土特产多商家论文
分类: Java springboot 专栏: java springboot 标签: 土特产多商家论文
2023-11-29 13:50:59 360浏览
源码链接https://www.jf3q.com/article/detail/10640
目 录
摘要(1)
0引言(1)
1开发工具(1)
1.1Eclipse介绍(1)
1.2Navicat介绍(1)
1.3MySQL介绍(1)
2需求分析(2)
2.1功能需求(2)
2.2性能需求(2)
2.3其他需求(2)
3概要设计(3)
3.1功能模块描述(3)
3.2系统的具体功能(3)
3.2.1买家模块的具体功能(4)
3.2.2商家模块的具体功能(4)
3.2.3管理员模块的具体功能(5)
4系统数据库的设计(6)
4.1数据库需求分析(6)
4.2数据库概念结构设计(7)
4.3数据库逻辑结构设计(10)
5系统实现(15)
5.1平台首页的设计与实现(15)
5.2买家模块(16)
5.3商家模块(24)
5.4管理员模块(28)
6系统测试(32)
6.1测试目的(32)
6.2测试步骤(33)
6.3测试用例(33)
6.3.1买家模块测试方案(33)
6.3.2商家模块测试方案(34)
6.3.3管理员模块测试方案(34)
7总结(35)
参考文献(35)
Abstract(35)
地方特产在线销售平台的设计与实现
作 者:胡天骄
指导老师:兰义华
摘要:为了帮助处于不同地区的人们对各地方特产的了解和接触,满足各类消费者对于不同产品的购买需求,提升大众生活质量,为消费者提供简单快捷的购买服务,系统采用Eclipse开发工具、Navicat数据库可视化工具、MySQL数据库、实现了基于B/S模式的地方特产在线销售平台。买家可以购买、评论、退款,并可注册店铺成为商家,商家有权限对商品的基本信息进行编辑添加和订单的管理,管理员可以实现对系统用户以及商品和订单管理,系统界面简单明了,操作简单,功能丰富,很大程度上满足了广大群众对各个地方特产的购买需求。
关键词:销售平台;MySQL数据库;B/S模式;地方特产
0引言
如今人们群众的经济水平不断提升,不仅仅满足于对于常见的本地产品,更倾向于尝试不同地区的特色产品,购买一些新鲜玩意地方特产这不仅可以丰富物质生活也可以丰富精神生活,近些年出门旅游的游客普遍喜欢购买当地特色产品。
1 开发工具
1.1 Eclipse介绍
Eclipse是一个开源的IDE,他的速度相对较快,是一个基于Java语言的可拓展开发平台,它的代码补全和搜索以及编译打包各方面效率远超出其他软件,搜索类的时间相对较短,并且可以与多种数据库相结合,并且附带了一些插件集,包括JDK。
1.2 Navicat介绍
Navicat是一个多连接数据库开发工具,可以协助我们在单一程序中同时连接多种类型的数据库,比如SQL Server 、MySQL等,并且与许多云软件兼容,可以轻松创建管理并维护数据
1.3 MySQL介绍
MySQL是关系型数据库管理系统,MySQL提供了众多语言的 API,包括 Java、PHP、C++等,访问数据库使用的SQL语言并且它可以多线程运行,并且较大程度利用电脑的CPU,并且支持多种语言和编码格式以及各种不同的操作系统。
2 需求分析
对不同的销售平台的竞品分析可以帮我们快速了解现有产品的特点和模式,发现此类产品现有的优缺点,同时找到新的设计点[1]。本系统目的为没有时间到各地区旅游并且想要购买具有不同地域特色特产的消费者提供一个可以满足其需求的网上平台,经过问卷调查和走访调研发现,当前有许多消费者喜欢在网络上买东西,尤其是本地不具有的产品,所以结合目前的情况和消费者的倾向,得出如下结论,消费者需要一个合适的特产销售平台满足物质和精神的需求。
2.1 功能需求
地方特产销售平台应实现买家基础的注册登录、修改密码、购买、退款、查看订单、催促发货以及评论商品的功能,买家当然也可以成为商家,在平台上销售自己的本土特产,平台也应实现商家的发布商品、删除商品以及有关订单处理的功能,比如:待支付、已发货、待评价、待发货、待退款、已完成、已退款以及申请退款的订单。不仅仅保障用户可以享受到别的地区的产品也可以分享自己的家乡特色。同时平台应当设置管理员以保平台运营的规范性,比如下架一些非法商品,删除一些敏感评论,审核想要开店的买家,商品的分类管理和分类下属的小标签管理,启用或禁止账户或者店铺 ,同时应拥有关于订单的所有权限。
2.2 性能需求
系统需要在确保数据完整性以及安全性的前提下尽可能快速的响应用户请求,比如,在网络畅通的情况下,用户的操作行响应时间不超过5秒,在并发的情况同时确保网络畅通的前提下,服务区和客户端资源充足,有3个用户,他们的登陆时间不超过5秒。对常查询的 字段建立索引,提高数据库的增删查改效率。程序应使用合理的数据结构、算法,涉及到大量数据的业务尽可能避免暴力穷举思想,确保系统稳定。
2.3 其他需求
系统不仅要满足功能需求和性能需求,也要满足其他方面的一些需求,只有各方面的需求都考虑在内,系统才算的一个好的系统。系统在试运行和正式投入运行后,要有良好的可维护性。例如 在系统的管理员后台,可以对前端的界面、功能等进行维护。可扩展性就是系统需要考虑部分功能暂时没有开发,或有新的模块需要添加。用户体验非常重要,良好的用户体验也是一个系统好与坏的决定性因素。操作界面需要简洁明了,自然大方,提升用户的购物质量。
3 概要设计
通过对不同身份的用户的具体需求分析后,应当给予不同用户适合其需求的权限和功能[2]。
3.1 功能模块描述
系统具体分为三个模块,买家模块,商家模块,管理员模块。如图1所示。

