弹性盒(Flexbox)布局完全指南:实现灵活自适应的网页排列
标签: 弹性盒(Flexbox)布局完全指南:实现灵活自适应的网页排列 博客 51CTO博客
2023-07-29 18:24:05 295浏览
弹性盒(Flexbox)
弹性盒(Flexbox)是一种CSS布局模型,旨在为网页提供灵活的、自适应的排列方式。它通过定义容器和内部项目的行为,使得页面元素能够以可预测的方式在容器中进行排列和分布。
弹性盒的使用
通过设置容器的display属性为flex或inline-flex来将其声明为弹性盒:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
#box {
width: 600px;
height: 150px;
border: 3px solid black;
display: flex;
}
#box div {
width: 100px;
height: 100px;
border: 1px dashed red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>
内容居中显示
通过设置容器的display属性为flex,并将内容设置为 margin: auto;
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
#box {
width: 600px;
height: 600px;
border: 3px solid black;
display: flex;
}
#box div {
width: 100px;
height: 100px;
border: 1px dashed red;
margin: auto;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
</div>
</body>
</html>
控制主轴的方向
-
flex-direction:row(水平) -
flex-direction:column(垂直) -
flex-direction:row-reverse(水平反转) -
flex-direction:column-reverse(垂直反转)
下面案例将讲解如果将主轴方向改成垂直方向:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
#box {
width: 600px;
height: 600px;
border: 3px solid black;
display: flex;
flex-direction: column;
}
#box div {
width: 100px;
height: 100px;
border: 1px dashed red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>
折行显示
通过 flex-wrap: wrap; 属性,可以控制内容折行显示。
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
#box {
width: 600px;
height: 500px;
border: 3px solid black;
display: flex;
/* 折行显示 */
flex-wrap: wrap;
}
#box div {
width: 100px;
height: 100px;
border: 1px dashed red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
</body>
</html>
控制折行后的排列方式
- align-content: flex-start(起始端对齐)
- align-content: flex-end(结束端对齐)
- align-content: center(中间对齐)
- align-content: space-between(两端对齐)
- align-content: space-around(平均分布)
下面案例以开始端对齐方式为列:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
#box {
width: 600px;
height: 500px;
border: 3px solid black;
display: flex;
/* 折行显示 */
flex-wrap: wrap;
/* 控制折行排列方式 */
align-content: flex-start;
}
#box div {
width: 100px;
height: 100px;
border: 1px dashed red;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
</body>
</html>
对齐方式
项目在主轴上的对齐方式:
- justify-content: flex-start (项目靠主轴起始端对齐)
- justify-content: flex-end (项目靠主轴末尾端对齐)
- justify-content: center (项目靠主轴居中对齐)
- justify-content: space-between (平均分布在主轴上,两端项目与容器边界没有空间)
- justify-content: space-around (平均分布在主轴上,每个项目两侧都有相等的空间)

项目在侧轴上的对齐方式:
- justify-content: flex-start(项目靠侧轴起始端对齐)
- justify-content: flex-end:(项目靠侧轴末尾端对齐)
- justify-content: center:(项目在侧轴上居中对齐)
- justify-content: baseline:(项目按照其基线对齐)
- justify-content: stretch:(项目被拉伸以填满侧轴空间)

伸缩性(flex)
当应用于弹性盒子时,flex属性是flex-grow、flex-shrink和flex-basis的缩写形式:
-
flex-grow:定义弹性盒子的放大比例,默认为0,表示不进行放大。 -
flex-shrink:定义弹性盒子的收缩比例,默认为1,表示可以进行收缩。 -
flex-basis:定义弹性盒子的初始尺寸,默认为auto,表示由内容决定。
以下案例将讲解3个对象占内容不同的比例:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
#box {
width: 600px;
height: 300px;
border: 3px solid black;
display: flex;
}
#box div {
width: 100px;
height: 100px;
border: 1px dashed red;
}
#item1,
#item3 {
flex: 1;
}
#item2 {
flex: 2;
}
</style>
</head>
<body>
<div id="box">
<div id="item1">1</div>
<div id="item2">2</div>
<div id="item3">3</div>
</div>
</body>
</html>
横向布局
flex-shrink是CSS中用于flex布局的一个属性,它定义了元素在容器空间不足时如何收缩。
flex-shrink属性表示元素在容器空间不足时相对于其他元素的收缩比例。默认值为1,表示元素将按照其初始大小进行收缩。flex-shrink属性为0,那么它将不会收缩,即使容器空间不足。
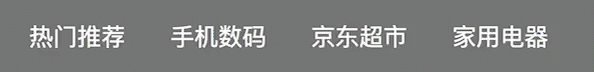
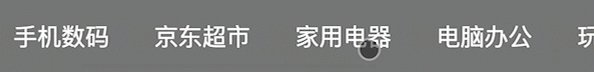
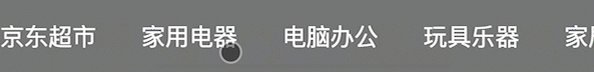
以下是横向布局的示例工程:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>横向布局</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
ul {
list-style: none;
height: 50px;
background: gray;
display: flex;
overflow: auto;
}
ul li {
flex-shrink: 0;
height: 50px;
line-height: 50px;
margin-right: 10px;
margin-left: 20px;
color: white;
}
</style>
</head>
<body>
<ul>
<li>热门推荐</li>
<li>手机数码</li>
<li>京东超市</li>
<li>家用电器</li>
<li>电脑办公</li>
<li>玩具乐器</li>
<li>家居厨具</li>
<li>家具家装</li>
<li>男装</li>
</ul>
</body>
</html>

运行后效果
总结
弹性盒布局提供了更灵活的网页排列方式,并使得响应式设计更加容易实现。通过合理设置容器和弹性盒子的属性,可以创建各种布局效果,如水平居中、垂直居中、等高的列布局等。弹性盒模型适用于构建复杂的网页布局和用户界面,提供了更好的可扩展性和适应性。
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论