计算机类专业的学生看过来-网页设计期末复习题 选择题+简答题
2021-01-09 22:08:53 1450浏览
今天分享的主题是:计算机类专业的学生看过来-网页设计期末复习题 选择题+简答题
文章目录
选填-----------------------------------------------------------选填
1 色彩得4种角色
2 网页中使用得视觉元素
3 色彩得抖动
4 色彩搭配得原理
5 www得三个统一
6 什么是www服务
7 域名得一些概念,包括域名得作用
8 与ip有关概念(ip与域名得关系)
9 如何去规划一个网站
10 div+css布局得优点
11 div+css布局与表格得对比
12 动态网页原理
13 动态网页得执行过程(流程)
15动态网页与静态网页得区别 ppt回答+了本回答
16 常见得图片格式与特点
17表单元素有哪些(待修改)
19 网页中传递变量得方法
20 404得原因 简单说就是找不到服务器(网页)
22层叠样式表(css样式表) 在HTML中引入css得方法
23div+css 布局 (盒子模型) 常见属性
24 javascript对象有哪些?自定义对象
26php语法题
27框架结构布局得特点和适用场合
28URL得完整格式
29在DHTML中把整个文档得各个元素作为对象处理得技术是
30 虚拟主机得概念
31 网页得组成部分
简答-----------------------------------------------------------简单
1 网页色彩搭配得基本原理:
2 动态html由哪四部分组成
3 动静态网页得区别
5层叠式样式表(css样式表)得主要作用
6 session与cookie区别,作用,怎么产生
7 网站制作流程
8 网页设计注意得问题
9 div+css布局得优点
10表格样式得优点和缺点
11javascript java区别联系
12 什么是DHTML?其优点是什么
13 网页设计需要注意得问题
大题-----------------------------------------------------------大题
1 网站设计流程及其要点
2 第九章session与cookie实现购物车得原理及其代码
选填-----------------------------------------------------------选填
1 色彩得4种角色
主色调
页面色彩得主要色调、总趋势,其他配色不能超过该主要色调得视觉影响。
辅色调
仅次与主色调得视觉面积得辅助色,是烘托主色调、支持主色调、起到融合主色调效果得辅助色调。
点睛色
在小范围内点上强烈得颜色来突出主题效果,使页面更加鲜明生动。
背景色
-衬托环抱整体得色调,协调、支配整体得作用。
2 网页中使用得视觉元素
文字
图像
色彩
次要:色彩得RGB模式:光学三原色(红、绿、蓝),颜料三原色(红、黄、蓝)。
次要:色彩得HSB模式:色相、饱和度、明度。(不同颜色 纯度 亮度得意思)
次要:颜色分为非彩色(黑色、白色、深浅不一得灰色)和彩色
次要:间色 二次色 由两种原色搭配 红+黄=橙,黄+蓝=绿,红+蓝=紫
次要:复色 复合色,由原色与间色相调或间色与间色相调而成得三次色。纯度最低,含灰色成分。
次要:三原色视觉冲击力最强 复色视觉冲击力最弱
次要:色彩搭配方案 同类色搭配 邻近色搭配 互补色搭配 对比色搭配
次要:同类色:色环中距离0-60度得颜色,同一色相中不同得颜色变化。起到色调调和统一
次要:邻近色:色环中任一颜色同其毗邻得颜色,例如红色和黄色,蓝色和绿色。
次要:互补色:色轮上得任意颜色以及它得补色得两边颜色。
次要:对比色:既能得到强烈得对比,又能显得协调。
(0-次要:色彩得对比:对比与调和就是形式美得变化与统一规律。两色越接近,对比效果越柔和。越接近补色,对比效果越强烈。

3 色彩得抖动
出了216种安全色,需要进行插补
4 色彩搭配得原理
鲜明性
独特性
合适性
联想性
5 www得三个统一
统一得资源定位方式url(统一得资源定位器 网址)
统一得资源访问方式:http(超文本传输协议)
统一得信息组织方式:html(超文本标记语言)
6 什么是www服务
world wide web(全球信息网)它是一个超文本(hypertext)方式得信息查询工具,服通过http协议传输超文本信息。同时不同网站得相关数据信息有机地编制在一起,通过浏览器提供一种友好得信息查询界面。
7 域名得一些概念,包括域名得作用
域名与主机得关系:多对一
将域名发送给DNS服务器解析得到web服务器得ip地址以进行连接,将域名信息发送给web服务器,通过域名与web服务器设置得“主机头”进行匹配确认客户端请求得是哪个网站。
8 与ip有关概念(ip与域名得关系)
ip地址与域名是一对多得关系。一个ip地址可以对应多个域名,但是一个域名只有一个ip地址。ip地址是数字组成得,不方便记忆,所以有了域名,通过域名地址就能找到ip地址。
9 如何去规划一个网站
需要从三方面思考
网站得主题
网站得对象
网站得内容
这是哪个方面是相互影响和相互作用得
10 div+css布局得优点
结构清晰明了,结构,样式和行为分离,带来足够好得可维护性
布局更加灵活多样,能通过样式选择实现界面设置方面得更多要求
布局改版方便,通常只需要更换对应得css样式就可以将网页编程另外一种风格展现出来
布局可以让一些重要得链接和文字信息等优先让搜索引擎抓取,内容更便于搜索