图 1 总体功能模块图
3.2 系统的具体功能
本系统主要分为三个角色:系统管理员、商家和买家。系统管理可以审核店铺管理商品查看订单等。用户在登录页面进行注册,如果注册过就可以直接登录,进入平台后可以浏览搜索商品,可以直接下单或者加入购物车,也能查看自己的订单,申请退款等。买家申请开通属于自己的店铺,申请通过管理员的审核后可以成为商家。商家后台主要是管理商品处理订单等,包含商品的添加删除,商品分类的管理,处理待发货订单和退款等。
3.2.1 买家模块的具体功能
买家可以进入平台,登录或者注册自己的个人账户,浏览购买商品如图2所示,同时在此模块种还具有个人设置、我的订单、购物车三个子模块

图 2 买家模块购买流程图
个人设置:主要可以设置自己的性别、昵称、头像,可以让自己变换身份信息,另外还可以修改自己的登陆密码以及收货地址。
我的订单:在购物商商品时,点击我的订单可看到待发货、待确认、未付款、待评价、已完成、待退款和已退款的订单,可以帮助用户详细的了解到自己购物情况。
购物车:可以添加自己喜欢的商品,在购物结束可以方便快捷的再次筛选自己心仪的商品,可以选择性付款。
3.2.2 商家模块的具体功能
商家模块只要是由买家附加而来,商家家本身就是买家,但是不可以购买自己店铺的东西,商家模块包含了买家模块和店铺管理模块这两个子模块,成为注册商家的流程图如图3所示。
 图 3 注册成为商家流程图
图 3 注册成为商家流程图
买家模块: 这个模块包含了买家所有功能,商家模块的一个子模块。换句话说,商家模块相对于买家模块,只是扩充了店铺管理模块。
店铺模块:可以对店铺信息、店铺主页、商品进行编辑,并且对店铺的订单进行详情管理,比如查看需要发货的订单并确认发货、查看买家申请退款的订单并退款、查看到本商店已经发货的订单、已退款的订单和待买家评价的订单。
3.2.3 管理员模块的具体功能
在系统后台可设置用户成为管理员,管理员模块包括分类管理、标签管理、商品管理、订单管理、用户管理、店铺管理这几个模块。
分类管理:用于管理平台发布商品的基础大类,帮助买家快速找到商品的大致属性,可以添加或者删除一些类别。
标签管理:是类别的下级目录,可以更加让用户更加详细的了解到商品的具体种类,可以添加、删除商品标签。
商品管理:查看商品详细情况,还可以对商品进行删除或者下架。
订单管理:可以看到平台的订单的所有信息,管理员可以对订单进行查询以及出现纠纷时可以选择强制退款给买家。
用户管理:可以查看所有用户并且可以启用或禁止用户访问平台。
店铺管理:查看店铺的详细信息并且对店铺进行关闭。
4 系统数据库的设计
数据库的设计应当仔细规划,应当和开发之前的计划相对一致,还要保系统不同功能的效率[3]。
4.1 数据库需求分析
数据库需满足不同信息的输入和输出以及删除,本系统数据库应当满足以下需求:
1)用户表:用于存储用户信息。
2)商品表:用于存储商品的一些详细的信息,例如名字,剩余的库存量等。
3)商品分类表:存储商品的类别,为了用户更好的查询商品,商品需要分类,管理员才可以操作商品分类表。
4)商品标签表:存储商品的标签,是对商品分类的细化。
5)购物车表:用于存放用户想要购买的商品信息。
6)订单表:存储某用户的购买商品的订单。
7)收货地址表:存储用户的收货地址。
8)评价表:存储确认收货后的评价。
系统的主要数据部分有买家、商家、管理员。买家注册后登录、浏览、购买商品,并且查看自己的订单,管理自己的订单,退款以及评价等功能,商家登录后可以进行商品的发布,查看自己店铺的订单,编辑店铺的商品等功能,管理员可以看到平台里与订单有关的所有信息,还可以对系统中所有用户进行控制,比如禁用这个用户以及对想要成为申请成为商家的用户进行审核,想要开店就必须要通过管理员的审核,然后才可以开通店铺,系统的数据流图如4图所示。

图 4 系统数据流图
4.2 数据库概念结构设计
根据上一小节的数据流图可以得到实体属性图,如图5到图13所示:

图 5 用户实体属性图

图 6 商品实体属性图

图 7 购物车实体属性图

图 8 订单实体属性图

图 9 收货地址实体属性图

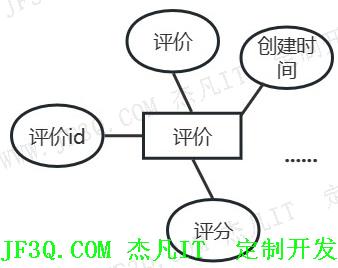
图 10 评价实体属性图

图 11 商品分类实体属性图

图 12 标签实体属性图

图 13 系统总体E-R图
4.3 系统数据库逻辑结构设计
根据上面E-R实体图可设计出具体的字段,后跟括号的是主键。
1)用户实体关系模式:(id(主键),昵称,头像,注册手机号,密码,角色,创建时间,性别,是否开店,店名,店铺地址,地铺介绍,商家姓名,关店原因,店铺主图,店铺开启状态)
2)商品分类实体关系模式:(id(主键),分类名称,创建时间,排序字段)
3)商品标签实体关系模式:(id(主键),名称,创建时间,分类id(外键))
4)商品实体关系模式:(id(主键),商品名称,商品详情,销量,库存,尺寸,规格,展示价格,创建时间,上下架时间,是否上下架,商品图片,浏览量,总评分,评分次数,产地省,产地城市,是否展示,折扣,标签,分类id(外键),店铺id(外键))
5)购物车实体关系模式:(id(主键),商品id(外键),用户id(外键),创建时间,购买数量,商品单价,尺寸,总价,店铺id(外键))
6)订单实体关系模式:(id(主键),订单号,商品id(外键),用户id(外键),商品尺寸,商品单价,创建时间,收货地址,购买数量,总价,备注,是否付款,付款时间,付款方式,发货时间,是否发货,确认时间,是否确认收货,评价时间,是否评价,退款状态,申请退款时间,已退款时间,是否删除,删除时间,店铺id(外键))
7)收货地址实体关系模式:(id(主键),用户id(外键),收货人,创建时间,电话,收货地址,是否默认地址)
8)评价实体关系模式:(id(主键),商品id(外键),订单id(外键,商品id(外键),评分,评价,创建时间)
系统数据库表的设计结果如表1到表8所示。
(1)用户表sp_users,本系统包含三个角色,均需要登录才可用改系统,且用户可以同时是买家和买家2个角色,所以设计成一张用户表,用role字段标识不同的角色,个字段设计如表1所示。
表 1 用户sp_users表
字段 | 类型 | 约束 | 注释 |
id | int(11) | 主键 | 主键 |
phone | varchar(255) | 注册手机号 | |
upass | varchar(255) | 密码 | |
nickname | varchar(255) | 昵称 | |
faceimg | varchar(255) | 头像 | |
role | varchar(255) | 角色 | |
cts | varchar(255) | 创建时间 | |
sex | varchar(255) | 性别 | |
open_business | varchar(255) | 是否开店 | |
store_name | varchar(255) | 店名 | |
store_address | varchar(255) | 店铺地址 | |
store_desc | varchar(255) | 店铺介绍 | |
store_head | varchar(255) | 商家姓名 | |
store_close_msg | varchar(255) | 关闭店铺原因 | |
store_img | varchar(255) | 店铺主图 | |
status | varchar(255) | 店铺开启状态 |
(2)商品分类表sp_type,各字段设计如表2所示。
表 2商品分类sp_type表
字段 | 类型 | 约束 | 注释 |
id | int(11) | 主键 | |
tname | varchar(255) | 分类名称 | |
cts | varchar(255) | 创建时间 | |
tsort | int(11) | 排序字段,越小越靠前 |
(3)商品标签sp_tags表,各字段设计如表3所示。
表 3 商品标签sp_tags表
字段 | 类型 | 约束 | 注释 |
id | int(11) | 主键 | |
tag_name | varchar(255) | 名称 | |
cts | varchar(255) | 创建时间 | |
tid | varchar(11) | 外键 | sp_type的id |
(4)商品sp_goods表,各字段设计如表4所示。
表 4 商品sp_goods表
字段 | 类型 | 约束 | 注释 |
id | int(11) | 主键 | |
gname | varchar(255) | 商品名称 | |
gdesc | text | 商品详情 | |
sales | int(11) | 销量 | |
stock | int(11) | 库存 | |
gsize | varchar(255) | 商品尺寸颜色大小等 | |
spec_price | varchar(255) | 规格 | |
showprice | float | 首页展示价格 | |
cts | varchar(255) | 创建时间 | |
putaway_ts | varchar(255) | 上下架时间 | |
is_putaway | varchar(255) | 1上架0下架 | |
main_img | text | 商品图片 | |
view_num | int(11) | 浏览量 | |
evel | int(11) | 总评分 | |
evaluation_num | int(11) | 总评价次数 | |
province | varchar(255) | 省 | |
city | varchar(255) | 市 | |
is_show | varchar(255) | 是否展示 | |
discount | Double | 折扣 | |
tags | test | 标签 | |
gtype | varchar(11) | 外键 | 分类id |
store_id | varchar(11) | 外键 | 店铺id |
(5)购物车sp_carts表,各字段设计如表5所示。
表 5 购物车sp_carts表
字段 | 类型 | 约束 | 注释 |
id | int(11) | 主键 | |
gid | varchar(11) | 外键 | 商品id |
uid | varchar(11) | 外键 | 用户id |
num | int(11) | 购买数量 | |
cts | varchar(255) | 创建时间 | |
ginfo | varchar(255) | 商品信息比如尺寸和规格 | |
gprice total_price store_id | varchar(255) float varchar(11) | 外键 | 商品单价 总价 店铺id |
(6)订单表sp_orders表,各字段设计如表6所示。
表 6 订单sp_orders表
字段 | 类型 | 约束 | 注释 |
id | int(11) | 主键 | |
orderNO | varchar(255) | 订单号 | |
gid | varchar(11) | 外键 | 商品id |
uid | varchar(11) | 外键 | 用户id |
ginfo | varchar(255) | 商品信息尺寸 | |
gprice | float | 商品单价 | |
cts | varchar(255) | 创建时间 | |
addressinfo | varchar(255) | 收货地址 | |
num | varchar(255) | 购买数量 | |
total_price | varchar(255) | 总价 | |
note | varchar(255) | 备注 | |
is_pay | varchar(255) | 1付款0没付款 | |
pay_ts | varchar(255) | 付款时间 | |
pay_method | varchar(255) | 微信或支付宝付款 | |
send_ts | varchar(255) | 发货时间 | |
is_send | varchar(255) | 1发货0没发货 | |
is_accept | varchar(255) | 1确认收货0没有 | |
accept_ts | varchar(255) | 确认时间 | |
evaluate_ts | varchar(255) | 评价时间 | |
is_ evaluate | varchar(255) | 1已评价0没有评价 | |
is_refund | varchar(255) | 0初始1已退款2申请退款 | |
refund_ts | varchar(255) | 申请退款时间 | |
refunded_ts | varchar(255) | 已退款时间 | |
is_show | varchar(255) | 1展示0删除 | |
del_ts | varchar(255) | 删除时间 | |
store_id | varchar(11) | 外键 | 店铺id |
(7)评价sp_evaluation表,各字段设计如表7所示。
表 7 评价sp_evaluation表
字段 | 类型 | 约束 | 注释 |
id | int(11) | 主键 | |
oid | varchar(11) | 外键 | 订单id |
uid | varchar(11) | 外键 | 用户id |
gid | varchar(11) | 外键 | 商品id |
evel | varchar(255) | 评分 | |
context | varchar(255) | 评价内容 | |
cts | varchar(255) | 创建时间 |
(8)收货地址表sp_address,具体字段设计如表8所示。
表 8 收货地址sp_address表
字段 | 类型 | 约束 | 注释 |
id | int(11) | 主键 | |
uid | varchar(11) | 外键 | 用户id |
aname | varchar(255) | 收货人姓名 | |
cts | varchar(255) | 创建时间 | |
phone | varchar(255) | 电话 | |
a_add | varchar(255) | 地址 | |
is_del | varchar(255) | 1默认地址0不是默认地址 |
5 系统实现
根据概要以及具体的设计,开发的系统最终可正常运行且具备设计的所有功能,以下是系统各功能的实现情况[4]。
5.1 平台首页的设计与实现
页面请求实现原理:用户在浏览器输入网址,会自动访问webapp下的index.html。该页面会自动跳转/shop/spGoods/index控制器, 通过SpGoodsController.page(),最终跳到真正的首页webapp/jsp/index.jsp页面。网页其他的页面请求均是通过controller来控制的。
首页主要是产品的分类和分页展示,搜索(包含按店铺搜索和按商品搜索),用户可以根据特产分类浏览商品,也可以根据地区查询。如图14所示。

