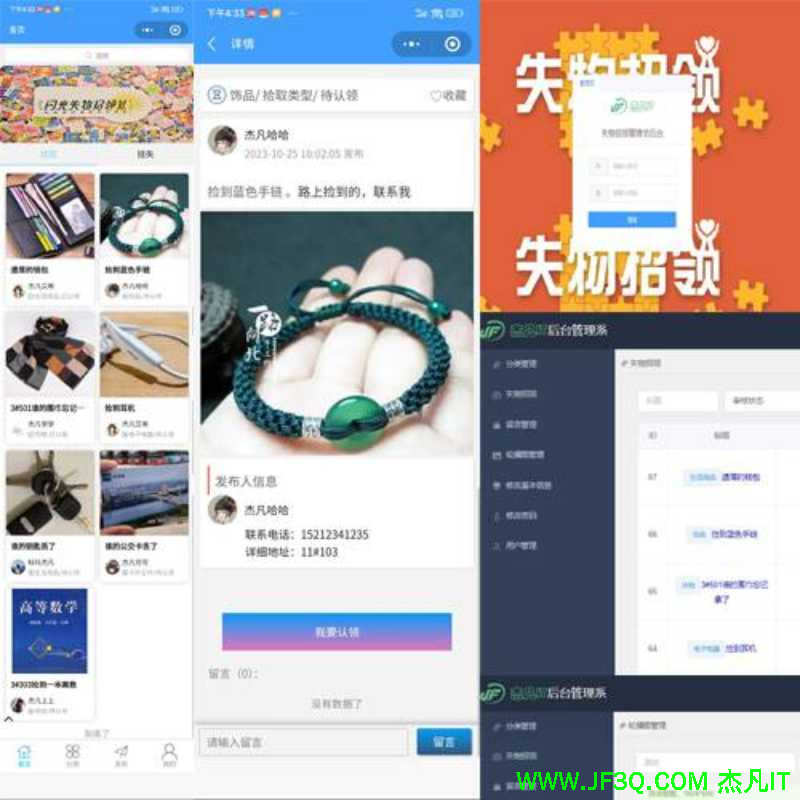
基于微信小程序的校园失物招领系统毕业论文
分类: Java ssm vue 微信小程序 专栏: java ssm 小程序 标签: 基于微信小程序的校园失物招领系统毕业论文
2023-10-28 18:17:20 2024浏览
.
xxx学院
本科毕业论文(设计)
(2023届)
题 目: 基于微信小程序的校园挂失系统
姓 名:
学 号:
学 院:
专 业:
指导老师:
嘉应学院
随着移动互联网的发展,校园挂失管理信息化,成为了学校一个重要的问题。传统的校园挂失管理方式存在着信息不及时、流程繁琐等问题,应用信息化技术的校园挂失管理,则可以有效地解决这些问题。
微信小程序的普及,微信小程序的免安装,方便快捷的属性赢得了很多的用户亲耐,同时微信小程序还有APP比拟的优势,就是可以跨越终端。微信小程序开发出来之后不仅仅是安卓手机的用户可以使用,苹果手机的用户也一样可以使用。
基于微信小程序的优势,本系统研究一种基于微信小程序的校园挂失系统的设计与实现,拟解决校园挂失相关问题。主要包括用户注册、挂失与拾取申报、挂失与拾取查询、挂失与拾取信息详情等功能模块。用户可以通过微信小程序进行注册和身份认证,然后可以进行挂失申报和查询。
在系统的设计和实现过程中,我们采用了面向对象的设计思想,使用了SSM框架进行开发。同时,我们还使用了微信小程序的开发工具和JAVA WEB开发平台,实现了系统的前端和后端开发。系统具有良好的用户体验和稳定性,可以满足校园挂失管理的需求。系统的优点包括:操作简单、信息实时更新、数据安全可靠等。同时,该系统还具有良好的扩展性和可维护性,可以有效地提高校园安全管理水平,为广大师生提供更好的服务。
关键词: 微信小程序;管理系统;挂失与拾取;SSM框架
With the development of mobile internet, the informatization of campus loss reporting management has become an important issue for schools. The traditional campus loss reporting management method has problems such as delayed information and cumbersome processes. The application of information technology in campus loss reporting management can effectively solve these problems.
The popularity of WeChat mini programs, as well as their installation free and convenient features, have won many users' favor. At the same time, WeChat mini programs also have the advantage of being able to cross terminals compared to apps. After the development of WeChat mini programs, not only Android phone users can use them, but also Apple phone users can use them.