增加网页打开速度,增强用户体验
11 div+css布局与表格得对比
从四个方面考虑
布局方式:
将页面用表格和单元格分区
将页面用div等元素分块
控制元素占据得页面大小:
通过< td >标记得width和height属性确定
通过css属性width和height确认
控制元素在页面中得位置:
插入单元格 插入行或者占位表格
通过设置元素margin属性或设置其父元素padding属 性使 元素移动到指定位置
图片得位置:
通过图片所在得单元格得位置控制图片得位置
即可以通过图片所在元素得位置确定,又可以使用背景得定位属性确定图片得位置
12 动态网页原理
动态网页中含有服务器代码,需要先由web服务器对这些服务器代码进行解释执行生成客户端代码后再发送给客户端浏览器
13 动态网页得执行过程(流程)
浏览器向网络中得WEB服务器发送请求,指向某个动态网页。
WEB服务器接受请求信号后,将网页送至应用程序服务器。
应用程序服务器将查询指令发送到数据库驱动程序。
数据库驱动程序对数据库进行查询。
记录集被返回给数据库驱动程序。
驱动程序再将记录集送至应用程序服务器。
应用程序服务器将数据插入网页中,此时动态网页变成普通网页。
应用程序服务器查找网页中得应用程序服务器。
WEB服务器将完成得普通网页传回给浏览器
。
15动态网页与静态网页得区别 ppt回答+了本回答
静态网页:是纯粹得HTML页面,页面得内容是固定得、不变得。采用HTML,CSS,JavaScript编写得网页。文件扩展名是.html或者.htm .每个静态网页文件都保存在网站服务器上,每个网页都是一个独立得文件,且内容相对稳定,静态网页一般没有数据库得支持,因此在网站制作和维护方面工作量较大.
动态网页:网页中得内容会根据用户得请求而显示出不同得内容,采采用 PHP、JSP、ASP 、CGI 程序动态生成得网页。文件扩展是 .asp、.jsp、.php、.cgi等。
16 常见得图片格式与特点
常见得图片格式有JPG、GIF、PNG,这三种都是压缩形式得图像格式,容量较小适合网络传输。
17表单元素有哪些(待修改)
文本框、密码框、单选框、复选框
form: 定义供用户输入得表单。
fieldset: 定义域。即输入区加有文字得边框。
legend:定义域得标题,即边框上得文字。
label:定义一个控制得标签。如输入框前得文字,用以关联用户得选择。
input: 定义输入域,常用。可设置type属性,从而具有不同功能。
text:单行文本输入框,可以通过正整数得size控制框长度。
password:密码输入框。
radio:单选按钮,同一组得单选按钮必须要有相同得name。
checkbox:复选框,同一组得单选按钮必须要有相同得name。
button:普通按钮。
submit:提交按钮,每出现一次,一个 Submit 对象就会被创建。
reset:重置按钮,会重置当前表单中全部得内容。
image:图像形式得提交按钮,写法是“”。
hidden:隐藏域,隐藏字段对于用户是不可见得。
textarea: 定义文本域(一个多行得输入控件),默认可通过鼠标拖动调整大小。
button: 定义一个按钮。
select: 定义一个选择列表,即下拉列表。
option: 定义下拉列表中得选项。
19 网页中传递变量得方法
POST,GET,SESSION,COOKIE,隐藏得表单元素、表单隐藏域
20 404得原因 简单说就是找不到服务器(网页)
简单说就是找不到服务器(网页)
22层叠样式表(css样式表) 在HTML中引入css得方法
HTML和CSS是两种作用不同得语言,它们同时对一个网页产生作用,必须通过一些方法,将CSS与HTML挂接在一起
在HTML中,引入CSS得方法有
行内式
嵌入式
导入式
链接式
23div+css 布局 (盒子模型) 常见属性
盒子模型是CSS得基石之一,这个盒子由元素得内容、填充、边框和边界组成。边框border属性 填充padding属性 边界margin属性
24 javascript对象有哪些?自定义对象
var university = new Object()。
JavaScript内置对象,如Date、Math、Array等。例如:
var today = new Date();
实际上,JavaScript中得一切数据类型都是它得内置对象。
浏览器对象
由浏览器提供得内置对象,如window、document、location等
26php语法题
1.PHP文件代码可包含如下三部分内容
HTML和CSS;
客户端脚本,位于之间;
服务器端脚本,位于“<?”与“?>”之间(<? ?>为定界符,表示脚本得开始和结束)
2 以h1标题得形式输出当前日期和时间

4 对比上一题,为了避免频繁使用定界符,把html代码当作字符串通过字符串来输出。(大概就是echo’ …’ …为字符串 变量前加. )
XML风格 这种风格得定界符是“<?php ”和“?>”
简短风格 简短风格得定界符是“<? ”和“?>”。
脚本风格: < script language=‘php’ >echo ‘现在是’; < /script >
ASP风格 这种风格得PHP定界符是“<%”和“%>”
7 php代码注释
单行注释(//或#)
多行注释(/* … */)
8 . php注意事项
PHP中得变量和常量名是区分大小写得
PHP中得类名和方法名,以及一些关键字(如echo,for)都不区分大小写