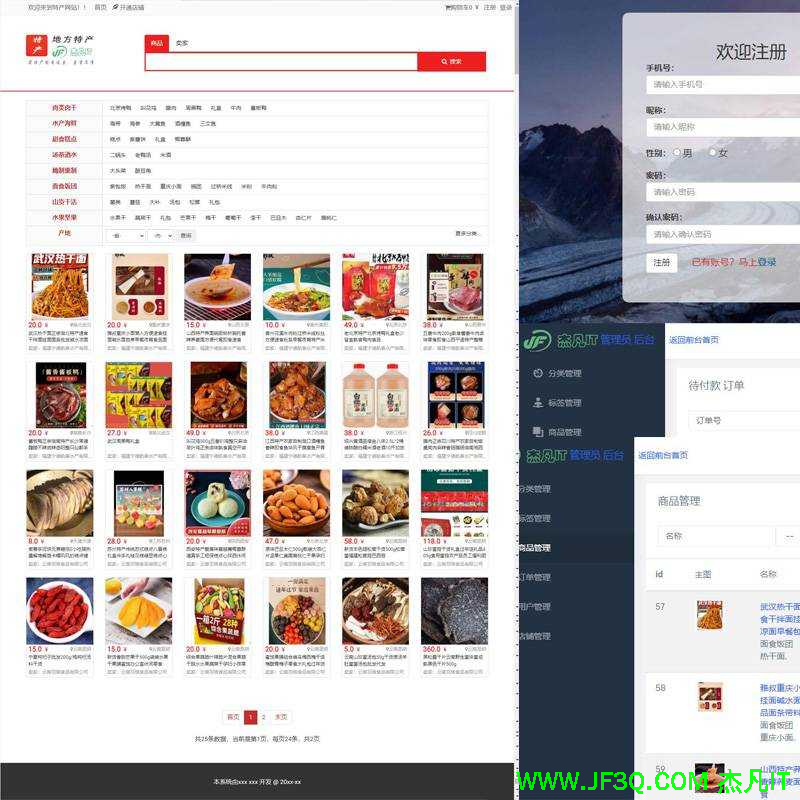
图 14 系统平台首页
本系统分页均采用pagehelper插件实现,使用插件可省去繁的分页逻辑代码以及实现灵活的排序查询功能。实现分页的关键代码为:
public String page( @RequestParam(value = "pageNo", defaultValue = "1") int pageNo,
HttpServletRequest request, HttpServletResponse response,
HttpSession session, Model model, SpGoods g) throws IOException {
g.setIs_putaway("1");
PageHelper.startPage(pageNo, Sys.Common.indexpageSize, " cts desc ");//商品按照时间排序
List<SpGoods> li = spGoodsService.queryList(g);
PageInfo<SpGoods> pageInfo = new PageInfo<SpGoods>(li,
Sys.Common.indexpageSize);
li = pageInfo.getList();
if (li.size() > 0) {
for (SpGoods spg : li) {
spg.setMain_img(spg.getMain_img().split(",")[0]);//取图片的头部作为参数
spg.setGdesc(null);
if(spg.getDiscount()!=null&&spg.getDiscount()>0)spg.setDiscount_price(spg.getDiscount()*spg.getShowprice()/10);
}
}
model.addAttribute("pageInfo", pageInfo);
return Sys.Common.front + "/index";
}
5.2 买家模块
买家在浏览完首页的商品后,想购买商品需要登录,如果没有账号则需要先注册,如图15所示。

