Tomcat
标签: Tomcat Html/CSS博客 51CTO博客
2023-03-31 18:23:28 127浏览
一、初识 Tomcat
- 轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
- JavaEE规范(接口)包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
- Web服务器的作用:封装HTTP协议操作,简化开发。将Web项目部署到服务器中,对外提供网上浏览服务
二、基本使用
安装、卸载、启动、关闭、配置和项目部署
0. 目录结构

bin: 目录下有两类文件,一种是以.bat结尾的,是Windows系统的可执行文件,一种是以.sh结尾的,是Linux系统的可执行文件。
webapps: 写好的web项目就放在这里执行
1. 启动
Windows双击: bin\startup.bat

启动后,通过浏览器访问 http://localhost:8080能看到Apache Tomcat的内容就说明Tomcat已经启动成功。
Error1:
启动的过程中,控制台有中文乱码,需要修改conf/logging.prooperties

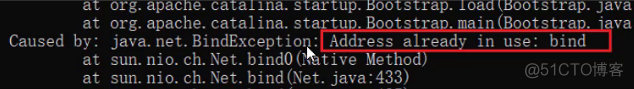
Error2:
Tomcat的端口号取值范围是0-65535之间任意未被占用的端口,如果设置的端口号被占用,启动的时候就会包如下的错误

换个端口
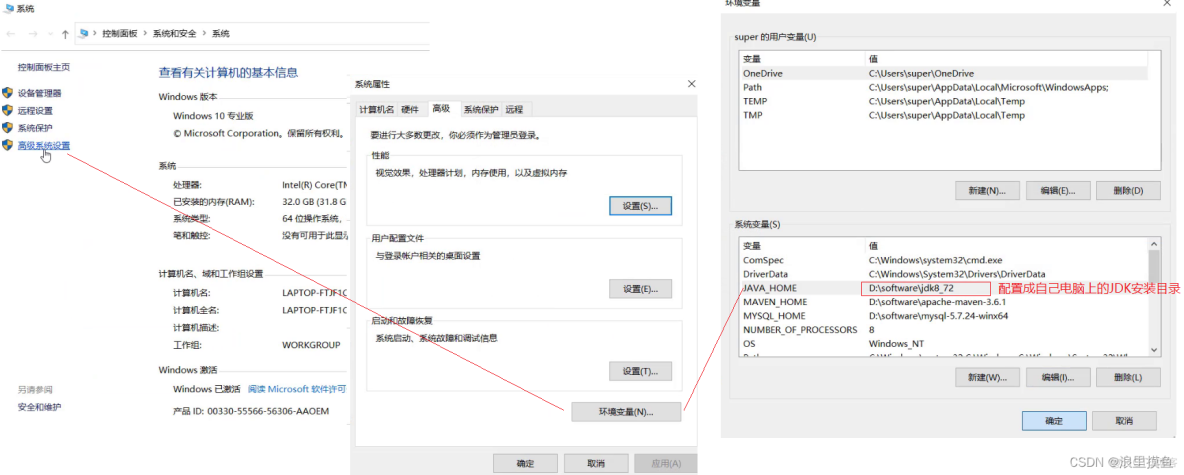
Error3:
Tomcat启动的时候,启动窗口一闪而过: 需要检查JAVA_HOME环境变量是否正确配置

2. 关闭
关闭有三种方式
- 直接x掉运行窗口:强制关闭[不建议]
- bin\shutdown.bat:正常关闭
- ctrl+c: 正常关闭
3. 配置
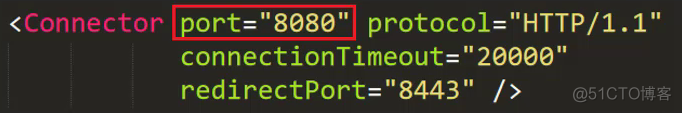
3.1 修改端口
Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改 conf/server.xml

