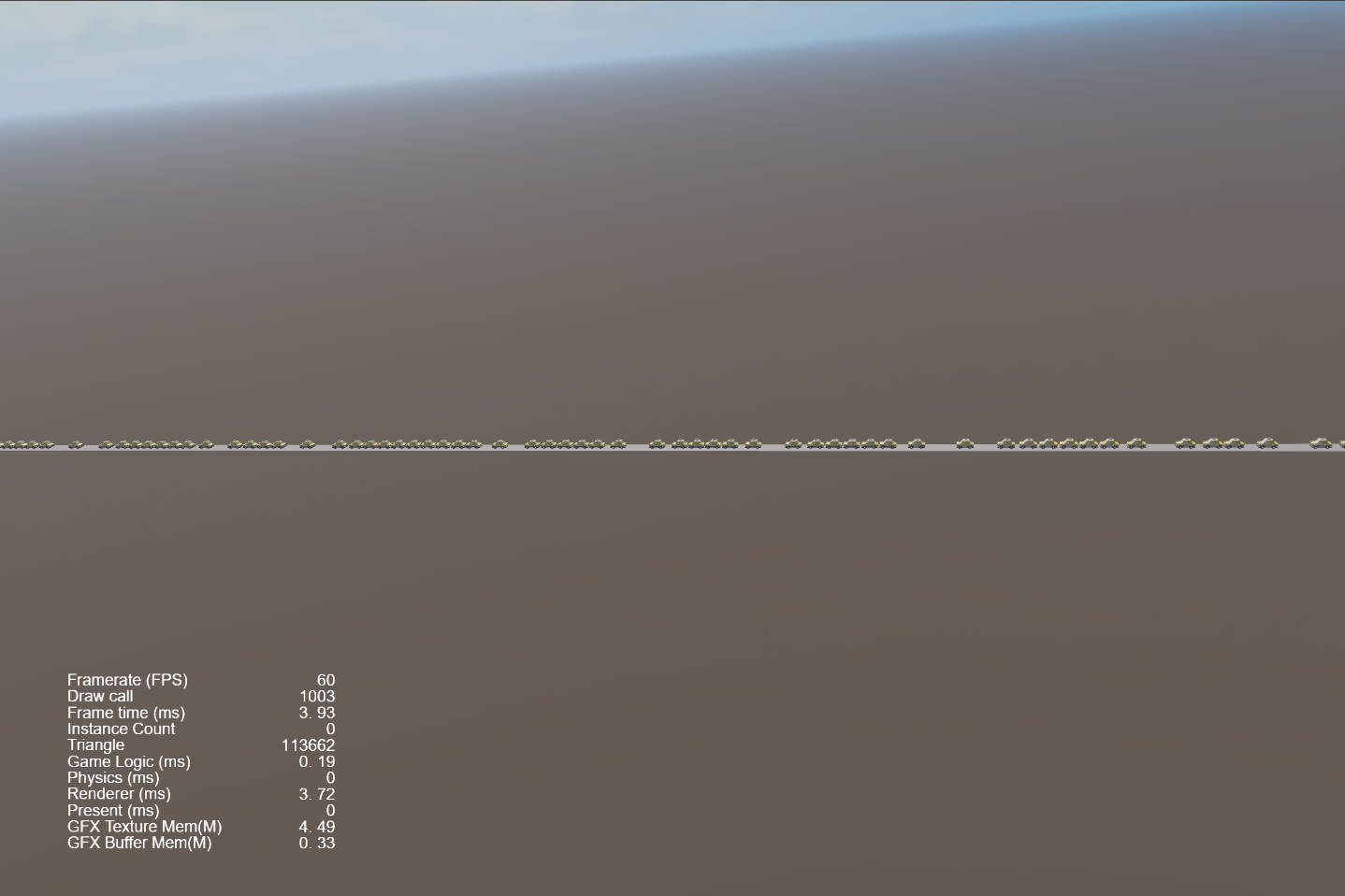
当车辆 200+ 时,车辆会以 10 个左右为一组,组团摇摆,这还是大家反应力 MAX 理想情况!

最终代码:
// 挂载 root 空节点
import { _decorator, Component, Node, Prefab, instantiate, Vec3 } from "cc";
const { ccclass, property } = _decorator;
@ccclass("Main")
export class Main extends Component {
@property(Prefab)
carPrefab: Prefab = null!;
private carList: { speed: number; carNode: Node }[] = [];
private time: number = 0;
private interval: number = 3;
start() {
this.addCar();
}
update(dt: number) {
this.time += dt;
if (this.time > this.interval) {
this.addCar();
this.time = 0;
}
this.moveCars(dt);
}
private addCar() {
const carNode = instantiate(this.carPrefab);
carNode.parent = this.node;
const car = { speed: 5, carNode: carNode };
this.carList.push(car);
}
private moveCars(dt: number) {
const acceleration = 0.35; // 加速度
const drag = 0.05; // 阻力系数
for (let i = 0; i < this.carList.length; i++) {
const car = this.carList[i];
const carPosition = car.carNode.position;
// 如果不是第一辆车,则判断与前一辆车的距离是否大于安全距离
if (i > 0) {
const frontCar = this.carList[i - 1];
const frontCarPosition = frontCar.carNode.position;
const distance = frontCarPosition.x - carPosition.x;
if (distance < 5) {
car.speed = Math.max(0, car.speed - acceleration - drag);
} else {
car.speed = Math.min(10, car.speed + acceleration - drag);
}
} else {
// 第一辆车匀速低速行驶
car.speed = Math.min(2, car.speed + acceleration - drag);
}
const newCarPosition = carPosition.add(new Vec3(car.speed * dt, 0, 0));
car.carNode.setPosition(newCarPosition);
}
}
}
// 挂载 camera 摄像机节点
import {
_decorator,
Component,
Vec3,
systemEvent,
SystemEvent,
EventKeyboard,
KeyCode,
} from "cc";
const { ccclass, property } = _decorator;
@ccclass("Camera")
export class Camera extends Component {
@property({ type: Number })
moveSpeed: number = 5;
private _isMovingLeft: boolean = false;
private _isMovingRight: boolean = false;
start() {
systemEvent.on(SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
systemEvent.on(SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
}
update(deltaTime: number) {
let deltaMove = new Vec3();
if (this._isMovingLeft) {
deltaMove.x -= this.moveSpeed * deltaTime;
}
if (this._isMovingRight) {
deltaMove.x += this.moveSpeed * deltaTime;
}
this.node.translate(deltaMove);
}
private onKeyDown(event: EventKeyboard) {
switch (event.keyCode) {
case KeyCode.KEY_A:
this._isMovingLeft = true;
break;
case KeyCode.KEY_D:
this._isMovingRight = true;
break;
}
}
private onKeyUp(event: EventKeyboard) {
switch (event.keyCode) {
case KeyCode.KEY_A:
this._isMovingLeft = false;
break;
case KeyCode.KEY_D:
this._isMovingRight = false;
break;
}
}
}
AI 总结
最后,让 AI 做个总结吧!

Emmmmm… 就喜欢它时而牛逼时而智障的样子!!
我是 kuokuo,个人网站:www.kuokuo666.com
2023!Day Day Up!
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论