图 15 注册登录
点击注册之后进入注册界面 ,页面请求实现原理:用户点击注册按钮,通过a标签, 页面会自动跳转/shop/spUsers/toreg控制器, 通过SpUsersController.toreg(),最终跳到webapp/jsp/reg.jsp页面 ,如图16所示

图 16 注册界面
注册时,若输入的的手机号已注册,那么将不能进行注册,如图17所示。

图 17 登录手机号已注册
实现检验手机号唯一性的关键代码:
public Map<String,Object> check_phone(HttpServletRequest request, HttpServletResponse response,
Model model,SpUsers u) throws IOException {
List<SpUsers> uli=spUsersService.queryList(u);
Map<String,Object> map=new HashMap<String,Object>();
if(uli!=null&&uli.size()>0){
map.put("status",0);
map.put("msg","改手机号已注册");
}else{
map.put("status",1);
map.put("msg","该手机号可用");
}
return map;
}
实现注册的关键代码:
u.setCts(DateUtils. getNowDateString());
u.setFaceimg(Sys.Upimg.default_faceimg);
u.setRole(Sys.Role.pt);
u.setUpass(MD5Until.getMD5(u.getUpass()));
spUsersService.add(u);
model.addAttribute("msg", "成功注册") ;
session.setAttribute("loginU", u);
return "redirect:/shop/spUsers/touinfo";
注册成功后买家进入登录界面,页面请求实现原理:用户点击登录按钮,通过a标签, 页面会自动跳转/shop/spUsers/tologin控制器, 通过SpUsersController.tologin(),最终跳到webapp/jsp/login.jsp页面,如图18所示。

图 18 登录界面
如果存在违规现象则无法登录,如图19所示。

图 19 账户封禁
实现登录的关键代码:
u.setUpass(MD5Until.getMD5(u.getUpass()));
List<SpUsers> uli=spUsersService.queryList(u);
if(uli!=null&&uli.size()>0){
u=uli.get(0);
if(!u.getStatus().equals("1")){
model.addAttribute("msg", "该账号已被禁用,原因:"+u.getMsg()) ;
return Sys.Common.front + "/login";
}
session.setAttribute("loginU", u);
model.addAttribute("msg", "成功登录") ;
return "redirect:/shop/spUsers/touinfo";
}else{
model.addAttribute("msg", "请输入正确的账号和密码") ;
return Sys.Common.front + "/login";
登录之后通过页面右上角显示已经登陆,如图20所示。

图 20 成功登录
用户现在可以选购商品,选择自己中意的商品,可以看到商品的详情,购买可直接购买,也可加入购物车再购买。页面请求实现原理:用户点击商品列表里的详情按钮,通过a标签, 页面会自动跳转/shop/spGoods/detail控制器,并且携带商品id参数, 通过SpGoodsController.detail(),最终跳到webapp/jsp/detail.jsp页面, 如图21所示。

图 21 查看商品详情
用户将中意的商品加入自己的购物车后,可以在看到商品在购物车中,页面请求实现原理:用户点击导航里“我的购物车”链接,通过a标签, 页面会自动跳转/shop/spCarts/page控制器, 通过SpCartsController.page(),最终跳到webapp/jsp/my_carts.jsp页面,
如图22所示。

图 22 购物车
获取购物车信息的关键代码:
public Object getcartNumToltalPrice(HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpCarts a) throws IOException {
Map<String, Object> m=new HashMap();
Long n=spCartsService.queryCountByuid(a.getUid());
m.put("num", n==null?0:n);
Double p=spCartsService.queryTotalMoneyByuid(a.getUid());
m.put("total_price", p==null?0:p);
return m;}
在购物车对生成订单支付,如图23-24所示。

图 23 支付界面

图 24 支付成功
付款的关键代码:
public String pay(HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpOrders a) throws IOException {
String[] ids=request.getParameterValues("ids");
String[] notes=request.getParameterValues("notes");
String pay_method=a.getPay_method();
String addressinfo=a.getAddressinfo();
for(int i=0;i<ids.length;i++){
SpOrders o=spOrdersService.queryById(ids[i]);
if(o.getIs_pay().equals("0")){
o.setPay_method(pay_method);
o.setNote(notes[i]);
o.setAddressinfo(addressinfo);
o.setIs_pay("1");
o.setPay_ts(DateUtils.getNowDateString());
spOrdersService.update(o);
}
}
return "redirect:/shop/spOrders/paysucc";
付完款之后,等待商家发货,在个人中心可查看自己的订单详细信息,商家发货后,订单显示已发货,同时在买家的待确认栏可以看到。
页面请求实现原理:用户点击个人中心的订单的二级菜单,通过a标签, 页面会自动跳转/shop/spOrders/page控制器,通过SpGoodsController.detail(),最终跳到webapp/jsp/my_orders.jsp页面,如图25所示。

图 25 待确认订单栏
在收到货物之后,点击确认收货则可以在已完成订单栏对商品进行评价,如果在付完款之后想要退款,如图26所示。

图 26 待发货订单栏
也可以点击退款,退款后的订单会在已退款栏显示。
申请退款功能的关键代码为:
public String refund(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpOrders a) throws IOException {
String _type=request.getParameter("_type");
a=spOrdersService.queryById(a.getId()+"");
boolean boo=a.getIs_pay().equals("1")&&a.getIs_send().equals("0")&&a.getIs_accept().equals("0")&&a.getIs_refund().equals("0");
if(boo){
a.setIs_refund("2");
a.setRefund_ts(DateUtils.getNowDateString());
spOrdersService.update(a);
}
return "redirect:/shop/spOrders/page?_type="+_type+"&pageNo="+pageNo;
}
}
此外对商品的评价界面如图27所示。

