java开发的简单新闻系统
分类: Java 标签: java开发的简单新闻系统
2021-12-16 13:08:49 1414浏览
项目介绍
主要功能:管理员登录,发布新闻,根据标题搜索新闻,分页,编辑,删除
普通用户:登录,注册
首页:查看新闻列表,新闻详情,分页,根据标题搜索新闻
功能简单,涉及最基本的增删改查和分页,以及ajax请求和后台处理
技术:ssm+jsp+bootatrap+jq+css+js+pagehelper
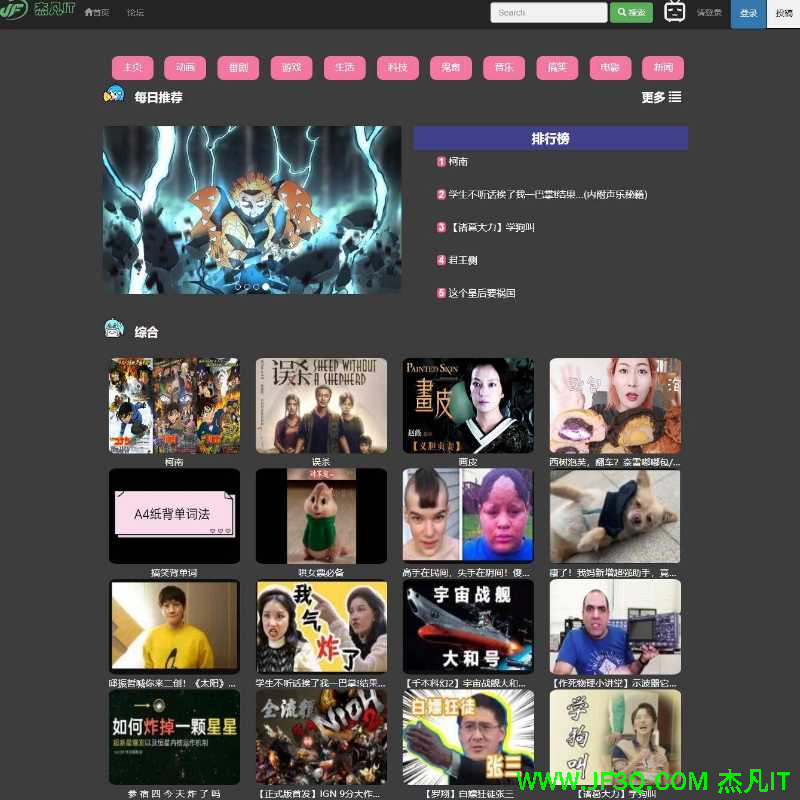
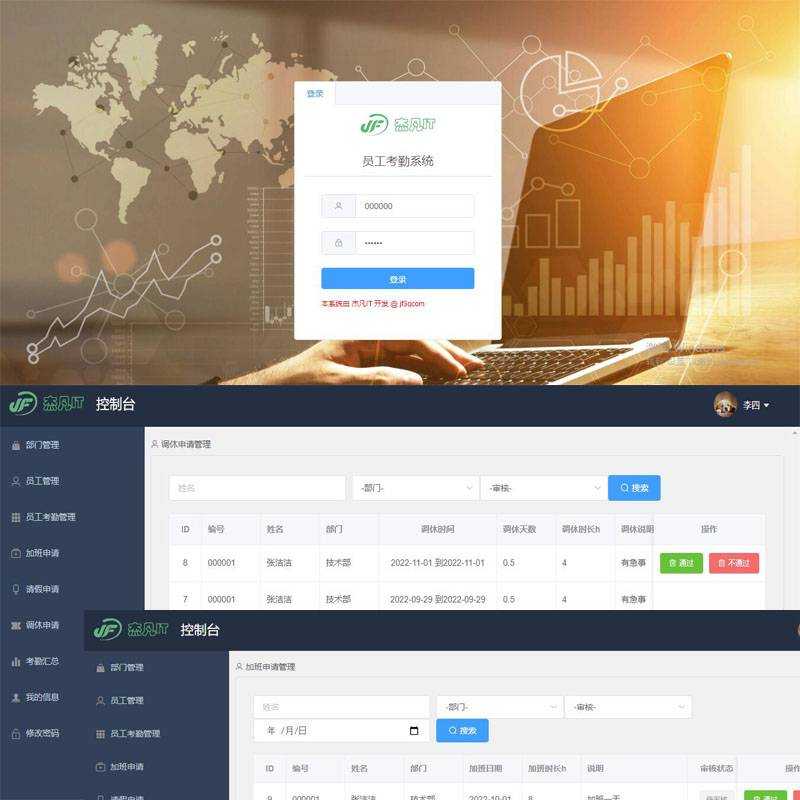
先来看看截图吧(需要源码请联系我扣扣1913284695)