Based on the advantages of WeChat mini programs, this system studies the design and implementation of a campus loss reporting system based on WeChat mini programs, aiming to solve problems related to campus loss reporting. It mainly includes functional modules such as user registration, loss reporting and pickup declaration, loss reporting and pickup query, loss reporting and pickup information details. Users can register and authenticate their identity through the WeChat mini program, and then report loss and make inquiries.
In the process of system design and implementation, we adopted an object-oriented design philosophy and developed using the SSM framework. At the same time, we also used WeChat mini program development tools and JAVA WEB development platform to achieve front-end and back-end development of the system. The system has a good user experience and stability, which can meet the needs of campus loss reporting management. The advantages of the system include simple operation, real-time information updates, and data security and reliability. At the same time, the system also has good scalability and maintainability, which can effectively improve the level of campus security management and provide better services for teachers and students.
Keywords: WeChat mini program; Management system; Reporting loss and picking up; SSM Framework
近年来,微信已经逐渐成为了人们生活和工作中必不可少的沟通工具。据腾讯发布的财报数据来看,微信及WeChat在第四季度的月活跃用户数为13.13亿,同比增长3.5%,继续保持着“第一国民APP”的地位。微信的用户基数呈现了加速度的增长,同时也促进了微信周边产品的发展,比如小程序。据腾讯财报显示,2022年,小程序使用时长是去年同期的2倍,超过朋友圈使用时长。微信小程序,在微信中即可使用,无需到应用市场进行下载安装,也无需考虑智能设备的内存情况,使用起来非常方便快捷。
微信小程序是一种轻量级的应用程序,具有以下优势:1.无需下载安装:微信小程序可以直接在微信中使用,无需下载和安装,用户可以随时随地打开使用,方便快捷。2.节省手机空间:由于微信小程序不需要下载安装,因此不会占用手机的存储空间,可以有效地节省手机空间。3.快速加载:微信小程序采用了轻量级的技术架构,加载速度非常快,用户可以快速打开使用。4.便于分享:微信小程序可以通过微信分享给好友或群组,方便用户之间的分享和传播。5.与微信生态相融合:微信小程序与微信生态相融合,可以直接使用微信的社交功能,如微信支付、微信分享、微信登录等,方便用户使用和管理。6.便于开发和维护:微信小程序采用了简单易用的开发工具和开发语言,开发和维护成本较低,适合中小型企业和个人开发者使用。
随着微信小程序的普及和应用,越来越多的校园管理系统开始采用微信小程序进行开发和应用。校园挂失系统作为校园管理系统的重要组成部分,也开始采用微信小程序进行开发和应用。
目前,基于微信小程序的校园挂失系统已经有一定的研究和应用。以下是目前的研究现状:
1. 系统设计方面:研究者们主要从系统的功能、界面设计、安全性等方面进行了探讨和研究。其中,界面设计是系统设计的重要组成部分,需要考虑用户体验和易用性。
2. 技术实现方面:研究者们主要采用微信小程序开发框架进行开发,同时结合云开发技术实现数据的存储和管理。在技术实现方面,需要考虑系统的稳定性和可扩展性。
3. 应用场景方面:基于微信小程序的校园挂失系统主要应用于学生证、教师证、图书馆借阅证等证件的挂失和管理。同时,也可以应用于校园门禁系统、实验室管理系统等场景。
总体来说,基于微信小程序的校园挂失系统已经有了一定的研究和应用,但仍需要进一步完善和优化。未来,随着微信小程序技术的不断发展和完善,基于微信小程序的校园挂失系统将会得到更广泛的应用和推广。
1.2 系统的研究意义
基于微信小程序的校园挂失系统具有一定的学术价值和现实意义,具体表现如下:
学术价值:基于微信小程序的校园挂失系统是校园管理系统的重要组成部分,其研究和应用可以促进校园管理信息化和智能化的发展。同时,该系统的研究也可以为微信小程序的开发和应用提供实践经验和技术支持。
2. 现实意义:基于微信小程序的校园挂失系统可以提高校园管理的效率和便利性,减少挂失证件的损失和管理成本。同时,该系统也可以提高校园安全管理的水平,保障师生的人身安全和财产安全。以下是基于微信小程序的校园挂失系统的现实意义:
a优化校园管理:校园挂失系统可以帮助学校管理学生的证件、物品等信息,提高校园管理效率,减少管理成本。
b推动信息化建设:微信小程序的校园挂失系统可以推动学校信息化建设,提高学校信息化水平,为学校未来的发展奠定基础。
c推动校园智能化发展:微信小程序的校园挂失系统可以推动校园智能化发展,提高校园服务水平,为学生提供更好的服务。
本文设计的是一款基于微信小程序的校园挂失系统[10],方便超市管理者进行超市货物信息的管理。主要实现注册登录模块、分类信息管理、商品信息管理,库存管理、数据查询、用户管理以及关于模块,拥有广泛的群体和应用场景。
基于微信小程序的校园挂失系统的设计实现的研究方法如下:
系统实现初期,进行市场调研工作,抓准用户需求,从用户角度出发,拟定需求说明书,指导后续研发工作。
系统学习微信小程序平台API的研发基础,锻炼自我的研发思维,着手搭建开发环境。
系统学习服务端环境的搭建,学习JAVA WEB开发的一般流程,熟悉SSM框架。掌握服务端与客户端通信的HTTP协议,及其JSON数据格式,完成服务端与客户端之间的数据通信内容。
系统需求分析与设计,分析系统的整体框架、数据库表字段设计,各个功能点的设计。
进入研发阶段,新需求功能点实现,代码编写、优化。
测试阶段,编写测试用例,参照测试用例进行项目系统测试、集成测试,对测试出的BUG进行修改,回归测试。
编写项目总结文档,对整个需求阶段、研发阶段、测试阶段进行系统性总结,分析处理上的优缺点,对关键技术、关键思路做文档备份工作,为后续研发提供项目资料、为自己养成良好的研发习惯。
第二章 可行性分析
基于微信小程序的校园挂失系统在经济上是有一定的可行性的。校园挂失系统可以解决学生遗失身份证、银行卡等物品后需要到多个部门报失的问题,提高学校的行政效率与管理水平,同时也方便学生。本篇文献通过需求分析、竞争分析、系统设计和市场营销等角度,探究该系统的经济可行性。
首先,需求方面。校园挂失系统是基于学校管理和学生服务需求的情况下开发出来的,可以对具体的安全风险进行有效管理,为师生保障身权、财产安全。而且这种方式确实同省时省力,适时化的需求, 相较于传统的人工管理方式能极大地提高用户体验,促进管理效益的最优化。
其次,在竞争分析中,我发现目前市面上类似的校园挂失系统几乎没有。因此,开发一个基于微信小程序的校园挂失系统可以说是该市场的先锋者,尽管潜在市场规模上不会相当之大,但在细分领域上竞争力较为突出。
再者,就系统的设计而言,着重从客户端和服务器端两方面对其进行了讲解。从客户端来看,用户可以简单易懂地进行数据录入和存储等操作。通过server端的Java和MySQL支持,信息存储安全且保障了后台操作的严密性, 使得整个系统具备良好的稳定性以及可靠的运作性。基于以上特点,在初期的推广宣传中需要注重使用效果的普及,以吸引更多的学生去采用本系统,并使他们形成口碑。
最后,市场营销方面。在推广过程中,确保校内各位师生都能知晓该系统的存在,包括但不限于标志牌、海报、手册以及各类网络平台短视频等供发布页模式。同时,强调部分成员的反馈和建议,推进合并收费与其他服务管理的项目,强化高品质的产品体验和持续优化的意识,以提升用户黏性,驱动更高产出率和竞争优势,将永久性或者长期地接管在大多数使用该项目的高校之中,并促进行业整体的发展。
总而言之,该基于微信小程序的校园挂失系统是一个很有潜力的项目。因此,在成本控制得当、宣传力度适中、推广策略恰当以及系统设计保障的情况下,这个项目在经济上是值得投资和开发的。因此,这个系统的未来仍然有非常长远的产业价值,同时也会使很多学生受益并节省更多时间与精力。