图 27 商品评价
实现评价并打分的关键代码为:
@RequestMapping("/evaluation")
public String evaluation(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpOrders a) throws IOException {
String _type=request.getParameter("_type");
a=spOrdersService.queryById(a.getId()+"");
if(a.getIs_pay().equals("1")&&a.getIs_send().equals("1")&&a.getIs_accept().equals("1")&&a.getIs_evaluate().equals("0")&&!a.getIs_refund().equals("1")){//符合条件才可以评价
a.setIs_evaluate("1");
a.setEvaluate_ts(DateUtils.getNowDateString());
spOrdersService.update(a);
SpEvaluation e=new SpEvaluation();
e.setUid(a.getUid());
e.setOid(a.getId()+"");
e.setGid(a.getGid());
int evel=Integer.parseInt(request.getParameter("evel"));
e.setEvel(evel);
String context=request.getParameter("context");
if(context!=null&&context.trim().length()>0)
e.setContext(context);
else e.setContext("暂无");//没有评价传入参数暂无
e.setCts(DateUtils.getNowDateString());
spEvaluationService.add(e);
SpGoods g=spGoodsService.queryById(a.getGid());
if(g!=null){
g.setEvaluation_num(g.getEvaluation_num()+1);
g.setEvel(g.getEvel()+evel);//平均分
spGoodsService.update(g);
}
5.3 商家模块
一个用户可以是商家也可以是买家,点击左上角的开通店铺可以开店,成为商家。
页面请求实现原理:用户点击导航上的“我要开店”链接,通过a标签, 页面会自动跳转/shop/spUsers/toOpenStore控制器,通过SpUsersController.toOpenStore(),最终跳到webapp/jsp/open_store.jsp页面,如图28-30所示。

图 28 开店按钮位置

图 29 没有开通店铺

图 30 申请开通店铺
填写完店铺的信息之后,提交申请,等待管理员审核。
页面请求实现原理:用户点击导航上的“我要开店”链接,通过a标签, 页面会自动跳转/shop/spUsers/toOpenStoreMsg控制器,通过SpUsersController.toOpenStoreMsg(),最终跳到webapp/jsp/open_store_msg.jsp页面,如图31所示。

图 31 已发送申请待审核
实现申请开店的关键代码:
public String toOpenStore(HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpUsers u) throws IOException {
SpUsers loginu=(SpUsers) session.getAttribute("loginU");
u=spUsersService.queryById(loginu.getId()+"");
model.addAttribute("o", u);
if(u.getOpen_business()!=null&&u.getOpen_business().equals("2")){
return Sys.Common.front + "/open_store_msg";
}
return Sys.Common.front + "/open_store";
}
通过管理员的审核后,再次登录平台则可以看到个人中心左侧增加了店铺管理一栏,如图32所示。

图 32 新增店铺管理栏
在此可以管理自己的商品,发布或编辑商品。
页面请求实现原理:用户点击个人中心的“商品管理”链接,通过a标签, 页面会自动跳转/store/spGoods/page控制器,通过StoreGoodsController.page(),最终跳到webapp/store/goods_page.jsp页面,如图33所示。

图 33 商品管理
对商品的进行添功能,页面请求实现原理:用户添加或编辑按钮 ,通过a标签, 页面会自动跳转/store/spGoods/toedit控制器,通过StoreGoodsController.toedit(),最终跳到webapp/store/goods_add.jsp页面,如图34所示。