部分管理员后台的截图如下:



1.表设计
主要是三张表,用户表,管理员表和新闻表

2.项目框架搭建
需要的jar包

项目结构:

2.1配置文件
jdbc.properties

spring-mvc.xml

spring-mybatis.xml

3.功能实现
3.1普通用户的注册功能

主要的前端代码
<form onsubmit="return sub(this);" role="form" method="post" action="${ctx }/jsp/user/reg" style="margin: 10px 10px;">
<div class="form-group">
<label for="name">用户名</label>
<input type="text" name="uname" required="required" class="form-control" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="name">密码</label>
<input type="password" name="upass" required="required" class="form-control" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="name">确认密码</label>
<input type="password" name="pass2" required="required" class="form-control" placeholder="请输入名称">
</div>
<button type="submit" class="btn btn-default">注册</button>
<a href="${ctx }/jsp/user/tologin" style="margin-left: 20px;">已有账号?登录</a>
</form>
form的ajax提交
function sub(v){ //利用ajax发送文字到reg,返回信息
$.ajax({
type:"post",
url:$(v).attr('action'),
dataType:"json",
data:$(v).serialize(),
success:function(data){
if(data.status==1){
window.location="${ctx}/jsp/newsdetail/page";
}else{
alert(data.msg);
}
},error:function(){
alert('请求失败,请检查网络');
}
})
return false;
}
controller
@ResponseBody
@RequestMapping("/reg")
public Object reg(HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,User u,String pass2) throws IOException {
Map m=new HashMap();
if(u.getUname()==null||u.getUname().isEmpty()){
m.put("status", 0);
m.put("msg","请输入用户名");
return m;
}
if(u.getUpass()==null||u.getUpass().isEmpty()){
m.put("status", 0);
m.put("msg","请输入密码");
return m;
}
if(!u.getUpass().equals(pass2)){
m.put("status", 0);
m.put("msg","密码不一致");
return m;
}
User uc=new User();
uc.setUname(u.getUname());
List<User> uli=userService.queryList(uc);
if(uli!=null&&uli.size()>0){
m.put("status", 0);
m.put("msg","注册失败,用户名已存在");
return m;
}else{
userService.add(u);
session.setAttribute("userU", u);
m.put("status", 1);
m.put("msg","注册成功");
return m;
}
}
service层主要是调用dao层,这里不细写了,直接贴代码
package s.jf3q.com.service;
import java.util.List;
import s.jf3q.com.model.User;
public interface UserService {
public void add(User u);
public List<User> queryList(User u);
public User queryById(Integer id);
public void update(User u);
public void delete(Integer id);
}
package s.jf3q.com.service.imp;
import java.util.List;
import javax.annotation.Resource;
import org.springframework.stereotype.Service;
import s.jf3q.com.dao.UserMapper;
import s.jf3q.com.model.User;
import s.jf3q.com.service.UserService;
/**
* @author jf3q.com
*
*/
@Service("userService")
public class UserServiceImpl implements UserService{
@Resource
private UserMapper userMapper;
@Override
public void add(User u) {
userMapper.add(u);
}
@Override
public List<User> queryList(User u) {
// TODO Auto-generated method stub
return userMapper.queryList(u);
}
@Override
public User queryById(Integer id) {
// TODO Auto-generated method stub
return userMapper.queryById(id);
}
@Override
public void update(User u) {
// TODO Auto-generated method stub
userMapper.update(u);
}
@Override
public void delete(Integer id) {
// TODO Auto-generated method stub
userMapper.delete(id);
}
}
package s.jf3q.com.dao;
import java.util.List;
import s.jf3q.com.model.User;
public interface UserMapper {
public void add(User u);
public List<User> queryList(User u);
public User queryById(Integer id);
public void update(User u);
public void delete(Integer id);
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="s.jf3q.com.dao.UserMapper">
<sql id="field">uid,uname, upass </sql>
<insert id="add" parameterType="s.jf3q.com.model.User" useGeneratedKeys="true" keyProperty="id">
insert into user (uname, upass)
values(#{uname},#{upass})
</insert>
<select id="queryList" resultType="s.jf3q.com.model.User" parameterType="s.jf3q.com.model.User">
select
<include refid="field"></include>
from user where 1=1
<if test="uname !=null and uname != ''"> and uname = #{uname} </if>
<if test="upass !=null and upass != '' "> and upass = #{upass} </if>
</select>
<select id="queryById" resultType="s.jf3q.com.model.User"
parameterType="java.lang.Integer">
select
<include refid="field"></include>
from user where uid=#{0}
</select>
<update id="update" parameterType="s.jf3q.com.model.User">
update user
<trim prefix="set" suffixOverrides=",">
<if test="uname !=null and uname != ''">uname=#{uname},</if>
<if test="upass !=null and upass != '' ">upass=#{upass},</if>
</trim>
where 1=1
<if test="uid !=null and uid != ''"> and uid=#{uid}</if>
</update>
<delete id="delete" parameterType="java.lang.Integer">
delete from user where uid = #{1}
</delete>
</mapper>
这个就是用户注册的一个流程,其他的都差不多,这里不一一重复了,接下来主要是看新闻管理的实现
3.2新闻管理功能的实现
新闻管理主要是由管理员来管理新闻的添加,编辑,删除,分页以及和按照标题搜索
添加新闻的页面,这里是form表单提交
<form role="form" action="${ctx }/admin/newsdetail/save" method="post">
<input type="hidden" name="id" value="${o.id }">
<input type="hidden" name="pageNo" value="${pageNo }">
<div class="form-group">
<label for="name">标题</label>
<input type="text" name="title" value="${o.title }" class="form-control" maxlength="50" required="required" placeholder="请输入标题">
</div>
<div class="form-group">
<label for="name">内容</label>
<textarea name="content" class="form-control" rows="10" maxlength="5000000" required="required" placeholder="请输入内容">${o.content }</textarea>
</div>
<div class="form-group">
<label for="name">作者</label>
<input type="text" name="author" value="${o.author }" class="form-control" maxlength="30" required="required" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="name">发布时间</label>
<input type="date" name="time" value="${o.time }" class="form-control" required="required" placeholder="请输入名称">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
controller
/*
* 保存新闻
* */
@RequestMapping("/save")
public String save(@RequestParam(value="pageNo",defaultValue="1")int pageNo,Newsdetail o,HttpServletRequest request, HttpSession session,
Model model) throws IOException {
/*根据id判断用户时编辑还是添加
* */
if(o.getId()!=null){
newsdetailService.update(o);
}else{
newsdetailService.add(o);
}
return "redirect:/admin/newsdetail/page?pageNo="+pageNo;
}
这里不再写service和dao层了,接下来说一下分页和按标题搜索的新闻管理功能

