no19-elementui学习课堂笔记
分类: vue 专栏: vue学习 标签: elementuI学习
2023-02-06 10:42:19 864浏览
elementuI学习
1.引入
<script src="${pageContext.request.contextPath}/static/element-ui/lib/index.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/element-ui/lib/theme-chalk/index.css">2.主要代码
查看官方文档编写即可。https://element.eleme.io/
<div id="app">
<el-form inline="true" :model="searchForm" >
<el-form-item label="品牌名称">
<el-input v-model="searchForm.brandName" placeholder="请输入品牌名称"></el-input>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="searchForm.companyName" placeholder="请输入企业名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="getPage()">查询</el-button>
<el-button type="warning" @click="addBrand()">新增<i class="el-icon-circle-plus-outline"></i></el-button>
</el-form-item>
</el-form>
<el-table
:data="brands"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
label="序号"
width="60px"
align="center"
>
<template slot-scope="scope">
<span>{{scope.$index+1}}</span>
</template>
</el-table-column>
<el-table-column
prop="brandName"
label="品牌名称"
align="center">
</el-table-column>
<el-table-column
prop="companyName"
label="企业名称"
align="center">
</el-table-column>
<el-table-column
prop="ordered"
label="排序"
width="60px"
align="center">
</el-table-column>
<el-table-column
prop="description"
label="品牌介绍"
align="center">
</el-table-column>
<el-table-column
label="状态"
align="center">
<template slot-scope="scope">
<span v-if="scope.row.status == 1">启用</span>
<span v-if="scope.row.status == 0">禁用</span>
</template>
</el-table-column>
<el-table-column
label="操作"
align="center">
<template slot-scope="scope">
<el-row>
<el-button type="primary" @click="updateBrand(scope.row)" icon="el-icon-edit" size="mini" >修改</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="del(scope.row.id,scope.$index)">删除</el-button>
</el-row>
</template>
</el-table-column>
</el-table>
<el-dialog
title="新增/编辑"
:visible.sync="dialogVisible" >
<el-form
:rules="brandFormRules"
ref="brandForm"
:model="brandForm"
label-width="80px">
<el-form-item label="品牌名称" prop="brandName">
<el-input v-model="brandForm.brandName"></el-input>
</el-form-item>
<el-form-item label="企业名称" prop="companyName">
<el-input v-model="brandForm.companyName"></el-input>
</el-form-item>
<el-form-item label="排序" prop="ordered">
<el-input v-model="brandForm.ordered"></el-input>
</el-form-item>
<el-form-item label="描述信息" prop="description">
<el-input type="textarea" v-model="brandForm.description"></el-input>
</el-form-item>
<el-form-item label="状态" prop="status">