图 34 商品添加
对商品进行添加和编辑的关键代码:
spGoodsService.update(g);
model.addAttribute("msg", "修改成功");
return "redirect:/store/spGoods/page?pageNo="+pageNo;
}else{
SpUsers loginu=(SpUsers) session.getAttribute("loginU");
g.setStore_id(loginu.getId()+"");
g.setCts(DateUtils.getNowDateString());
g.setIs_putaway("1");
g.setPutaway_ts(DateUtils.getNowDateString());
g.setSales(0);
g.setView_num(0);
spGoodsService.add(g);
model.addAttribute("msg", "添加成功,继续添加");
return "redirect:/store/spGoods/page";
同时对商品进行上下架的关键代码:
Model model,SpGoods g) throws IOException {
g=spGoodsService.queryById(g.getId()+"");
SpGoods gcon=new SpGoods();
gcon.setId(g.getId());//通过id操作上下架商品
gcon.setPutaway_ts(DateUtils.getNowDateString());
if(g.getIs_putaway().equals("1"))gcon.setIs_putaway("0");
else gcon.setIs_putaway("1");
spGoodsService.update(gcon);
return "redirect:/store/spGoods/page?pageNo="+pageNo;
对商品删除的关键代码为:
g=spGoodsService.queryById(g.getId()+"");
g.setIs_show("0");//显示0则表示删除
spGoodsService.update(g);
return "redirect:/store/spGoods/page?pageNo="+pageNo;
商家对本商店订单管理,可以查看到详细的信息,页面请求实现原理:用户点击订单管理二级菜单 ,通过a标签, 页面会自动跳转/store/spOrders/page控制器,通过StoreOrdersController.page(),最终跳到webapp/store/orders_page.jsp页面,如图35所示。
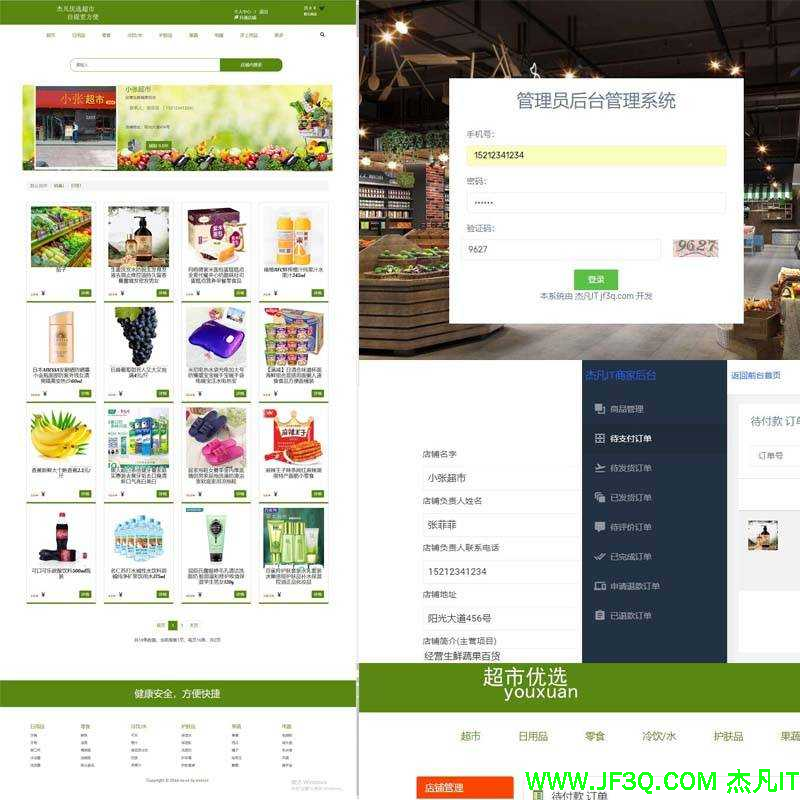
图 35 商家后台管理
对待发货的订单进行发货如图36所示。

图 36 订单发货
发货功能的关键代码为:
@RequestMapping("/send")
public String send(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpOrders a) throws IOException {
String _type=request.getParameter("_type");
a=spOrdersService.queryById(a.getId()+"");
if(a.getIs_pay().equals("1")&&a.getIs_send().equals("0")&&!a.getIs_refund().equals("1")){
a.setIs_send("1");
a.setSend_ts(DateUtils.getNowDateString());
spOrdersService.update(a);
}
对于需要退款的订单可进行退款,如图37所示。

图 37 退款
实现退款功能的关键代码为:
public String refunded(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpOrders a) throws IOException {
String _type=request.getParameter("_type");
a=spOrdersService.queryById(a.getId()+"");
if(a.getIs_pay().equals("1")&&a.getIs_send().equals("0")&&a.getIs_refund().equals("2")){
a.setIs_refund("1");
a.setRefunded_ts(DateUtils.getNowDateString());
spOrdersService.update(a);
5.4 管理员模块
管理员访问后台的管理系统,有权限查看所有的订单以及所有的商品,还有权限对平台的用户以及所有的店铺进行管理,如图38所示。

图 38 管理员管理界面
管理员能够添加分类信息以及标签信息,同时也能对它们进行编辑和删除。
页面请求实现原理:用户点击分类管理链接 ,通过a标签, 页面会自动跳转/admin/spType/page控制器,通过AdminTypeController.page(),最终跳到webapp/admin/type_page.jsp页面,如图39-40所示。

图 39 分类详情

图 40 添加编辑分类
添加分类页面请求实现原理:用户点击添加或者编辑按钮 ,通过a标签, 页面会自动跳转/admin/spType/toedit控制器,通过AdminTypeController.toedit(),最终跳到webapp/admin/type_add.jsp页面。
添加和编辑分类的关键代码为:
Public String save(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpType a) throws IOException {
if(a.getId()!=null)
{
spTypeService.update(a);
model.addAttribute("msg", "修改成功");
return "redirect:/admin/spType/page?pageNo="+pageNo;
}
else{
a.setCts(DateUtils.getNowDateString());
spTypeService.add(a);
model.addAttribute("msg", "添加成功,继续添加");
return "redirect:/admin/spType/page";
删除分类时,要先删除其下属的标签,如果不删除它的下属标签则无法进行对其上级的删除。如图41所示。

图 41 删除失败
实现删除标签的关键代码为:
public String del(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpType a) throws IOException {
a=spTypeService.queryById(a.getId()+"");
if(a!=null){
SpTags ta=new SpTags();
ta.setTid(a.getId()+"");
List<SpTags> tali=spTagsService.queryList(ta);
if(tali!=null&&tali.size()>0){
model.addAttribute("msg", a.getTname()+" 删除失败,请先删除它以下标签信息");
return "forward:/admin/spType/page?pageNo="+pageNo;
}
SpGoods g=new SpGoods();
g.setGtype(a.getId()+"");
List<SpGoods> gli=spGoodsService.queryList(g);
if(gli!=null&&gli.size()>0){
model.addAttribute("msg", a.getTname()+" 删除失败,请先删除它以下商品信息");
对于用户的管理,可以禁用或者启用某个用户。
页面请求实现原理:用户点击用户管理链接 ,通过a标签, 页面会自动跳转/admin/spUsers/page控制器,通过AdminUsersController.page(),最终跳到webapp/admin/users_page.jsp页面,如图42所示。

