QT 布局,控件自适应大小 自动缩放 自动布局
标签: QT 布局,控件自适应大小 自动缩放 自动布局 jQuery博客 51CTO博客
2023-03-31 18:23:28 362浏览
目录
前言
1. 先来说简单的布局控件自适应
说明我们实现了自动布局;
3.通过代码设置控件自动缩放重写resizeEvent
前言
QT版本:Qt5.12.3(msvc2017_64)
有时,我们需要我们的布局或控件,随窗口变化而变化;这时就要求我们注意一下;
1. 先来说简单的布局控件自适应
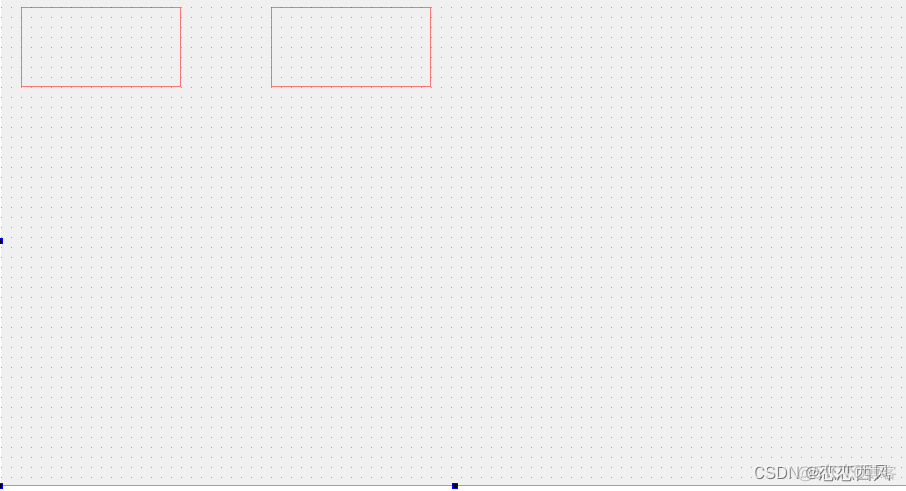
首先拖动两个 verticalLayout 放到窗口;

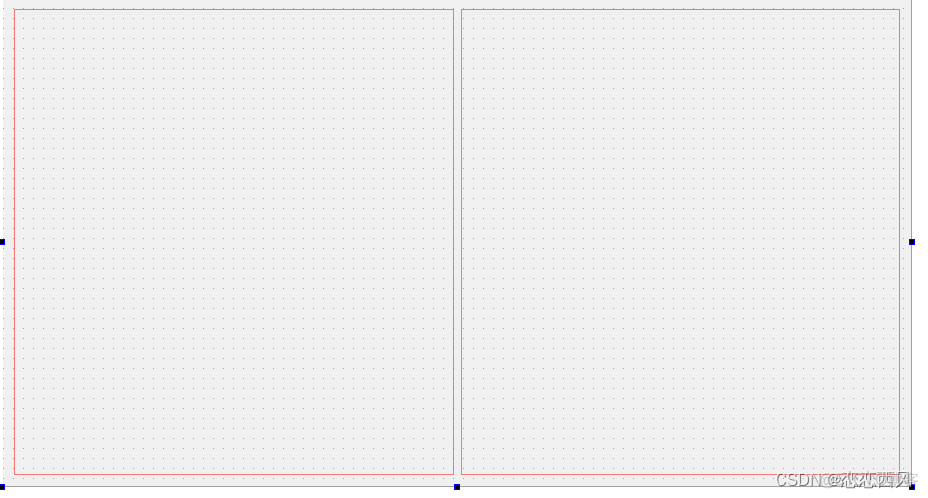
右击空白处;右键菜单 ->布局->栅格布局;

可以看到已经有点会自动布局的样子;接着我们加入两个Label,Labe会自动占满一个布局;
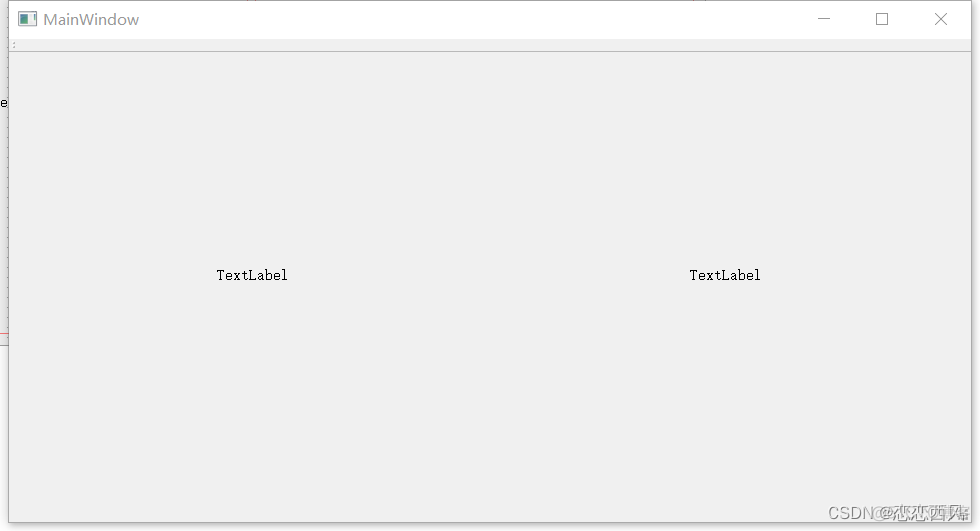
我们设置Label 文字居中;

