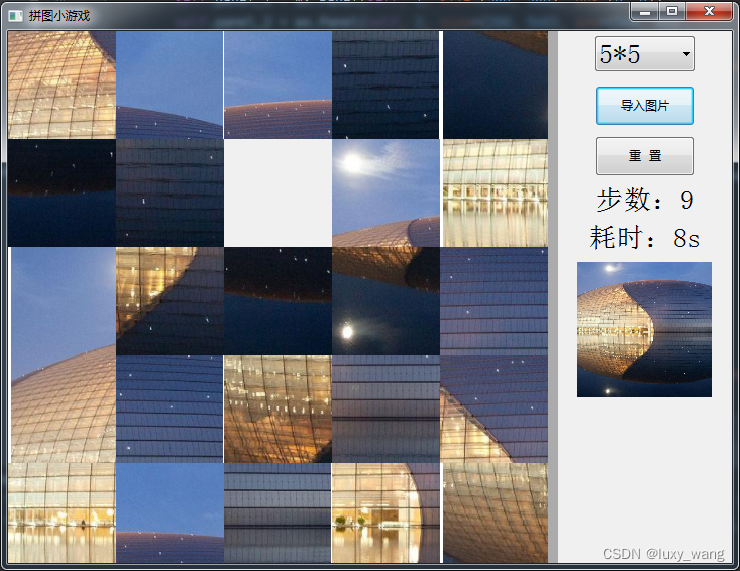
使用wxPython和pillow开发拼图小游戏(四)
标签: 使用wxPython和pillow开发拼图小游戏(四)
2023-07-25 18:23:24 121浏览
上一篇介绍了使用本地图片来初始化游戏的方法,通过前边三篇,该小游戏的主要内容差不多介绍完了,最后这一篇来介绍下游戏用时的计算、重置游戏和关闭窗口事件处理
游戏用时的计算
对于游戏用时的记录,看过前几篇的小伙伴可能也发现了,这里主要是用了一个多线程来完成的。从玩家第一次点击开始计时,到最后判断通关成功停止计时。下边直接上代码:
def OnClick(self, e):
……
if temp in can_move:
if self.step == 0: # 如果首次点击,则新启一个线程
self.time_thread = threading.Thread(target=self.__updateTime)
self.time_thread.setName('current_thread')
self.time_thread.start()
…………
if self.check_success() == 1:
self.__stopFlag = 'stop' # 用于在线程内判断是否停止计时
dlg = wx.MessageDialog(self, "恭喜闯关成功!", "恭喜", wx.OK)
dlg.ShowModal()
dlg.Destroy()
def __updateTime(self):
startTime = 0
while startTime >= 0:
if self.__stopFlag == 'stop': # 游戏完成停止
continue
if self.time_thread.getName() == 'old_thread':
break
if self.__stopFlag == 'exit': # 游戏退出,关闭窗口
break
self.time_label.SetLabel('耗时:' + str(startTime) + 's')
time.sleep(1) # sleep 1秒后加1
startTime += 1重置游戏
重置游戏顾名思义就是重新载入游戏,这里需要要实现的是步数、时间清零重新计算,图片还是之前选择的图片,复杂程度为当前界面上选择的复杂程度
def reLoad(self, e):
self.step = 0
self.step_label.SetLabel('步数:' + str(self.step)) # 步数清0
self.time_thread.setName('old_thread') # 停止计时
self.__stopFlag = 'start'
self.time_label.SetLabel('耗时:' + str(0) + 's')
self.random_init() # 根据新的复杂度重新初始化
self.panel_1.Destroy() # 清空游戏面板重新初始化
self.panel_1 = wx.Panel(self, 1, size=(540, 540), pos=(0, 0))
index = 0
font = wx.Font(20, wx.FONTFAMILY_MODERN, 0, 90, underline=False, faceName="")
if self.load_flag == 1: # 当前游戏界面为自定义图片时,还是重新载入图片拼图游戏
for i in self.indices:
btn = wx.BitmapButton(self.panel_1, i, size=(int(540 / self.vac), int(540 / self.vac)),
pos=(int(i % self.vac * (540 / self.vac)), int((i // self.vac) * (540 / self.vac))))
self.bitmap1_onSize(btn, wx.Image('./Pic/' + str(index) + '.png', wx.BITMAP_TYPE_PNG))
index += 1
self.Bind(wx.EVT_BUTTON, self.OnClick, btn)
else: # 当前游戏界面为数字拼图时,还是重新载入数字拼图游戏
for i in self.indices:
btn = wx.Button(self.panel_1, i, str(index + 1), size=(int(540 / self.vac), int(540 / self.vac)),
pos=(int(i % self.vac * (540 / self.vac)), int((i // self.vac) * (540 / self.vac))))
index += 1
btn.SetBackgroundColour("#FFCC66")
btn.SetFont(font)
self.Bind(wx.EVT_BUTTON, self.OnClick, btn)关闭窗口事件处理
在调试过程中,发现一个问题,当关闭窗口后,主窗口的线程已经停止了,但主进程仍然在进行,最后发现是创建的计时线程并没有随着主窗口的销毁而停止,所以这里需要捕获窗口关闭的事件,在事件中设置一个退出的标志位,用于计时线程判断主窗口是否已关闭。这里是重写了wx.Frame的OnCloseWindow方法
def OnCloseWindow(self, event):
self.__stopFlag = 'exit'
self.Destroy()介绍到这里,该小游戏基本介绍完了。因为刚接触python GUI开发,界面布局、样式上有很多瑕疵,还请大家多多包涵。如果大家需要看完整的源码可以通过以下链接下载

好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论