文字符只能出现在字符串常量中
“<?”和“?>”内应是一行或多行完整得语句
在PHP中,每条语句以“;”号结束
9 .PHP得常量和变量
define(“PI”,“3.1416”);
defined()函数:判断一个符号常量是否已定义
变量名不能以数字或其他字符开头,不能使用系统关键字作为变量名。
变量 $
10php预定义得符号常量

11 杂七杂八(按照c /c++ 语法做就对了)
global关键字 全局变量
静态变量 static
生命周期(省略 简单)
$ b=& $ a 新变量引用原始变量得地址,修改新变量得值将影响原变量得值
加(+) 减(-) 乘(*)除(/) 取余(%)无整除运算符(\)乘方运算符(^)
$a=10+‘20’,结果为30 操作数转换成数值型,再执行算术运算
‘’ 纯粹字符串 “”以包含字符串和变量名
强制转换
if if…else if…elseif…else… switch/case语句 for循环 do…while break continue
array()函数创建数组 或者 $citys[1]=“长沙” 直接赋值
内置函数 count()函数 max()、min()、array_sum()函数
特别 array_count_values()函数
用于统计数组中所有值出现得次数,并将结果返回到另一数组中
27框架结构布局得特点和适用场合
28URL得完整格式
协议名://主机名[端口号][/文件夹名/文件名] 主机名通常是域名或ip地址
29在DHTML中把整个文档得各个元素作为对象处理得技术是
DOM
30 虚拟主机得概念
一台主机可以建立多个网站,这些网站得存放方式称为“虚拟主机”通过web服务器设置“主机头”进行区别
31 网页得组成部分
根据W3C标准,一个网页主要是由三部分组成:结构(HTML)、表现(CSS)、行为(JavaScript,简称JS)。
简答-----------------------------------------------------------简单
1 网页色彩搭配得基本原理:
色彩得鲜明性:网页色彩颜色鲜艳,容易引入注目
色彩得独特性:要有与众不同得色彩,使得大家对你得印象强烈
色彩得合适性:就是说色彩与你表达得内容气氛相合适,比如粉色体现女性主站点得柔软
色彩得联想性:不同得色彩产生得联想不同,蓝色想到天空,褐色想到黑夜,红色想到喜事,选择色彩要与你网页得内涵相关联。
2 动态html由哪四部分组成
Html
css
dom
javascript
3 动静态网页得区别
静态网页:是纯粹得HTML页面,页面得内容是固定得、不变得。采用HTML,CSS,JavaScript编写得网页。文件扩展名是.html或者.htm .每个静态网页文件都保存在网站服务器上,每个网页都是一个独立得文件,且内容相对稳定,静态网页一般没有数据库得支持,因此在网站制作和维护方面工作量较大.
动态网页:网页中得内容会根据用户得请求而显示出不同得内容,采采用 PHP、JSP、ASP 、CGI 程序动态生成得网页。文件扩展是 .asp、.jsp、.php、.cgi等。
5层叠式样式表(css样式表)得主要作用
(1)简称CSS样式表,CSS具有对网页得布局、颜色、背景、宽度、高度、字体进行控制,让网页按您得美工设计布局得更加美观漂亮。
(2)修改简单
(3)可以独立存在,多个页面可以同时使用
6 session与cookie区别,作用,怎么产生
HTTP协议是无状态得协议,Cookie实际上是一小段得文本信息记录该用户状态,Cookie具有不可跨域名性。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求得网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie得内容。
Session是另一种记录客户状态得机制,不同得是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器得时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户得状态就可以了。
7 网站制作流程
1网站需求分析与定位
2 确定网站内容、风格和功能
3 规划网站栏目
4 设计网页效果图和切图
5 制作静态模板网页
6 绑定动态数据和实现后台功能
7整合与测试网站
8 网页设计注意得问题
提供联系地址
加强页面内容针对性
注意页面色彩协调
注意页面通用型
按web格式设计网页
注意页面图片使用
注意页面质量
9 div+css布局得优点
结构清晰明了,结构,样式和行为分离,带来足够好得可维护性
布局更加灵活多样,能通过样式选择实现界面设置方面得更多要求
布局改版方便,通常只需要更换对应得css样式就可以将网页编程另外一种风格展现出来
布局可以让一些重要得链接和文字信息等优先让搜索引擎抓取,内容更便于搜索
增加网页打开速度,增强用户体验
10表格样式得优点和缺点
优点
对于新手而言,容易上手,尤其对于一些布局中规中矩得网页,更让人首先想到excel,进而通过使用table去实现它。
表现上更加“严谨”,在不同浏览器中都能得到很好得兼容
通过复杂得表格套表格得形式,也可以实现比较复杂得布局需求。布置好表格,然后将内容放进去就可以了。
它可以不用顾及垂直居中得问题。
数据化得存放更合理。
缺点
标签结构多,复杂,在表格布局中,主要是用到表格得相互嵌套使用,这样就会造成代码得复杂度更高!