4. 部署
一般JavaWeb项目会被打包成 war 包,然后将war包放到Webapps目录下,Tomcat会自动解压缩war文件
- 将
资料/2. Tomcat/haha.war目录拷贝到Tomcat的webapps目录下 - Tomcat检测到war包后会自动完成解压缩,在webapps目录下就会多一个haha目录
- 通过浏览器访问
http://localhost/haha/a.html,能看到下面的内容就说明项目已经部署成功。
5. Maven创建Web项目
打war包
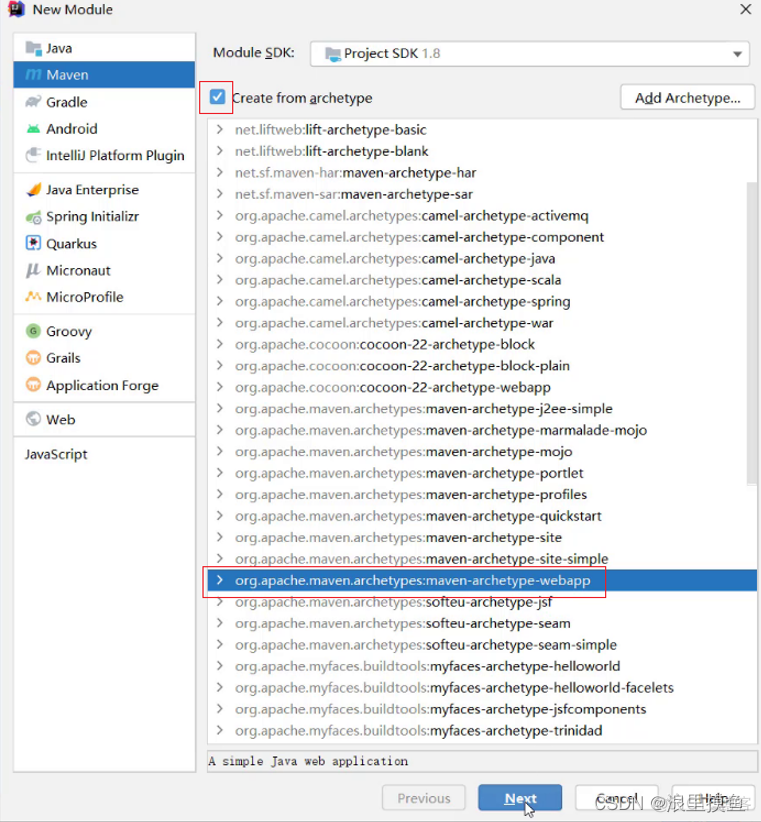
方法一:创建Maven项目->选择使用Web项目骨架(maven父模块和jar模块都不用选择)

