simditor编辑器添加表情
分类: Java 标签: simditor编辑器添加表情
2021-05-02 17:51:10 1276浏览
simditor编辑器添加表情,这里使用jauery来实现,非常简单
事情是这样的,用simditor做了一个简易的编译器,用户说需要添加表情,我上网查资料发现这个编译器没有表情,考虑用layui的编译器,可是项目引入layu后整个页面布局效果全部被layui影响了,另外我需要替换的编译器的地方有点多,想想还是在simditor编译器里加表情了。先来看看最终效果图吧

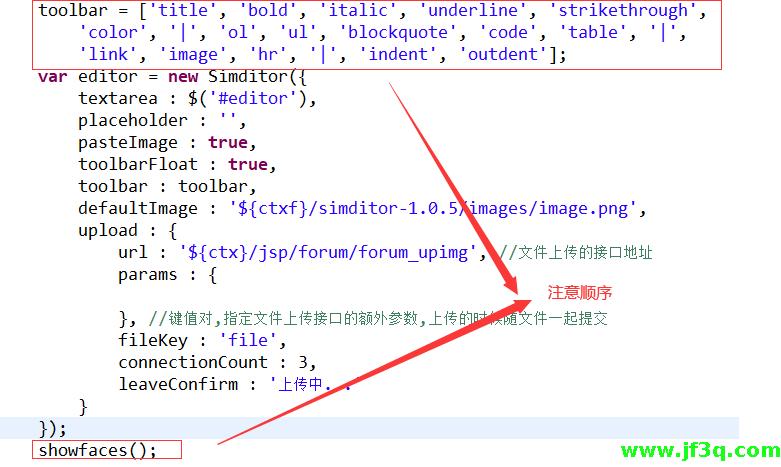
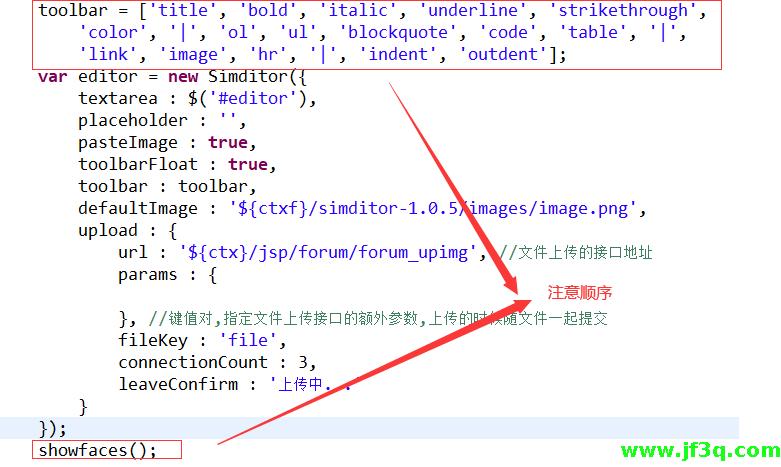
后面的这个表亲是我自己添加进去的,其实非常简单,一起来看看代码吧,可以直接复制使用哦。


后面的这个表亲是我自己添加进去的,其实非常简单,一起来看看代码吧,可以直接复制使用哦。
function showfaces(){
//首先你需要有表情图片,循环读取
var bq='';
for(var i=0;i<=71;i++){
bq+='<img src="${ctxf}/images/face/'+i+'.gif" onclick="faces(this)">';
}
//找到编译器菜单,在他的最后面加一个表情的按钮,这个吧上面的表情添加进去
$('.simditor-toolbar ul').eq(0).append('<li><a tabindex="-1" unselectable="on" class="toolbar-item toolbar-item-outdent" href="javascript:;" title="表情" onclick="face(this)"><img src="${ctxf}/images/face/0.gif"></a><div class="toolbar-menu jf3q_faces" style="width:300px;">'+bq+'</div></li>');
//由于我的编译器菜单样式变了,我在这里设置一下
$('.toolbar-item span').css({"line-height":"30px"});
}
//点击菜单的表情按钮,表情div就显示或者隐藏
function face(v){
if($(v).next().is(":hidden")){
$(v).next().show();
}else{
$(v).next().hide();
}
}
//点击表情,就把这个表情图片显示到编辑框里面去
function faces(v){
var src=$(v).attr('src');
$('.simditor-body').append('<img src="'+src+'">');
}
//鼠标移出表情div,表情div自动隐藏
$('body').on('mouseleave','.jf3q_faces',function(){
$('.jf3q_faces').hide();
})
注意: 代码要写到实力化变异框的下面才起作用
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术


 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  小程序
小程序  js和jquery
js和jquery  uniapp
uniapp  html+css
html+css 