这些数据是从contrller里获取的,分页主要是用pagehelper实现的,代码如下:
/*
* 新闻管理列表,分页
* */
@RequestMapping("/page")
public String page(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,Newsdetail o) throws IOException {
PageHelper.startPage(pageNo,Sys.Common.pageSize," id desc ");
List<Newsdetail> li=newsdetailService.queryList(o);
PageInfo pageInfo = new PageInfo(li,Sys.Common.pageSize);
model.addAttribute("pageInfo", pageInfo);
model.addAttribute("o", o);
return Sys.Common.jsp + "/admin_news_page";
}
页面如下:
搜索框
<form class="form-inline" action="${ctx }/admin/newsdetail/page" method="post" role="form">
<div class="form-group">
<input type="text" name="title" value="${o.title }" class="form-control" placeholder="请输入标题">
</div>
<button type="submit" class="btn btn-warning">搜索</button>
<a class="btn btn-success" role="button" href="${ctx }/admin/newsdetail/toedit">发布新闻</a>
</form>
新闻列表
<c:forEach items="${pageInfo.list }" var="t">
<div class="media">
<div class="media-body">
<h4 class="media-heading">${t.title }</h4>
<p> ${fn:substring(t.content, 0, 100)}
</p>
<p>
<span>发布日期:${t.time }</span>
<a href="javascript:;" data-href="${ctx }/admin/newsdetail/del?id=${t.id }&pageNo=${pageInfo.pageNum}" class="btn btn-danger pull-right del" role="button">删除</a>
<a class="btn btn-success pull-right" role="button" href="${ctx }/admin/newsdetail/toedit?id=${t.id }&pageNo=${pageInfo.pageNum}">编辑</a>
<a class="btn btn-primary pull-right " role="button" target="_blank" href="${ctx }/jsp/newsdetail/info?id=${t.id}">查看详情</a>
</p>
</div>
</div>
<hr>
</c:forEach>
分页
<form action="${ctx }/admin/newsdetail/page" method="post" style="text-align: center;">
<input type="hidden" name="title" value="${o.title }" >
<%@ include file="page.jsp"%>
</form>
主要看看mapper的查询语句
<select id="queryList" resultType="s.jf3q.com.model.Newsdetail" parameterType="s.jf3q.com.model.Newsdetail">
select
<include refid="field"></include>
from newsdetail where 1=1
<if test="title !=null and title != ''"> and title like concat('%',#{title},'%') </if>
</select>
如果没有传入新闻标题则查询所有的新闻,如果传入标题,则进行模糊查询。其他的功能都一样,这里不一一赘述了
4.联系作者
qq1913284695
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论












 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 