方法二:如果一开始没有选择骨架
- 在pom.xml设置打包方式为war,默认是不写代表打包方式为jar
2.补齐Maven Web项目缺失webapp的目录结构
3.补齐Maven Web项目缺失WEB-INF/web.xml的目录结构
6. IDEA使用Tomcat
- Maven Web项目创建成功后,通过Maven的package命令可以将项目打包成war包,将war文件拷贝到Tomcat的webapps目录下,启动Tomcat就可以将项目部署成功,然后通过浏览器进行访问即可。
- 然而我们在开发的过程中,项目中的内容会经常发生变化,如果按照上面这种方式来部署测试,是非常不方便的
- 如何在IDEA中能快速使用Tomcat呢?
在IDEA中集成使用Tomcat有两种方式,分别是集成本地Tomcat和Tomcat Maven插件
6.1 集成本地Tomcat
目标: 将刚才本地安装好的Tomcat8集成到IDEA中,完成项目部署,具体的实现步骤
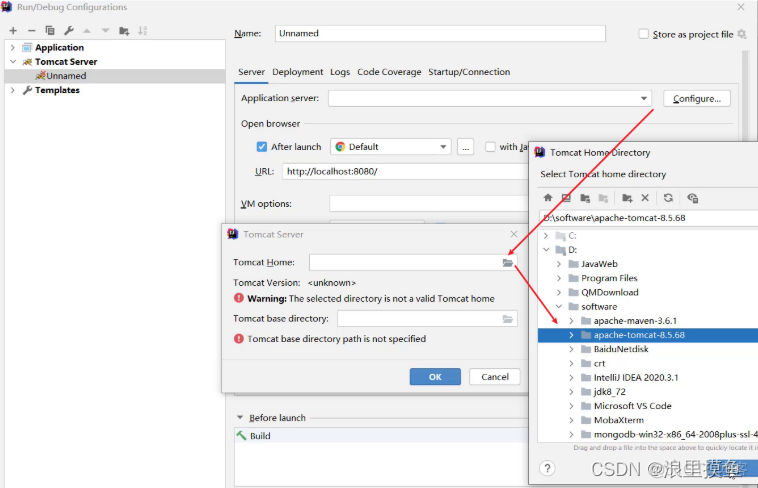
- 打开添加本地Tomcat的面板
- 指定本地Tomcat的具体路径
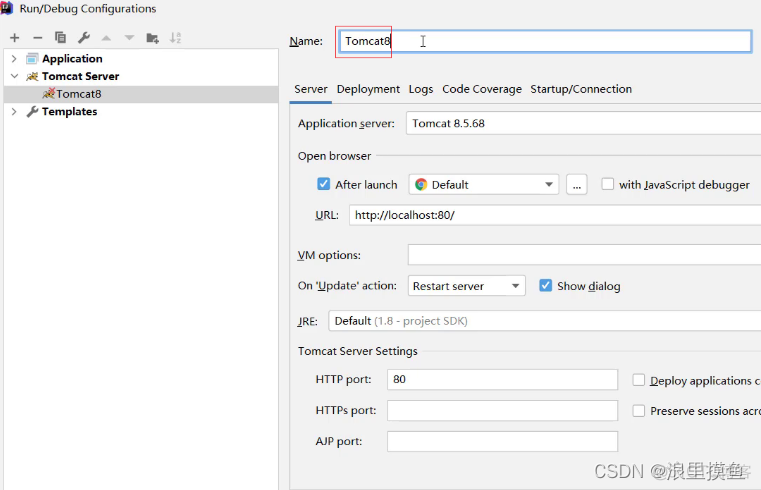
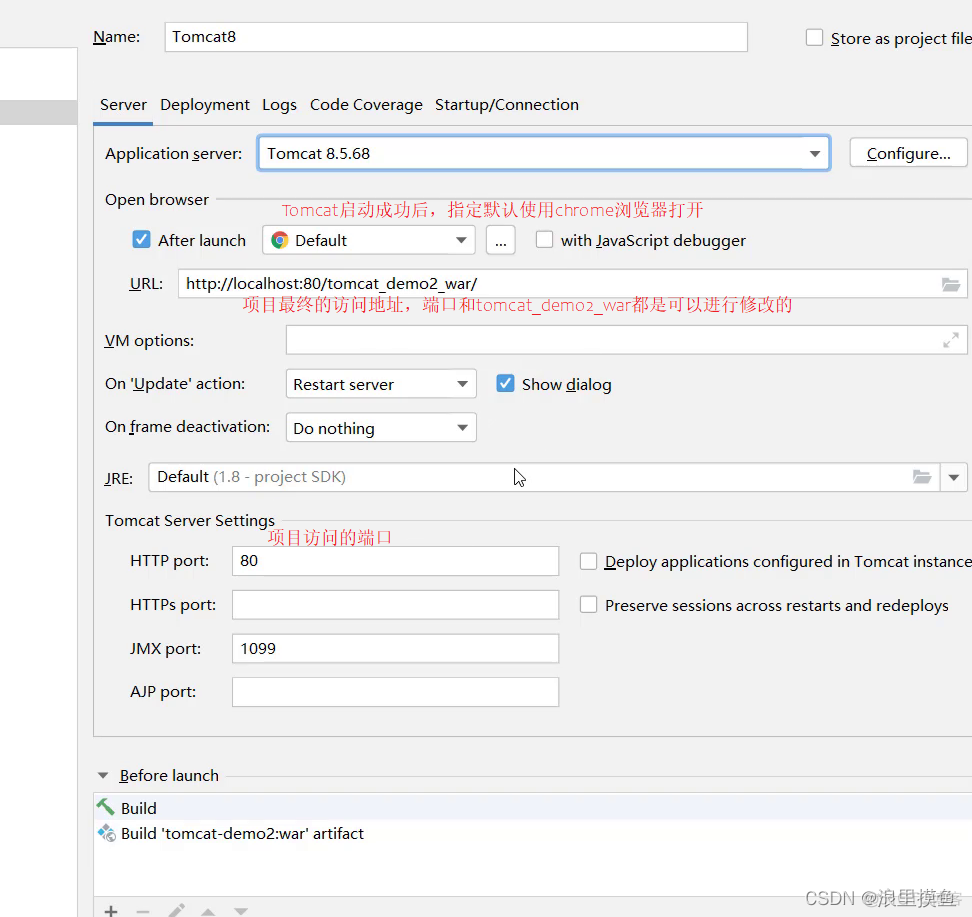
- 修改Tomcat的名称,此步骤可以不改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cFUwtIWd-1647769970778)(assets/1627229992900.png)] Tomcat_黑马程序员_08](https://s2.51cto.com/images/blog/202303/07100342_64069b7ebe3b129033.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)


