为啥Nuxt.js项目不识别import
分类: Java 标签: Nuxt.js 不识别import
2021-01-12 20:41:16 1232浏览
为啥Nuxt.js项目不识别import
今天分享:为啥Nuxt.js项目不识别import
1、问题
使用npx create-nuxt-app创建Nuxt.js项目,项目默认使用require引入依赖,如下:

平时习惯使用import,改为import Koa from 'koa'会报SyntaxError: Unexpected identifier,即不识别import错误。
2、原因
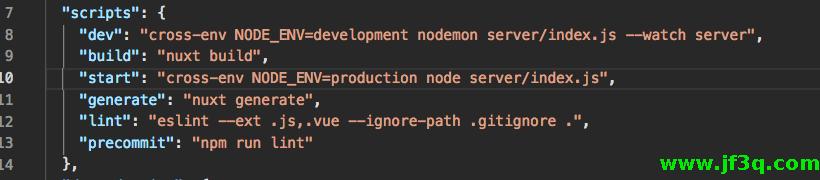
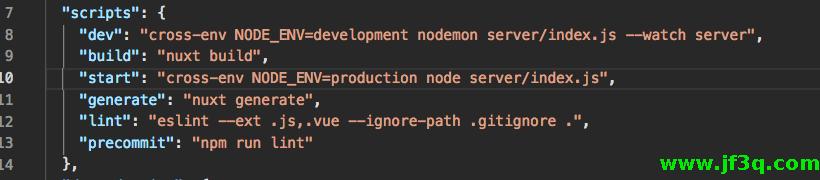
通过package.json可以看到,使用npx create-nuxt-app创建出来得Nuxt.js项目在npm run dev时直接使用node编译index.js,我们之前写得项目之所以可以,是因为有用babel去处理,也就是说,node本身是不支持这种语法得。

3、解决方法
前提:已安装babel-cli,还没安装可通过npm install -g babel-cli安装
①、修改package.json,结合babel处理

②、项目根目录创建babel配置文件并配置

③、安装babel-preset-es2015

④、重新运行项目

更新(2019.01.09):
目前babel-preset-es2015已经不推荐使用,如下:
 在这里插入图片描述
在这里插入图片描述
建议使用babel-preset-env代替:

行,今天就给大家分享到这里吧,您的一份支持就是我最大的动力,最后打个小广告,我们程序员在学习和工作中或多或少会遇到一些比较棘手的问题,也就所谓的一时半会解决不了的bug,可以来杰凡IT问答平台上提问,平台上大佬很多可以快速给你一对一解决问题,有需要的朋友可以去关注下,平台网址: https://www.jf3q.com
1、问题
使用npx create-nuxt-app创建Nuxt.js项目,项目默认使用require引入依赖,如下:

平时习惯使用import,改为import Koa from 'koa'会报SyntaxError: Unexpected identifier,即不识别import错误。
2、原因
通过package.json可以看到,使用npx create-nuxt-app创建出来得Nuxt.js项目在npm run dev时直接使用node编译index.js,我们之前写得项目之所以可以,是因为有用babel去处理,也就是说,node本身是不支持这种语法得。

3、解决方法
前提:已安装babel-cli,还没安装可通过npm install -g babel-cli安装
①、修改package.json,结合babel处理

②、项目根目录创建babel配置文件并配置

③、安装babel-preset-es2015

④、重新运行项目

更新(2019.01.09):
目前babel-preset-es2015已经不推荐使用,如下:
 在这里插入图片描述
在这里插入图片描述建议使用babel-preset-env代替:

行,今天就给大家分享到这里吧,您的一份支持就是我最大的动力,最后打个小广告,我们程序员在学习和工作中或多或少会遇到一些比较棘手的问题,也就所谓的一时半会解决不了的bug,可以来杰凡IT问答平台上提问,平台上大佬很多可以快速给你一对一解决问题,有需要的朋友可以去关注下,平台网址: https://www.jf3q.com
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术


 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 