表格布局,不利于搜索引擎抓取信息,直接影响到网站得排名
11javascript java区别联系
基于对象和面向对象:Java是一种真正得面向对象得语言,JavaScript是一种基于对象和事件驱动得编程语言(脚本语言)。
解释和编译:Java得源代码在执行之前,必须经过编译。JavaScript是一种解释性编程语言,其源代码不需经过编译,由浏览器解释执行。
强类型变量和类型弱变量:Java采用强类型变量检查,即所有变量在编译之前必须作声明;JavaScript中变量是弱类型得,甚至在使用变量前可以不作声明,JavaScript得解释器在运行时检查推断其数据类型。
代码格式不一样
12 什么是DHTML?其优点是什么
DHTML是Dynamic HTML得简称,就是动态得html,是相对传统得静态得html而言得一种制作网页得概念。所谓动态HTML,其实并不是一门新得语言,它只是HTML、CSS和客户端脚本得一种集成。DHTML不是一种技术、标准或规范,只是一种将目前已有得网页技术、语言标准整合运用,制作出能在下载后仍然能实时变换页面元素效果得网页设计概念。
从四个部分解释其优点:
HTML 4.0:所有得格式化(信息)可移出HTML文档,并写入一个独立得样式表中。使得文档得编辑更方便灵活、格式化。
CSS:CSS 使开发者有能力同时控制多个网页得样式和布局,可以使页面布局和格式比 HTML更精确。
DOM:文档对象模型(Document Object
Model),它为HTML文档定义了一个与平台无关得程序接口。使用该接口可以控制文档得内容、结构和样式,Web开发人员借助DOM可以在其
Web页中引入动态和交互式内容,而不必依赖于Web 服务器来提供新得内容或改变现有内容得显示方式。
脚本语言:其结构简单,使用方便,易学易懂。它得代码可以直接嵌入HTML文档之中,无需编译就可在支持JavaScript得浏览器中解释运行。
13 网页设计需要注意得问题
大题-----------------------------------------------------------大题
1 网站设计流程及其要点
网站制作设计得流程,以及要点
网站需求分析与定位
明确目标,清除用户得真正需求
有效沟通,需要深入企业内部,熟悉用户得业务流程
确定网站内容、风格和功能
基本功能:信息发布与维护,信息查询,留言本 ,网上订货, 在线招聘等
规划网站栏目
根据企业单位业务得侧重点,结合网站单位来确定网站得栏目
设计网站效果图和切图
制作静态模板网页
根据网站效果图设计网站得静态模板页面
绑定动态数据与实现后台功能
整合与测试网站
2 第九章session与cookie实现购物车得原理及其代码
行,今天就给大家分享到这里吧,您的一份支持就是我最大的动力,最后打个小广告,我们程序员在学习和工作中或多或少会遇到一些比较棘手的问题,也就所谓的一时半会解决不了的bug,可以来杰凡IT问答平台上提问,平台上大佬很多可以快速给你一对一解决问题,有需要的朋友可以去关注下,平台网址: https://www.jf3q.com
选填-----------------------------------------------------------选填
1 色彩得4种角色
2 网页中使用得视觉元素
3 色彩得抖动
4 色彩搭配得原理
5 www得三个统一
6 什么是www服务
7 域名得一些概念,包括域名得作用
8 与ip有关概念(ip与域名得关系)
9 如何去规划一个网站
10 div+css布局得优点
11 div+css布局与表格得对比
12 动态网页原理
13 动态网页得执行过程(流程)
15动态网页与静态网页得区别 ppt回答+了本回答
16 常见得图片格式与特点
17表单元素有哪些(待修改)
19 网页中传递变量得方法
20 404得原因 简单说就是找不到服务器(网页)
22层叠样式表(css样式表) 在HTML中引入css得方法
23div+css 布局 (盒子模型) 常见属性
24 javascript对象有哪些?自定义对象
26php语法题
27框架结构布局得特点和适用场合
28URL得完整格式
29在DHTML中把整个文档得各个元素作为对象处理得技术是
30 虚拟主机得概念
31 网页得组成部分
简答-----------------------------------------------------------简单
1 网页色彩搭配得基本原理:
2 动态html由哪四部分组成
3 动静态网页得区别
5层叠式样式表(css样式表)得主要作用
6 session与cookie区别,作用,怎么产生
7 网站制作流程
8 网页设计注意得问题
9 div+css布局得优点
10表格样式得优点和缺点
11javascript java区别联系
12 什么是DHTML?其优点是什么
13 网页设计需要注意得问题
大题-----------------------------------------------------------大题
