[爬虫]解决机票网站文本混淆问题-实战讲解
2023-07-22 18:23:21 133浏览
前言
最近有遇到很多小伙伴私信向我求助,遇到的问题基本上都是关于文本混淆或者是字体反爬的问题。今天给大家带来其中一个小伙伴的实际案例给大家讲讲解决方法
?个人主页→数据挖掘博主ZTLJQ的主页
个人推荐python学习系列:
☄️python系列专栏 - 从零开始学python
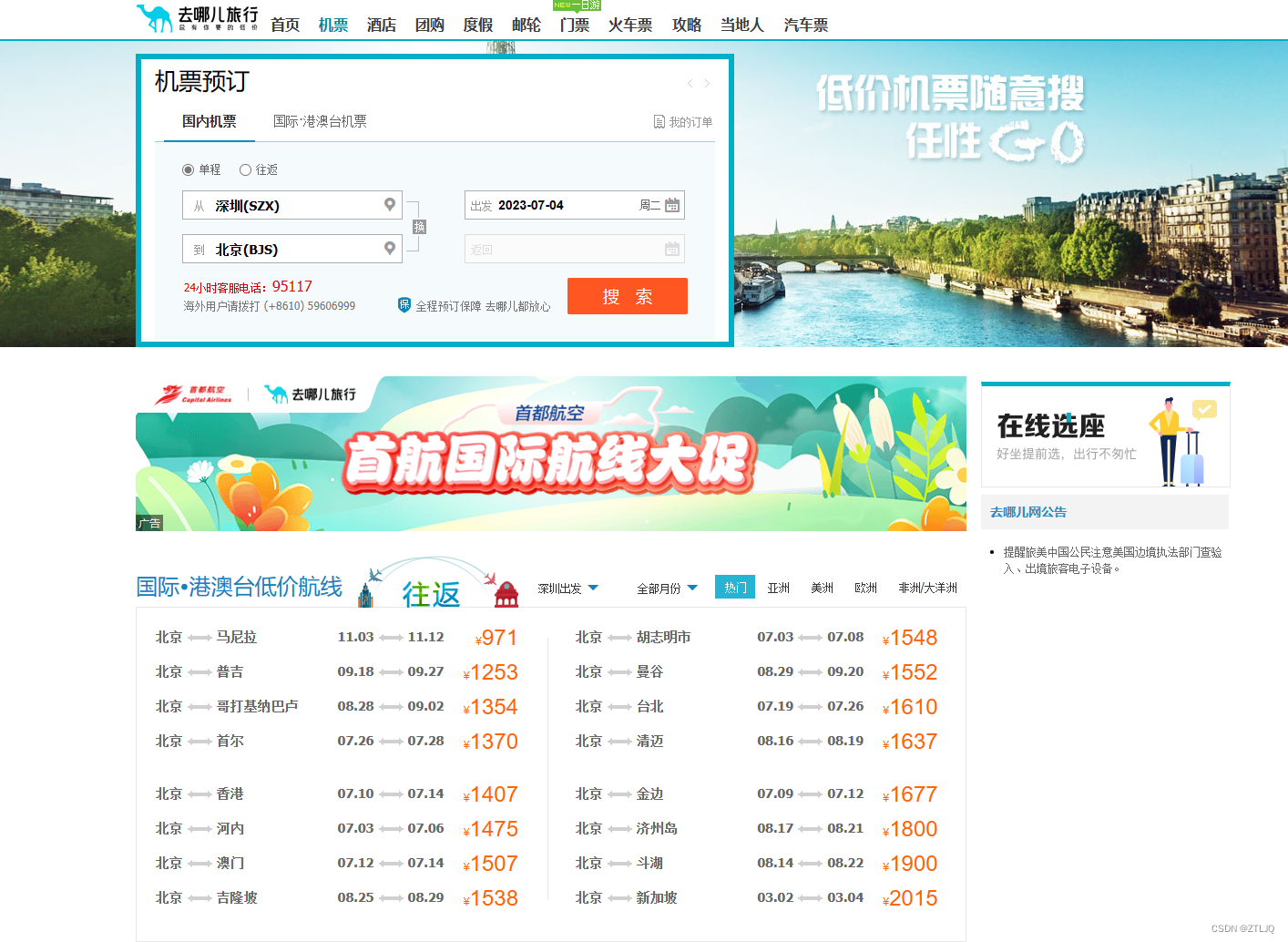
首先呢我们要讲的就是去哪儿网实战案例,那么私信我的这位小伙伴呢是想爬机票的信息,那么我们首先第一步就是打开网站