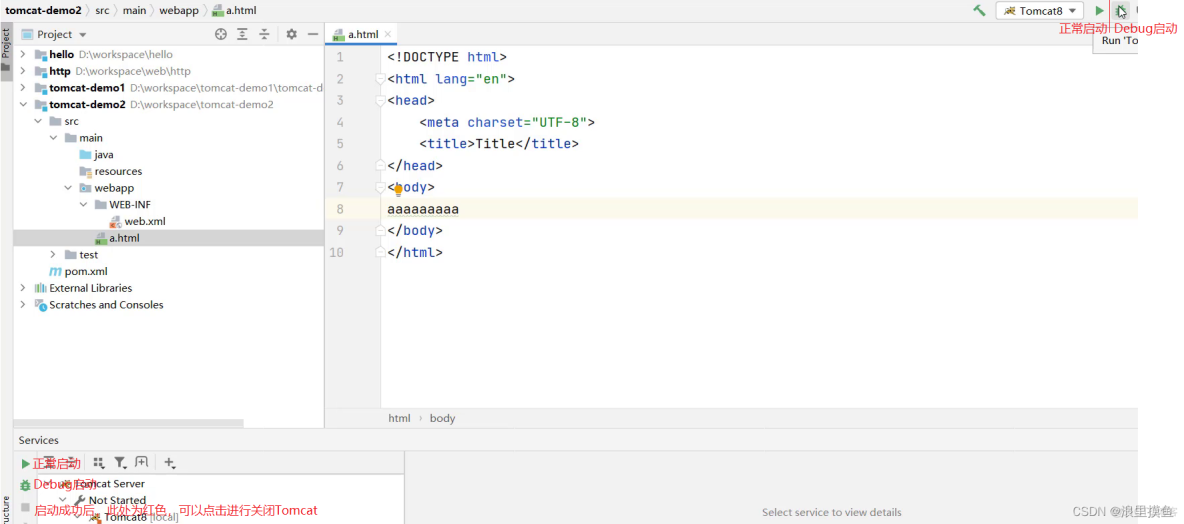
- 将开发项目部署项目到Tomcat中
- 部署成功后,就可以启动项目,为了能更好的看到启动的效果,可以在webapp目录下添加a.html页面
- 启动成功后,可以通过浏览器进行访问测试
- 最终的注意事项
- 至此,IDEA中集成本地Tomcat进行项目部署的内容我们就介绍完了,整体步骤如下,大家需要按照流程进行部署操作练习。





6.2 Tomcat Maven插件
在IDEA中使用本地Tomcat进行项目部署,相对来说步骤比较繁琐,所以我们需要一种更简便的方式来替换它,那就是直接使用Maven中的Tomcat插件来部署项目,具体的实现步骤,只需要两步,分别是:
- 在pom.xml中添加Tomcat插件
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
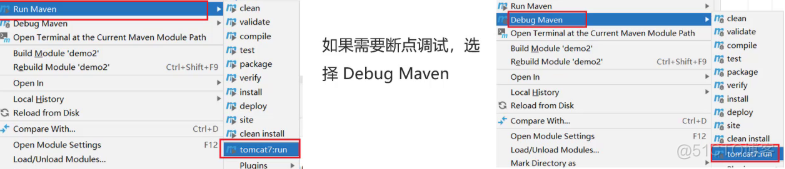
</build>- 使用Maven Helper插件快速启动项目,选中项目,右键–>Run Maven --> tomcat7:run

注意:
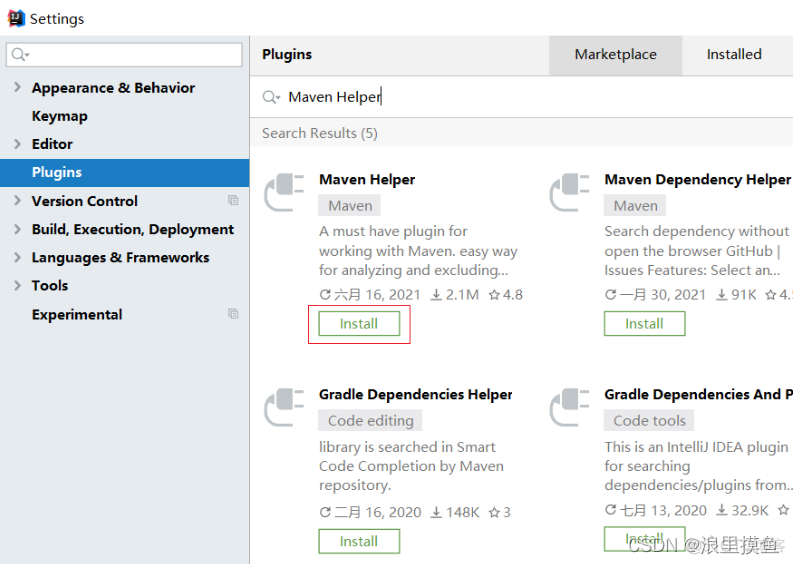
- 如果选中项目并右键点击后,看不到Run Maven和Debug Maven,这个时候就需要在IDEA中下载Maven Helper插件,具体的操作方式为: File --> Settings --> Plugins --> Maven Helper —> Install,安装完后按照提示重启IDEA,就可以看到了。
Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用
使用Maven Tomcat插件,要想修改Tomcat的端口和访问路径,可以直接修改pom.xml

<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>80</port><!--访问端口号 -->
<!--项目访问路径
未配置访问路径: http://localhost:80/tomcat-demo2/a.html
配置/后访问路径: http://localhost:80/a.html
如果配置成 /hello,访问路径会变成什么?
答案: http://localhost:80/hello/a.html
-->
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论