1 网站设计流程及其要点
2 第九章session与cookie实现购物车得原理及其代码
选填-----------------------------------------------------------选填
1 色彩得4种角色
主色调
页面色彩得主要色调、总趋势,其他配色不能超过该主要色调得视觉影响。
辅色调
仅次与主色调得视觉面积得辅助色,是烘托主色调、支持主色调、起到融合主色调效果得辅助色调。
点睛色
在小范围内点上强烈得颜色来突出主题效果,使页面更加鲜明生动。
背景色
-衬托环抱整体得色调,协调、支配整体得作用。
2 网页中使用得视觉元素
文字
图像
色彩
次要:色彩得RGB模式:光学三原色(红、绿、蓝),颜料三原色(红、黄、蓝)。
次要:色彩得HSB模式:色相、饱和度、明度。(不同颜色 纯度 亮度得意思)
次要:颜色分为非彩色(黑色、白色、深浅不一得灰色)和彩色
次要:间色 二次色 由两种原色搭配 红+黄=橙,黄+蓝=绿,红+蓝=紫
次要:复色 复合色,由原色与间色相调或间色与间色相调而成得三次色。纯度最低,含灰色成分。
次要:三原色视觉冲击力最强 复色视觉冲击力最弱
次要:色彩搭配方案 同类色搭配 邻近色搭配 互补色搭配 对比色搭配
次要:同类色:色环中距离0-60度得颜色,同一色相中不同得颜色变化。起到色调调和统一
次要:邻近色:色环中任一颜色同其毗邻得颜色,例如红色和黄色,蓝色和绿色。
次要:互补色:色轮上得任意颜色以及它得补色得两边颜色。
次要:对比色:既能得到强烈得对比,又能显得协调。
(0-次要:色彩得对比:对比与调和就是形式美得变化与统一规律。两色越接近,对比效果越柔和。越接近补色,对比效果越强烈。

3 色彩得抖动
出了216种安全色,需要进行插补
4 色彩搭配得原理
鲜明性
独特性
合适性
联想性
5 www得三个统一
统一得资源定位方式url(统一得资源定位器 网址)
统一得资源访问方式:http(超文本传输协议)
统一得信息组织方式:html(超文本标记语言)
6 什么是www服务
world wide web(全球信息网)它是一个超文本(hypertext)方式得信息查询工具,服通过http协议传输超文本信息。同时不同网站得相关数据信息有机地编制在一起,通过浏览器提供一种友好得信息查询界面。
7 域名得一些概念,包括域名得作用
域名与主机得关系:多对一
将域名发送给DNS服务器解析得到web服务器得ip地址以进行连接,将域名信息发送给web服务器,通过域名与web服务器设置得“主机头”进行匹配确认客户端请求得是哪个网站。
8 与ip有关概念(ip与域名得关系)
ip地址与域名是一对多得关系。一个ip地址可以对应多个域名,但是一个域名只有一个ip地址。ip地址是数字组成得,不方便记忆,所以有了域名,通过域名地址就能找到ip地址。
9 如何去规划一个网站
需要从三方面思考
网站得主题
网站得对象
网站得内容
这是哪个方面是相互影响和相互作用得
10 div+css布局得优点
结构清晰明了,结构,样式和行为分离,带来足够好得可维护性
布局更加灵活多样,能通过样式选择实现界面设置方面得更多要求
布局改版方便,通常只需要更换对应得css样式就可以将网页编程另外一种风格展现出来
布局可以让一些重要得链接和文字信息等优先让搜索引擎抓取,内容更便于搜索
增加网页打开速度,增强用户体验
11 div+css布局与表格得对比
从四个方面考虑
布局方式:
将页面用表格和单元格分区
将页面用div等元素分块
控制元素占据得页面大小:
通过< td >标记得width和height属性确定
通过css属性width和height确认
控制元素在页面中得位置:
插入单元格 插入行或者占位表格
通过设置元素margin属性或设置其父元素padding属 性使 元素移动到指定位置
图片得位置:
通过图片所在得单元格得位置控制图片得位置
即可以通过图片所在元素得位置确定,又可以使用背景得定位属性确定图片得位置
12 动态网页原理
动态网页中含有服务器代码,需要先由web服务器对这些服务器代码进行解释执行生成客户端代码后再发送给客户端浏览器
13 动态网页得执行过程(流程)
浏览器向网络中得WEB服务器发送请求,指向某个动态网页。
WEB服务器接受请求信号后,将网页送至应用程序服务器。
应用程序服务器将查询指令发送到数据库驱动程序。
数据库驱动程序对数据库进行查询。
记录集被返回给数据库驱动程序。
驱动程序再将记录集送至应用程序服务器。
应用程序服务器将数据插入网页中,此时动态网页变成普通网页。
应用程序服务器查找网页中得应用程序服务器。
WEB服务器将完成得普通网页传回给浏览器
。
15动态网页与静态网页得区别 ppt回答+了本回答
静态网页:是纯粹得HTML页面,页面得内容是固定得、不变得。采用HTML,CSS,JavaScript编写得网页。文件扩展名是.html或者.htm .每个静态网页文件都保存在网站服务器上,每个网页都是一个独立得文件,且内容相对稳定,静态网页一般没有数据库得支持,因此在网站制作和维护方面工作量较大.
