[VUE学习]权限管理系统前端vue实现8-右上角用户头像显示实现
标签: [VUE学习]权限管理系统前端vue实现8-右上角用户头像显示实现
2023-07-10 18:23:30 80浏览
在store里面添加代码。
1.登录成功之后存储 用户信息
在store里面添加代码
SET_USERINFO: (state, userInfo) => {
sessionStorage.setItem("userInfo", JSON.stringify(userInfo))
},
GET_USERINFO: state => {
return JSON.parse(sessionStorage.getItem("userInfo"))
}2.LoginVue里面添加代码
成功之后 存储用户信息

store.commit('SET_USERINFO',currentUser);3.header里面添加布局
header里面新建Vue
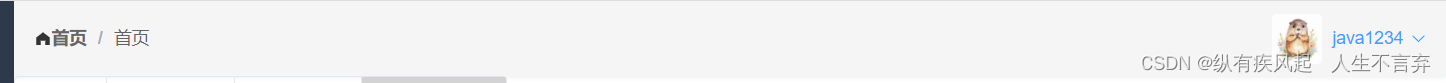
添加两个组件一个是面包屑 面包屑在左侧 一个是头像显示 再右侧
面包屑:

<template>
<div class="navbar">
<Breadcrumb/>
<div class="navbar-right">
<Avatar/>
</div>
</div>
</template>
<script setup>
import Breadcrumb from './components/breadcrumb.vue'
import Avatar from './components/avatar.vue'
</script>
<style lang="scss" scoped>
.navbar {
width: 100%;
height: 60px;
overflow: hidden;
background-color: #F5F5F5;
box-shadow: 0 1px 4px rgba(0, 21, 41, 0.08);
padding: 0 16px;
display: flex;
align-items: center;
box-sizing: border-box;
position: relative;
.navbar-right {
flex: 1;
display: flex;
align-items: center;
justify-content: flex-end;
:deep(.navbar-item) {
display: inline-block;
margin-left: 18px;
font-size: 22px;
color: #5a5e66;
box-sizing: border-box;
cursor: pointer;
}
}
}
</style>4.面包屑代码 之后的 动态面包屑会具体实现这里
<template>
面包屑
</template>
<script setup>
</script>
<style lang="scss" scoped>
</style>5.头像显示
这块代码 主要是const squareUrl=ref(getServerUrl()+'image/userAvatar/'+currentUser.value.avatar)
这里是后端写好 然后请求接口 获取到这个头像
同时这里有登出功能
<template>
<el-dropdown>
<span class="el-dropdown-link">
<el-avatar shape="square" :size="40" :src="squareUrl" />
{{ currentUser.username }}
<el-icon class="el-icon--right">
<arrow-down />
</el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item @click="logout">安全退出</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
<script setup>
import { ArrowDown } from '@element-plus/icons-vue'
import {ref} from 'vue'
import store from '@/store'
import requestUtil,{getServerUrl} from '@/util/request'
const currentUser=ref(store.getters.GET_USERINFO);
const squareUrl=ref(getServerUrl()+'image/userAvatar/'+currentUser.value.avatar)
const logout=async ()=>{
let result=await requestUtil.get("/logout");
if(result.data.code===200){
store.dispatch('logout')
}
}
</script>
<style lang="scss" scoped>
.el-dropdown-link {
cursor: pointer;
color: var(--el-color-primary);
display: flex;
align-items: center;
}
</style> actions: {
logout() {
window.sessionStorage.clear();
router.replace("/login")
}
},登出再store的 Actions里面添加
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
您可能感兴趣的博客

