Flutter 中的表单
标签: Flutter 中的表单 Python博客 51CTO博客
2023-03-27 18:23:24 107浏览

Flutter常用表单介绍
Flutter中常见的表单有TextField单行文本框,TextField多行文本框,CheckBox,Radis,Switch,CheckboxListTile,RadioListTile,SwitchListTile,Slide.
TextField文本框组件
TextField表单常见属性
属性 |
描述 |
maxLines |
设置此参数可以吧文本框改为多行文本框 |
onChanged |
文本框改变的时候触发的事件 |
decoration |
hintText 类似html中的placeholder border 配置文本框边框 OutlineInputBorder配合使用 labelText lable的名称 labelStyle 配置lable的样式 |
obscureText |
吧文本框框改为密码框 |
controller |
controller结合TextEditingController()可以配置表单默认显示的内容 |
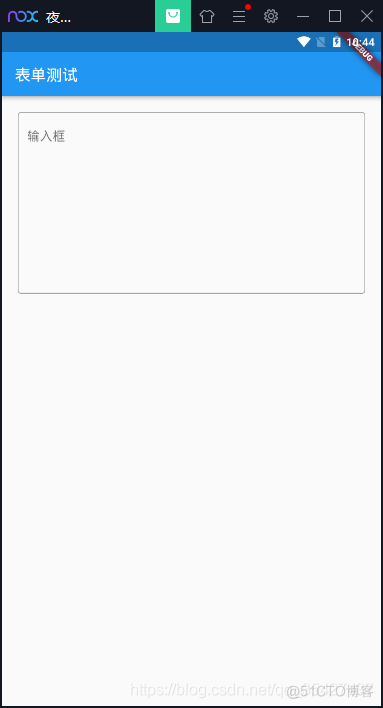
普通输入框

class TextFieldTest extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Column(
children: [
Container(
margin: EdgeInsets.all(20),
child: TextField(
maxLines: 10,//可以吧文本框改为多行文本
//obscureText: true, //设置密码框
decoration: InputDecoration(
hintText: "输入框",
border: OutlineInputBorder()
),
),
)
],
),
),
);
}
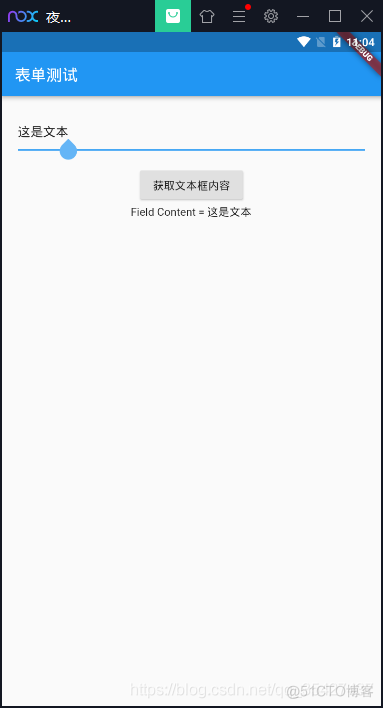
}获取文本框内容

import 'package:flutter/material.dart';
import 'package:flutterappbarapp/TabPage/Tab.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Test',
home: ScaffoldTest(),
);
}
}
class ScaffoldTest extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("表单测试"),
),
body: TextFieldTest(),
);
}
}
class TextFieldTest extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return TextFieldStateTest();
}
}
class TextFieldStateTest extends State<TextFieldTest>{
TextEditingController _userName = TextEditingController();
@override
void initState() {
// TODO: implement initState
super.initState();
_userName.text = '这是文本框初始化';
}
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Column(
children: [
Container(
margin: EdgeInsets.all(20),
child: TextField(
controller: _userName,
onChanged: (value){
setState(() {
this._userName.text = value;//当改变是重新设置进入
});
},
decoration: InputDecoration(
hintText: "请输入内容",
),
),
),
RaisedButton(
child: Text("获取文本框内容"),
onPressed: (){
setState(() {
print("getField Content = ${this._userName.text}");
});
},
),
Text("Field Content = ${this._userName.text}")
],
),
),
);
}
}Checkbox,CheckboxListTile多选框组件
checkbox常见属性
属性 |
描述 |
value |
true或者false |
onChanged |
改变的时候触发的事件 |
activeColor |
选中的颜色,背景颜色 |
checkColor |
选中的颜色,Checkbox里面对号的颜色 |