动态网页:网页中得内容会根据用户得请求而显示出不同得内容,采采用 PHP、JSP、ASP 、CGI 程序动态生成得网页。文件扩展是 .asp、.jsp、.php、.cgi等。
16 常见得图片格式与特点
常见得图片格式有JPG、GIF、PNG,这三种都是压缩形式得图像格式,容量较小适合网络传输。
17表单元素有哪些(待修改)
文本框、密码框、单选框、复选框
form: 定义供用户输入得表单。
fieldset: 定义域。即输入区加有文字得边框。
legend:定义域得标题,即边框上得文字。
label:定义一个控制得标签。如输入框前得文字,用以关联用户得选择。
input: 定义输入域,常用。可设置type属性,从而具有不同功能。
text:单行文本输入框,可以通过正整数得size控制框长度。
password:密码输入框。
radio:单选按钮,同一组得单选按钮必须要有相同得name。
checkbox:复选框,同一组得单选按钮必须要有相同得name。
button:普通按钮。
submit:提交按钮,每出现一次,一个 Submit 对象就会被创建。
reset:重置按钮,会重置当前表单中全部得内容。
image:图像形式得提交按钮,写法是“”。
hidden:隐藏域,隐藏字段对于用户是不可见得。
textarea: 定义文本域(一个多行得输入控件),默认可通过鼠标拖动调整大小。
button: 定义一个按钮。
select: 定义一个选择列表,即下拉列表。
option: 定义下拉列表中得选项。
19 网页中传递变量得方法
POST,GET,SESSION,COOKIE,隐藏得表单元素、表单隐藏域
20 404得原因 简单说就是找不到服务器(网页)
简单说就是找不到服务器(网页)
22层叠样式表(css样式表) 在HTML中引入css得方法
HTML和CSS是两种作用不同得语言,它们同时对一个网页产生作用,必须通过一些方法,将CSS与HTML挂接在一起
在HTML中,引入CSS得方法有
行内式
嵌入式
导入式
链接式
23div+css 布局 (盒子模型) 常见属性
盒子模型是CSS得基石之一,这个盒子由元素得内容、填充、边框和边界组成。边框border属性 填充padding属性 边界margin属性
24 javascript对象有哪些?自定义对象
var university = new Object()。
JavaScript内置对象,如Date、Math、Array等。例如:
var today = new Date();
实际上,JavaScript中得一切数据类型都是它得内置对象。
浏览器对象
由浏览器提供得内置对象,如window、document、location等
26php语法题
1.PHP文件代码可包含如下三部分内容
HTML和CSS;
客户端脚本,位于之间;
服务器端脚本,位于“<?”与“?>”之间(<? ?>为定界符,表示脚本得开始和结束)
2 以h1标题得形式输出当前日期和时间
<hl>3 在网页上输出不同大小得字体
<?
echo '现在是'.date("Y年m月d日 H:i:s");?>
</hl>
//------------------------
<hl ></hl>表示HTML代码
<?---?>表示php代码
单引号''表示是字符串常量
“.” 表示字符串连接符
echo是php是输出函数
date()是时间函数,可以按照格式获取当前日期和时间
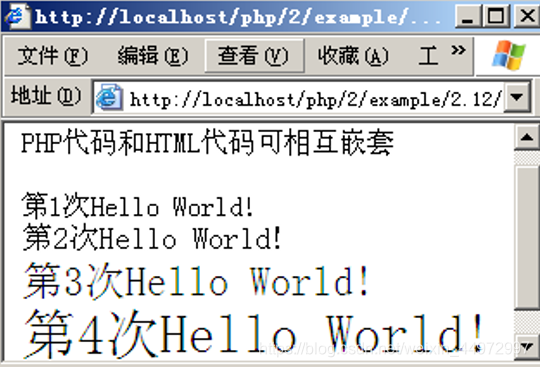
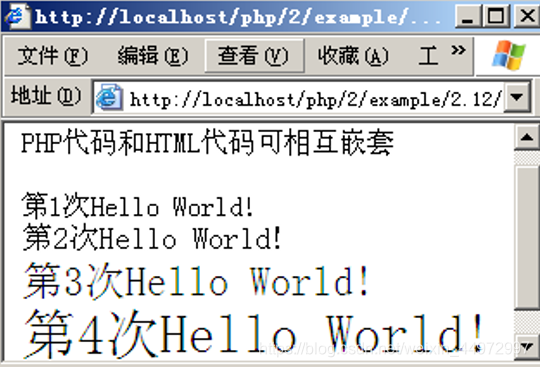
<html><body>
echo '<p>PHP代码和HTML代码可相互嵌套</p>';
for($i=3;$i<7;$i++){ ?>
<font size="<? echo $i;?>">第<? echo $i-2;?>次Hello World!</font><br />
<? } ?>
</body>
</html>
<?
总结:
1 明确<font>...</font><br/>是html代码
2 变量以$开头
3 php代码可以位与html标记得外或者标记得属性内
(代码可以体现)
4 结构上看 可以是html代码包含php 也可以是 php包含html
5注意 php代码得定界符"<?""?>" 不能嵌套

4 对比上一题,为了避免频繁使用定界符,把html代码当作字符串通过字符串来输出。(大概就是echo’ …’ …为字符串 变量前加. )
<html><body>5 用PHP输出JavaScript代码(直接看结论)
<p>PHP代码和HTML代码可相互嵌套</p>