<el-radio-group v-model="brandForm.status">
<el-radio :label="1" >启用</el-radio>
<el-radio :label="0" >禁用</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
<el-button @click="dialogVisible=false">取消</el-button>
</el-form-item>
</el-form>
</span>
</el-dialog>
</div>
<script>
//vue的核心概念就是数据双向绑定——数据模型里的数据一变,页面随之变化
new Vue({
el:"#app",//指定哪些标签受 Vue 管理
data(){//用来定义数据模型
return{
multipleSelection:[],
dialogVisible:false,
brands:[],
brandForm:{
brandName: '',
companyName: '',
description: '',
ordered: '',
status: '',
},
searchForm:{},
brandFormRules:{
brandName: [
{ required: true, message: '请输入品牌名称', trigger: 'blur' },
],
companyName: [
{ required: true, message: '请输入企业名称', trigger: 'blur' },
],
description: [
{ required: true, message: '请输入描述信息', trigger: 'blur' },
],
ordered: [
{ required: true, message: '请输入排序', trigger: 'blur' },
],
status: [
{ required: true, message: '请选择状态', trigger: 'blur' },
],
}
}
},
methods:{
addBrand(){
this.brandForm={}
this.dialogVisible = true
},
updateBrand(row){
console.log(row)
this.brandForm.id=row.id
this.brandForm.brandName=row.brandName
this.brandForm.companyName=row.companyName
this.brandForm.description=row.description
this.brandForm.ordered=row.ordered
this.brandForm.status=row.status
this.dialogVisible=true
},
onSubmit(){
this.$refs.brandForm.validate(valid => {
if (valid) {
var that =this
//把brandForm给后台
axios({
method:"post",
data:that.brandForm,
url: that.brandForm.id == null ? "${pageContext.request.contextPath}/addBrand":"${pageContext.request.contextPath}/updateBrand"
}).then(function (result) {
if(result.data.flag == true){
that.dialogVisible=false
that.getPage()
}else {
that.dialogVisible=true
that.$message("操作失败")
}
})
} else {
return false;
}
})
},
handleSelectionChange(val) {
this.multipleSelection = val;
},
del(id,index){
var that=this
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//发请求
axios({
method:"get",
url:"${pageContext.request.contextPath}/delBrand?id="+id
}).then(function (result) {
that.brands.splice(index,1)
})
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
getPage(){
var that= this
//一进页面就去请求后台拿到brands的值,绑定数据模型里的brands
axios({
method:"post",
data:that.searchForm,
url:"${pageContext.request.contextPath}/getAllBrands"
}).then(function (result) {
that.brands=result.data
})
},
},
mounted(){
this.getPage()
}
})
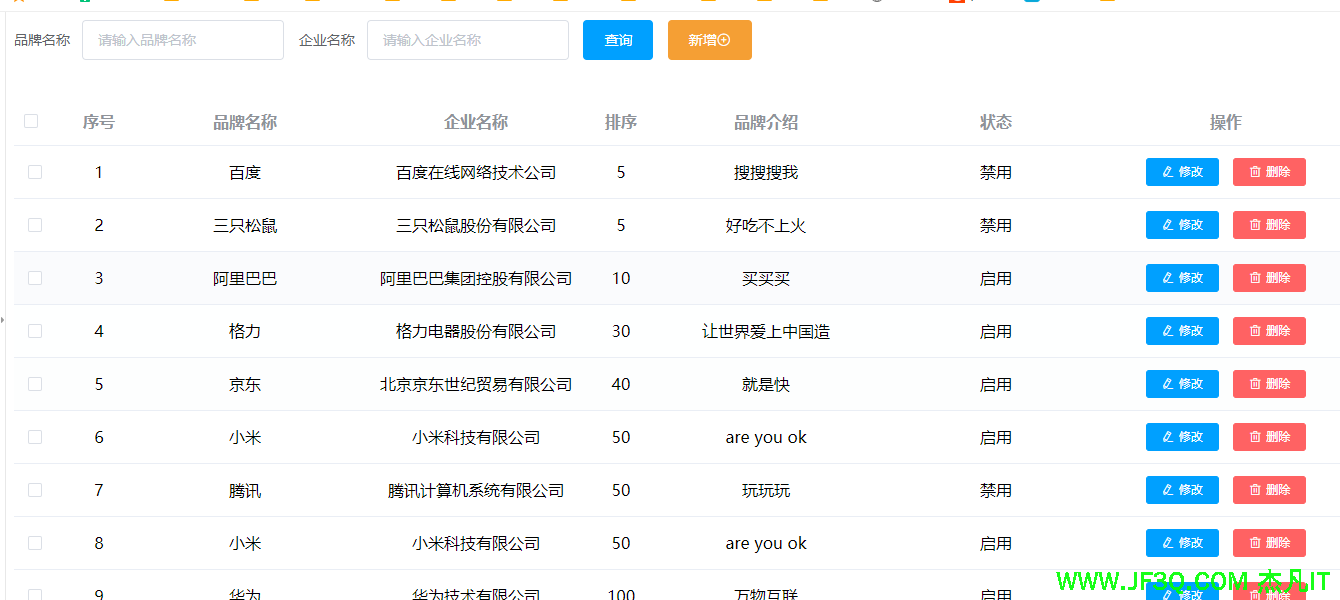
</script>3.效果如下


好博客就要一起分享哦!分享海报
此处可发布评论
评论(2)展开评论
您可能感兴趣的博客
他的专栏
他感兴趣的技术


 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 