class TextFieldTest extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return TextFieldStateTest();
}
}
class TextFieldStateTest extends State<TextFieldTest>{
bool _isSelectd = false;
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Column(
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("男"),
Checkbox(
value: this._isSelectd,
onChanged: (v){
setState(() {
this._isSelectd = v;
});
},
activeColor: Colors.red,
checkColor: Colors.blue,
)
],
)
],
),
),
);
}
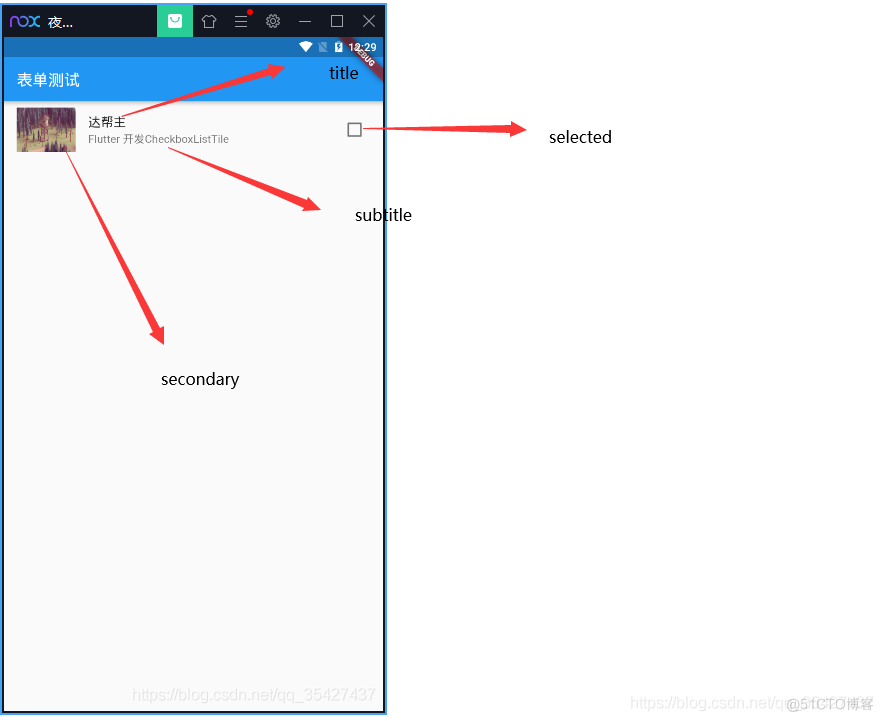
}CheckboxListTile常见属性
属性 |
描述 |
value |
true或者false |
onChanged |
改变的时候触发的事件 |
activeColor |
选中的颜色,背景颜色 |
title |
标题 |
subtitle |
二级标题 |
secondary |
配置图标或者图片 |
selected |
选中的时候文字颜色是否跟着改变 |

class TextFieldTest extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return TextFieldStateTest();
}
}
class TextFieldStateTest extends State<TextFieldTest>{
bool _isSelectd = false;
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Column(
children: [
CheckboxListTile(
value: this._isSelectd,
title: Text("达帮主"),
subtitle: Text("Flutter 开发CheckboxListTile"),
onChanged: (v){
setState(() {
this._isSelectd = v;
});
},
activeColor: Colors.red,
secondary: Image.network("https://www.itying.com/images/flutter/1.png"),
selected: this._isSelectd,
)
],
),
),
);
}
}Radio,RadioListTile单选按钮组件
Radio 常用属性
属性 |
描述 |
value |
单选的值 |
onChanged |
改变时触发 |
activeColor |
选中的颜色,背景颜色 |
groupValue |
选择组的值 |
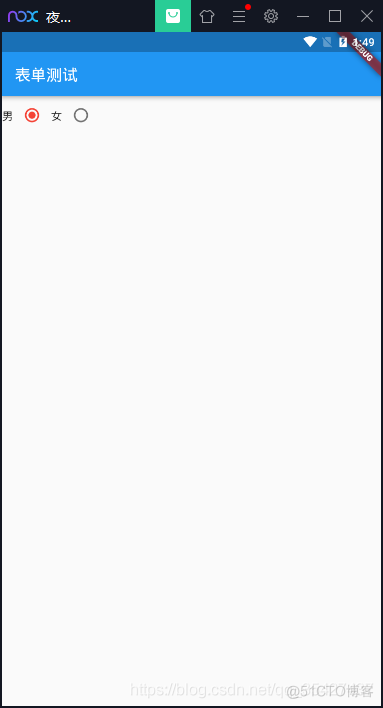
Radio
效果:

class TextFieldTest extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return RadioStateTest();
}
}
class RadioStateTest extends State<TextFieldTest>{
int _groupValue = 1;
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Column(
children: [
Row(
children: [
Text("男"),
Radio(
value: 0,
onChanged: (v){
setState(() {
this._groupValue = v;
});
},
activeColor: Colors.red,
groupValue: this._groupValue,
),
Text("女"),
Radio(
value: 1,
onChanged: (v){
setState(() {
this._groupValue = v;
});
},
activeColor: Colors.red,
groupValue: this._groupValue,
)
],
)
],
),
),
);
}
}RadioListTile
RadioListTile常用属性
属性 |
描述 |
value |
true或者false |
onChanged |
改变的时候触发的事件 |
activeColor |
选中的颜色,背景颜色 |
title |
标题 |
subtitle |
二级标题 |
secondary |
配置图标或者图片 |
groupValue |
选择组的值 |
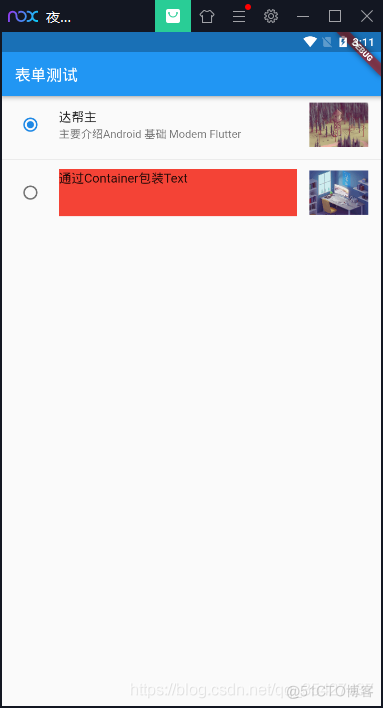
效果图:

coding
class ScaffoldTest extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("表单测试"),
),
body: TextFieldTest(),
);
}
}
class TextFieldTest extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return RadioStateTest();
}
}
class RadioStateTest extends State<TextFieldTest>{
int _groupValue = 1;
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Column(
children: [
RadioListTile(
value: 0,
title: Text("达帮主"),
subtitle: Text("主要介绍Android 基础 Modem Flutter"),
secondary: Image.network("https://www.itying.com/images/flutter/1.png"),
groupValue: _groupValue,//选择组的值
onChanged: (value){
setState(() {
print("0 _groupValue = ${this._groupValue} value = ${value}");
this._groupValue = value;
});
},
),
Divider(),//行线
RadioListTile(
value: 1,
title: Container(
height: 60,
child: Text("通过Container包装Text"),
color: Colors.red,
),
secondary: Image.network("https://www.itying.com/images/flutter/2.png"),
groupValue: _groupValue,
onChanged: (value){
setState(() {
print("1 _groupValue = ${this._groupValue} value = ${value}");
this._groupValue = value;
});
},
)
],
),
),
);
}
}开关Switch
属性 |
描述 |
value |
单选值 |
onChanged |
改变时触发 |
activeColor |
选中的颜色,背景颜色 |
效果:

coding:
class TextFieldTest extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return RadioStateTest();
}
}
class RadioStateTest extends State<TextFieldTest>{
bool sw_change = false;
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Switch(
value: sw_change,
onChanged: (value){
setState(() {
print("onChanged value = ${value}");
this.sw_change = value;
});
},
activeColor: Colors.blue,
)
],
)
],
),
),
);
}
}好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论
您可能感兴趣的博客