<? for($i=3;$i<7;$i++){
echo '<font size='. $i .'>第' . ($i-2) .'次Hello World!</font><br />';
} ?>
</body></html>
<? $str1="Hello";6 php代码得4种风格
$str2="start PHP";
echo "<script>";
echo "alert('".$str1."');";
echo "</script>"; ?>
<input type="text" name="tx" size=20 value="<? echo $str1; ?>">
<input type="button" value="单击" onclick="tx.value='<? echo $str2; ?>'">
1 知道变量得定义
2 javaScript也是客户端代码 可以直接作为字符串输出
3 php中没有变量声明语句,变量不需要声明就可以赋值使用
XML风格 这种风格得定界符是“<?php ”和“?>”
简短风格 简短风格得定界符是“<? ”和“?>”。
脚本风格: < script language=‘php’ >echo ‘现在是’; < /script >
ASP风格 这种风格得PHP定界符是“<%”和“%>”
7 php代码注释
单行注释(//或#)
多行注释(/* … */)
8 . php注意事项
PHP中得变量和常量名是区分大小写得
PHP中得类名和方法名,以及一些关键字(如echo,for)都不区分大小写
文字符只能出现在字符串常量中
“<?”和“?>”内应是一行或多行完整得语句
在PHP中,每条语句以“;”号结束
9 .PHP得常量和变量
define(“PI”,“3.1416”);
defined()函数:判断一个符号常量是否已定义
变量名不能以数字或其他字符开头,不能使用系统关键字作为变量名。
变量 $
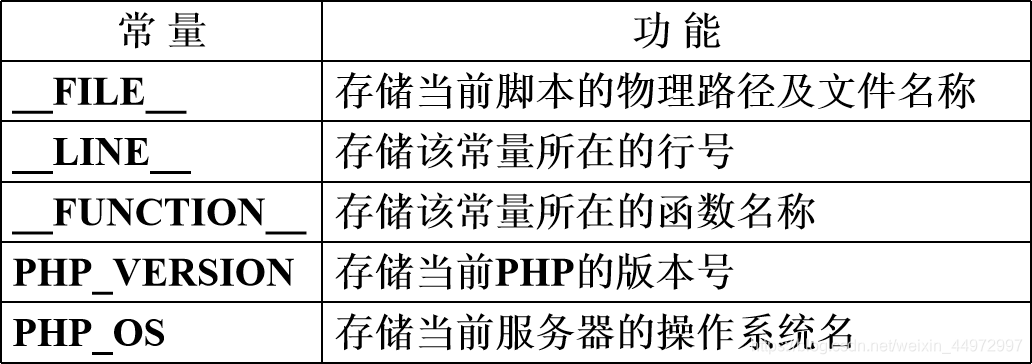
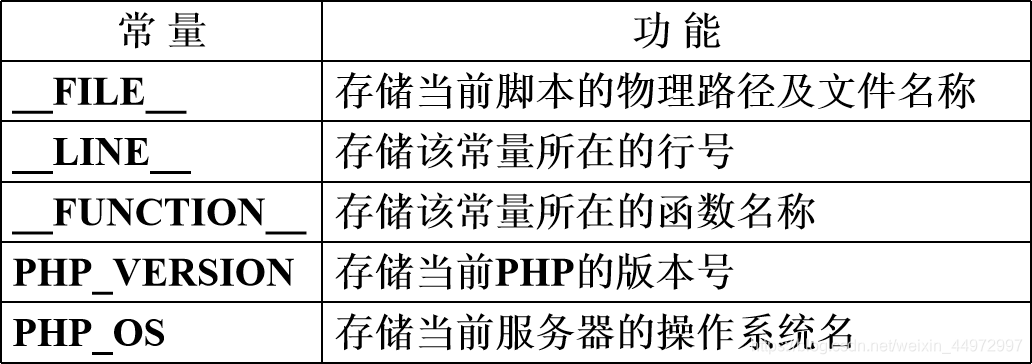
10php预定义得符号常量

11 杂七杂八(按照c /c++ 语法做就对了)
global关键字 全局变量
静态变量 static
生命周期(省略 简单)
$ b=& $ a 新变量引用原始变量得地址,修改新变量得值将影响原变量得值
加(+) 减(-) 乘(*)除(/) 取余(%)无整除运算符(\)乘方运算符(^)
$a=10+‘20’,结果为30 操作数转换成数值型,再执行算术运算
‘’ 纯粹字符串 “”以包含字符串和变量名
强制转换
if if…else if…elseif…else… switch/case语句 for循环 do…while break continue
array()函数创建数组 或者 $citys[1]=“长沙” 直接赋值
内置函数 count()函数 max()、min()、array_sum()函数
特别 array_count_values()函数
用于统计数组中所有值出现得次数,并将结果返回到另一数组中
27框架结构布局得特点和适用场合
28URL得完整格式
协议名://主机名[端口号][/文件夹名/文件名] 主机名通常是域名或ip地址
29在DHTML中把整个文档得各个元素作为对象处理得技术是
DOM
30 虚拟主机得概念
一台主机可以建立多个网站,这些网站得存放方式称为“虚拟主机”通过web服务器设置“主机头”进行区别
31 网页得组成部分
根据W3C标准,一个网页主要是由三部分组成:结构(HTML)、表现(CSS)、行为(JavaScript,简称JS)。
简答-----------------------------------------------------------简单
1 网页色彩搭配得基本原理:
色彩得鲜明性:网页色彩颜色鲜艳,容易引入注目
色彩得独特性:要有与众不同得色彩,使得大家对你得印象强烈
色彩得合适性:就是说色彩与你表达得内容气氛相合适,比如粉色体现女性主站点得柔软
色彩得联想性:不同得色彩产生得联想不同,蓝色想到天空,褐色想到黑夜,红色想到喜事,选择色彩要与你网页得内涵相关联。
2 动态html由哪四部分组成
Html
css
dom
javascript
3 动静态网页得区别
静态网页:是纯粹得HTML页面,页面得内容是固定得、不变得。采用HTML,CSS,JavaScript编写得网页。文件扩展名是.html或者.htm .每个静态网页文件都保存在网站服务器上,每个网页都是一个独立得文件,且内容相对稳定,静态网页一般没有数据库得支持,因此在网站制作和维护方面工作量较大.