打开网站以后呢,我们就可以随便选择一个飞机的方向,比如我选择北京到马尼拉的机票,点击以后就会出现这个画面如下:

我们可以看到,每一个时间段、航班的不同都会产生不同的价格,那么按照平时我们看到这样的静态网站直接打开F12定位一下价格,用XPATH或者正则表达式就直接爬取完毕了,但是这个问题就出现在这里了,让我们打开F12抓包工具,定位到价格会出现如下图所示的画面:
网页显示的价格

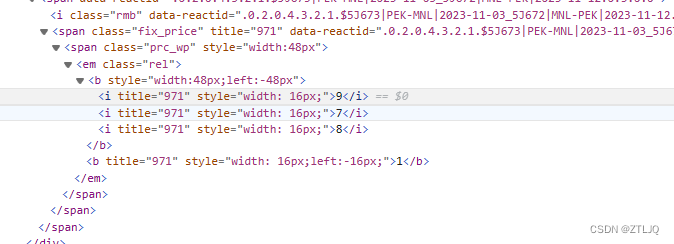
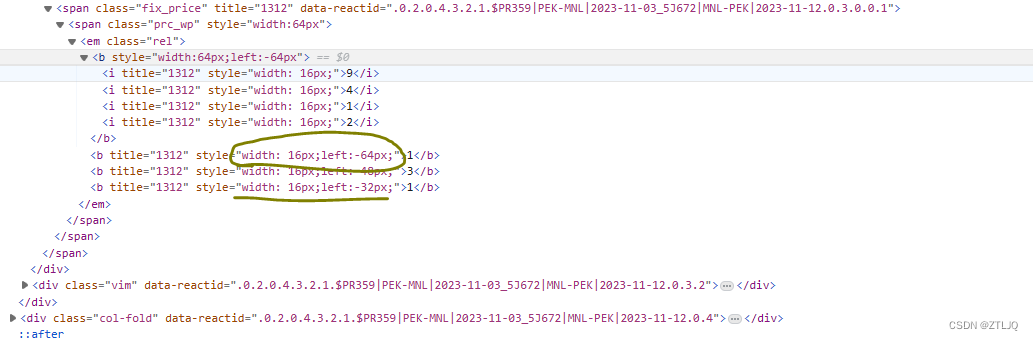
网页源码中定位到标签元素的价格

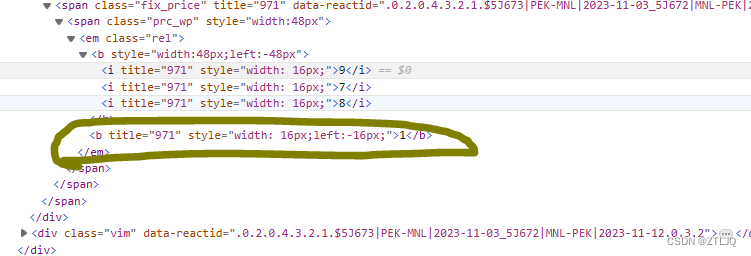
我们可以看到,b标签下的i标签拼凑起来是978 和原本的价格971是不一样的,但是我们又可以发现一个规律,b标签下面还有一个b标签,这个b标签中的1就是我们需要的价格,如下图:

似乎我们已经找对方向了,那么接下来我们多看看几个价格,找一下其中的规律,我们接着往下面看一个价格如下图:
网页显示的价格

网页源码中定位到标签元素的价格

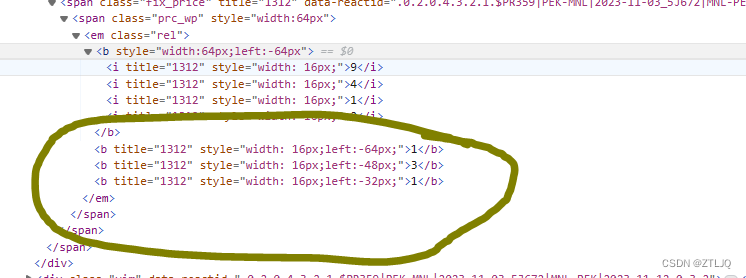
我们会发现b标签下的i标签是9412明显不是我们想要的数据,但是下面的b标签中131不就是我们需要的数据吗?如下图:

这里我们会发现9412中最后一个2是我们要的数据,下面的b标签中131也是我们需要的数据,这个数据再按顺序排列一下就是1312就成为了我们的价格,但是这个顺序是怎么看的呢?我们仔细看,下面的b标签中style元素中有一项 left:-64px,这个值得引起我们的注意,在前端中px代表的是像素,也就是移动的举例,left表示左边,我们发现前面有一个width=16px,是不是说明每一个数字的占位宽带代表着16个像素,而1这个数字要向左移动64个像素,也就是最前面,这样就说的过去了,如下图:


那么我们就可以知道,上面的i标签是用来迷惑我们的,下面的b才是我们需要爬取的数字,并且b标签的style代表的是偏移的位置,也就是用来帮助我们对数字进行排序的,那么有了这个思路我们就可以开始写代码了。
首先呢我们先写一个文本,可以直接复制机票网站源码中偏移的标签
"""
text = """
<em class="rel">
<b style="width:64px;left:-64px">
<i title="1275" style="width: 16px;">4</i>
<i title="1275" style="width: 16px;">2</i>
<i title="1275" style="width: 16px;">6</i>
<i title="1275" style="width: 16px;">5</i>
</b>
<b title="1275" style="width: 16px;left:-32px">7</b>
<b title="1275" style="width: 16px;left:-16px">5</b>
<b title="1275" style="width: 16px;left:-64px">1</b>
</em>
"""接下来导入相应的库,然后写一个空的列表,先把所有的i标签文本获取下来,存入到空列表当中,如下图:

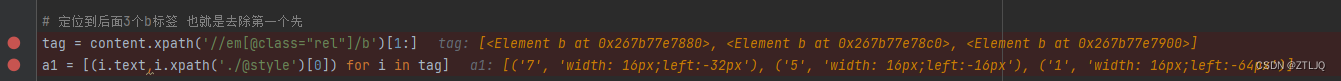
接下来呢,我们根据上面的规律,需要替换的i标签只有后面3个,所有我们只取新建列表的后3个数据,然后准备替换成b标签中的数据,其次我们需要获取b标签中的文本数据也就是数字,还有style中偏移的数据,用来准备替换新建列表中的排序顺序。

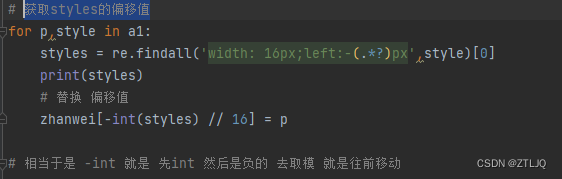
最后获取style的值,替换偏移的数字即可

下面是所有的代码大家可以参考:
text = """
<em class="rel">
<b style="width:64px;left:-64px">
<i title="1275" style="width: 16px;">4</i>
<i title="1275" style="width: 16px;">2</i>
<i title="1275" style="width: 16px;">6</i>
<i title="1275" style="width: 16px;">5</i>
</b>
<b title="1275" style="width: 16px;left:-32px">7</b>
<b title="1275" style="width: 16px;left:-16px">5</b>
<b title="1275" style="width: 16px;left:-64px">1</b>
</em>
"""
import re
from lxml import etree
content = etree.HTML(text)
# 先保存列表 到占位的数据
zhanwei = []
for i in content.xpath('//em[@class="rel"]/b/i'):
zhanwei.append(i.text)
# 定位到后面3个b标签 也就是去除第一个先
tag = content.xpath('//em[@class="rel"]/b')[1:]
a1 = [(i.text,i.xpath('./@style')[0]) for i in tag]
# 获取styles的偏移值
for p,style in a1:
styles = re.findall('width: 16px;left:-(.*?)px',style)[0]
print(styles)
# 替换 偏移值
zhanwei[-int(styles) // 16] = p
print(zhanwei)当然可能有的小伙伴没有见过-int这种写法,其实还有一种写法,我给大家举例让大家对比使用
# 2种写法
"""
for p,style in a1:
styles = re.findall('width: 16px;left:(.*?)px',style)[0]
print(styles)
# 替换 偏移值
zhanwei[int(styles) // 16] = p
"""
"""
for p,style in a1:
styles = re.findall('width: 16px;left:-(.*?)px',style)[0]
print(styles)
# 替换 偏移值
zhanwei[-int(styles) // 16] = p
"""那么我们就可以完成这种偏移的数据的爬取了,具体大家想要爬取那些数据,大家可以自行写代码,方法和思路都教给大家了,大家加油吧!!!
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论
您可能感兴趣的博客