图 42 用户管理
禁用用户时,需要填写禁用原因,如图43所示。

图 43 用户禁用
实现禁用用户的关键代码为:
Public String upstatus(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpUsers u) throws IOException {
if(u.getStatus().equals("1"))u.setMsg("-");
spUsersService.update(u);
return "redirect:/admin/spUsers/page?pageNo="+pageNo;
对店铺的管理,可以关闭的店铺并下架其所有商品,还可以对申请开店的用户进行审核,如图44所示。

图 44 管理店铺
关闭以及审核店铺的关键代码为:
@RequestMapping("/storepass")
public String storepass(@RequestParam(value="pageNo",defaultValue="1")int pageNo,HttpServletRequest request, HttpServletResponse response,HttpSession session,
Model model,SpUsers u) throws IOException {
String m=request.getParameter("m");
if(m.equals("pass")){
u.setOpen_business("1");
}else if(m.equals("notpass")){
u.setOpen_business("-2");
}else if(m.equals("close")){
//关闭店铺将下架该店铺的所有商品
u.setOpen_business("-1");
SpGoods g=new SpGoods();
g.setStore_id(u.getId()+"");
List<SpGoods> gli=spGoodsService.queryList(g);
if(gli!=null&&gli.size()>0){
for(SpGoods gg:gli){
gg.setIs_putaway("0");
spGoodsService.update(gg);
}
}
}
6 系统测试
系统测试时软件开发的重要组成部分,对于系统投入使用具有很大的实际意义[9]。
6.1 测试目的
1)检查验证系统依照需求分析的功能是否可以实现,同时达到令人满意的结果。
2)及时找到系统中的问题,及时解决,以免交付后出现差错。
6.2 测试步骤
1)单元测试:程序员测试系统中的最小可测单元,看测试的结果是否符合预期其,验证程序是否可达到某个指定的要求。
2)集成测试:对单元测试进行逻辑上的拓展同时组装单元模块,并测试模块间的接口。
3)系统测试:将已经完善确认的软件,在一定的环境下测试。
6.3 测试用例
采用黑盒测试的方法进行测试
6.3.1 买家模块测试方案
1) 注册账号并登录。
2)浏览商品,将选择的商品加入购物车。
3) 对系统生成的订单进行付款,并且尝试退款功能。
4)查看在订单页面是否能看到订单的状态。
5)能否在订单评价后,看到商品的评价。
测试结果预测:能正常注册、登录、选购商品、进行退款以及评价和查看订单状态。
测试结果:
1)填写注册信息,在系统中生成账户,然后用注册的账户成功登录平台。
2)选择一个商品添加购物车,在购物车中可以看到商品,如图45所示。

图 45 购物车
3)支付订单之后看到订单在待发货栏成功显示,如图所示。

图 46 待发货
点击申请退款后订单成功出现在申请退款栏,如图47所示

图 47 申请退款
购买商品的买家在确认收货之后给予商品评价,并可以在平台的商品界面看到用户的评价如图48所示。

图 48 评价
6.3.2 商家模块主要测试方案
1)发布、编辑商品。
2)退款和发货。
测试结果符合预期结果。
6.3.3 管理员模块的主要测试方案
1)审核管理用户。
2)对商品进行上下架。
3)管理店铺,查看订单。
测试结果符合预期的结果。
7 总结
系统的智能化程度相对于一些成熟的系统还不够,对与不同用户的需求有些欠缺,仅仅满足用户的一些基础需求,对系统的功能进行测试,验证了系统可以正常运行,系统的反应速度快,效率相对高效。系统还有改进和拓展的空间,可以添加实现用户之间添加好友的功能,方便各个买家对于商品的交流,以便于用户买到自己心仪的商品,即可提供更加智能化、人性化的使用体验。
参考文献
[1] 王赫.购物平台的用户需求研究及界面设计[D].哈尔滨:哈尔滨工业大学,2021.
[2] 潘琳.一种基于B/S的网上购物系统设计[J].中国科技信息,2021(15):71-72.
[3] 毕超群.计算机数据库开发的必要性设计原则[J].电子技术,2021(05):106-107.
[4] 宫业琴.基于分布式架构的网上商城的开发与设计[J]. 信息与电脑,2022(07):158-160.
[5] 郝风平.Web前端开发技术特征与完善策略探讨[J].软件,2022(11):12-14.
[6] 吕丰秀.HTML5技术在移动Web前端设计中的应用[J].电子技术,2022(12):222-223.
[7] 黄元君.基于任务驱动的《C#数据库系统开发综合实验》课程项目化教学实践研究[J]. 电脑知识与技术.2023(3):128-130.
[8] 陈继磊.高并发下购物平台系统的设计与实现[D].济南:山东大学,2021.
[9] 朱育颉.网上购物平台多推荐融合算法研究[J].计算机科学,2021(48):232-235.
[10] 赵梦迪.基于B/S架构的拼团购物平台设计与实现[J].齐鲁工业大学学报,2020(34):73-80.
[11] 胡小春,胡凯,陈燕.基于Java的网上购物系统研发[J].信息技术与信息化,2021(01):18-21.
[12] 王春明.基于Java的网上购物系统的设计与实现[J].电子技术与软件工程,2020(20):48-50.
Design and Development of Local Specialty Sales Platform
Hu tianjiao
Abstract :In order to help people in different regions understand and contact local specialties, an online sales platform for local specialties based on the B/S model has been implemented. Users can purchase, comment, refund, and register as merchants to sell specialty products.The system interface is simple and clear, with simple operation, and rich functions, which basically meets the purchasing needs of the general public for specialty products.
Keywords: Sales platform;MySQL database; B/S mode;Local specialties.
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论






 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  小程序
小程序  js和jquery
js和jquery  uniapp
uniapp  html+css
html+css 