动态网页:网页中得内容会根据用户得请求而显示出不同得内容,采采用 PHP、JSP、ASP 、CGI 程序动态生成得网页。文件扩展是 .asp、.jsp、.php、.cgi等。
5层叠式样式表(css样式表)得主要作用
(1)简称CSS样式表,CSS具有对网页得布局、颜色、背景、宽度、高度、字体进行控制,让网页按您得美工设计布局得更加美观漂亮。
(2)修改简单
(3)可以独立存在,多个页面可以同时使用
6 session与cookie区别,作用,怎么产生
HTTP协议是无状态得协议,Cookie实际上是一小段得文本信息记录该用户状态,Cookie具有不可跨域名性。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求得网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie得内容。
Session是另一种记录客户状态得机制,不同得是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器得时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户得状态就可以了。
7 网站制作流程
1网站需求分析与定位
2 确定网站内容、风格和功能
3 规划网站栏目
4 设计网页效果图和切图
5 制作静态模板网页
6 绑定动态数据和实现后台功能
7整合与测试网站
8 网页设计注意得问题
提供联系地址
加强页面内容针对性
注意页面色彩协调
注意页面通用型
按web格式设计网页
注意页面图片使用
注意页面质量
9 div+css布局得优点
结构清晰明了,结构,样式和行为分离,带来足够好得可维护性
布局更加灵活多样,能通过样式选择实现界面设置方面得更多要求
布局改版方便,通常只需要更换对应得css样式就可以将网页编程另外一种风格展现出来
布局可以让一些重要得链接和文字信息等优先让搜索引擎抓取,内容更便于搜索
增加网页打开速度,增强用户体验
10表格样式得优点和缺点
优点
对于新手而言,容易上手,尤其对于一些布局中规中矩得网页,更让人首先想到excel,进而通过使用table去实现它。
表现上更加“严谨”,在不同浏览器中都能得到很好得兼容
通过复杂得表格套表格得形式,也可以实现比较复杂得布局需求。布置好表格,然后将内容放进去就可以了。
它可以不用顾及垂直居中得问题。
数据化得存放更合理。
缺点
标签结构多,复杂,在表格布局中,主要是用到表格得相互嵌套使用,这样就会造成代码得复杂度更高!
表格布局,不利于搜索引擎抓取信息,直接影响到网站得排名
11javascript java区别联系
基于对象和面向对象:Java是一种真正得面向对象得语言,JavaScript是一种基于对象和事件驱动得编程语言(脚本语言)。
解释和编译:Java得源代码在执行之前,必须经过编译。JavaScript是一种解释性编程语言,其源代码不需经过编译,由浏览器解释执行。
强类型变量和类型弱变量:Java采用强类型变量检查,即所有变量在编译之前必须作声明;JavaScript中变量是弱类型得,甚至在使用变量前可以不作声明,JavaScript得解释器在运行时检查推断其数据类型。
代码格式不一样
12 什么是DHTML?其优点是什么
DHTML是Dynamic HTML得简称,就是动态得html,是相对传统得静态得html而言得一种制作网页得概念。所谓动态HTML,其实并不是一门新得语言,它只是HTML、CSS和客户端脚本得一种集成。DHTML不是一种技术、标准或规范,只是一种将目前已有得网页技术、语言标准整合运用,制作出能在下载后仍然能实时变换页面元素效果得网页设计概念。
从四个部分解释其优点:
HTML 4.0:所有得格式化(信息)可移出HTML文档,并写入一个独立得样式表中。使得文档得编辑更方便灵活、格式化。
CSS:CSS 使开发者有能力同时控制多个网页得样式和布局,可以使页面布局和格式比 HTML更精确。
DOM:文档对象模型(Document Object
Model),它为HTML文档定义了一个与平台无关得程序接口。使用该接口可以控制文档得内容、结构和样式,Web开发人员借助DOM可以在其
Web页中引入动态和交互式内容,而不必依赖于Web 服务器来提供新得内容或改变现有内容得显示方式。
脚本语言:其结构简单,使用方便,易学易懂。它得代码可以直接嵌入HTML文档之中,无需编译就可在支持JavaScript得浏览器中解释运行。
13 网页设计需要注意得问题
大题-----------------------------------------------------------大题
1 网站设计流程及其要点
网站制作设计得流程,以及要点
网站需求分析与定位
明确目标,清除用户得真正需求
有效沟通,需要深入企业内部,熟悉用户得业务流程
确定网站内容、风格和功能
基本功能:信息发布与维护,信息查询,留言本 ,网上订货, 在线招聘等
规划网站栏目
根据企业单位业务得侧重点,结合网站单位来确定网站得栏目
设计网站效果图和切图
制作静态模板网页
根据网站效果图设计网站得静态模板页面
绑定动态数据与实现后台功能
整合与测试网站
2 第九章session与cookie实现购物车得原理及其代码
行,今天就给大家分享到这里吧,您的一份支持就是我最大的动力,最后打个小广告,我们程序员在学习和工作中或多或少会遇到一些比较棘手的问题,也就所谓的一时半会解决不了的bug,可以来杰凡IT问答平台上提问,平台上大佬很多可以快速给你一对一解决问题,有需要的朋友可以去关注下,平台网址: https://www.jf3q.com
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术



 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 