上面是非全屏前显示;

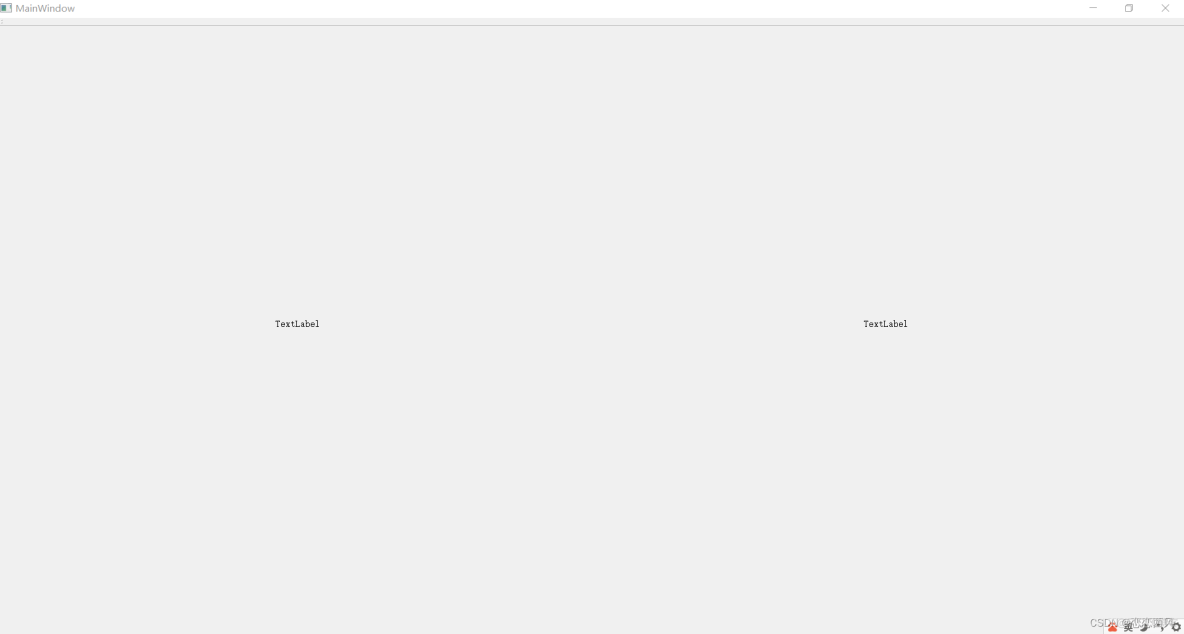
上面是全屏后显示,位置依然是居中的;
说明我们实现了自动布局;
2.不是每个控件,都会自适应占整个父控件空间;有时我们也不需要它一直变大,可以通过以下属性设置大小;
结合控件的SizePolicy属性,来控制布局管理中的控件的尺寸自适应方式。
控件的sizePolicy说明控件在布局管理中的缩放方式。下面列举了一些最长用的值:
a. Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
b. Minimum:控件的sizeHint为控件的最小尺寸。控件不能小于这个sizeHint,但是可以放大。
c. Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小的允许尺寸。
d. Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小
e. Expanding:控件可以自行增大或者缩小
注:sizeHint(布局管理中的控件默认尺寸,如果控件不在布局管理中就为无效的值)3.通过代码设置控件自动缩放重写resizeEvent
这样可以控件指定控件变化;
思路如下:
一、获取我们当前窗口宽高 m_oldWidth ,m_oldHeight 。
二、在resizeEvent 获取新宽高/旧的宽高,求出缩放比例。
用需要缩放的子控件乘 缩放值, 下面是获取所有窗口上的按钮与标签,进行缩放。
void MainWindow::resizeEvent(QResizeEvent *event)
{
int Width = ui->centralWidget->width();
int Height = ui->centralWidget->height();
float scaleX = Width*1.0/m_oldWidth*1.0;
float scaleY = Width*1.0/m_oldWidth*1.0;
QList<QPushButton*> buttonList = ui->widget->findChildren<QPushButton*>();
for(auto it=buttonList.begin();it!=buttonList.end();it++)
{
int oldX = it.i->t()->x();
int oldY = it.i->t()->y();
int oldW = it.i->t()->width();
int oldH = it.i->t()->height();
it.i->t()->move(oldX*scaleX, oldY*scaleY);
it.i->t()->resize(oldW*scaleX, oldH*scaleY);
}
QList<QLabel*>labelList = ui->widget->findChildren<QLabel*>();
for(auto it=labelList.begin();it!=labelList.end();it++)
{
int oldX = it.i->t()->x();
int oldY = it.i->t()->y();
int oldW = it.i->t()->width();
int oldH = it.i->t()->height();
it.i->t()->move(oldX*scaleX, oldY*scaleY);
it.i->t()->resize(oldW*scaleX, oldH*scaleY);
}
m_oldWidth = Width;
m_oldHeight = Height;
}好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论
您可能感兴趣的博客