基于微信小程序的校园挂失系统,前端使用微信开发者工具,服务端采用SSM框架是技术上可行的。
首先,微信小程序提供丰富的API和UI组件,可以快速地搭建界面和实现交互。同时,微信开发者工具也可以方便的进行调试和发布部署等操作,使开发过程更加高效和方便。
其次,SSM框架作为Java EE框架之一,在后端技术中应用较为广泛,适合处理各类业务需求,并且具备良好的稳定性和可靠性。在使用SSM框架时,我们可以将MyBatis作为ORM框架来操作数据库,Spring作为控制反转(IOC)容器以及事务管理,SpringMVC提供Web的MVC结构,使得后端的逻辑设计更加清晰、模块化和易于维护。
针对这种架构的系统,前端负责显示层业务逻辑,向用户展现页面并保证快速响应,而后端则负责数据展示,数据计算及数据存储。通过前后端分离的方式,可以实现更好的代码复用性和拓展性,提高开发效率和协作质量。
最后,前端微信开发者工具和后端SSM框架都有广泛的社区支持和海量的优质文档,能够提供强大的技术支持和开发资源,以便于我们更好地完成项目的开发。
综上所述,基于微信小程序的校园挂失系统采用微信开发者工具作为前端,采用SSM框架作为后端技术是一种可行的选择。使用该技术架构可以简化代码实现、提高系统运行效率及稳定性,并且能够适应目前市场上组件化、低耦合度的开发趋势。
第三章 开发环境及关键技术简介
基于微信小程序的校园挂失系统的设计与实现本系统采用服务端+小程序端形式实现。服务端后台管理系统采用了SSM框架,即为Spring+SpringMVC+MyBatis。系统数据库采用Mysql数据库,实现数据的管理。小程序端采用了微信小程序API进行开发。
软件开发环境: IntelliJ IDEA+Tomcat+JDK1.8+Mysql+微信小程序开发工具
本次系统开发是采用了电脑来进行开发测试的。所以硬件环境上,以下是硬件环境的详情:
CPU:主频至少2.0GHZ以上。
内存:不低于2G。
屏幕分辨率:1024×768像素以上。
硬盘的存储量:能够保证程序正常运行就可以了,没有硬性要求。
SSM框架是指Spring+SpringMVC+MyBatis三个框架的整合,是一种Java Web开发的框架。它的优点是:
Spring框架提供了依赖注入和面向切面编程的支持,可以简化代码的编写和维护。
SpringMVC框架提供了MVC架构的支持,可以将业务逻辑和视图分离,使代码更加清晰。
MyBatis框架提供了ORM(对象关系映射)的支持,可以将Java对象和数据库表进行映射,使数据访问更加方便。
SSM框架的整合可以使开发者更加高效地进行Java Web开发,同时也可以提高代码的可维护性和可扩展性。
3.3 Mysql数据库概述
开源免费:MySQL是开源软件,可以免费使用,同时也有商业版提供更多的功能和支持。
高性能:MySQL的性能非常高,可以支持高并发的访问,同时也支持多种存储引擎,如InnoDB、MyISAM等。
可扩展性:MySQL可以通过分布式部署、主从复制等方式进行扩展,可以满足不同规模的应用需求。
安全性:MySQL提供了多种安全机制,如用户权限管理、SSL加密等,可以保障数据的安全性。
易用性:MySQL的安装和配置非常简单,同时也提供了丰富的文档和社区支持,可以帮助开发者快速上手。
总之,MySQL是一种功能强大、性能高、易用性好的数据库管理系统,被广泛应用于各种Web应用、企业应用等领域。
基于微信小程序的校园挂失系统,有小程序端和服务器端,小程序端是面向用户的,功能应该有微信授权登录,挂失信息列表,挂失信息详情,搜索挂失信息,挂失信息发布。服务器端是后台,功能应该有管理员登录,管理员信息修改,密码修改,用户信息的增删查改,挂失信息的增删查改功能。
随着移动互联网的普及,校园管理也开始逐渐向移动化转变。学校开始使用手机APP等移动应用来管理信息和安全。微信小程序的出现为校园管理带来了新的机遇。微信小程序具有轻量级、便捷、易用等特点,成为校园管理的新选择。校园挂失系统作为学校管理的一项,基于微信小程序的校园挂失系统,也自然成为趋势。不仅仅使用方便,还可以提高校园管理的效率和便利性,减少挂失证件的损失和管理成本。
本系统采用服务端+小程序端形式实现。服务端后台管理系统采用了SSM框架,即为Spring+SpringMVC+MyBatis。系统数据库采用Mysql数据库,实现数据的管理。小程序端采用了微信小程序API进行开发。系统功能点主要包含:
1.小程序端:微信授权登录、挂失信息列表、挂失信息详情、搜索挂失信息、挂失信息发布,另外除了支持挂失,还支持拾取,对于捡到物品的学生,也可以发布捡到待领取的信息,信息包含图片拍照上传、联系方式等主要信息。
2.服务端:包含管理员登录、管理员信息修改、管理员密码修改、用户信息的添加删除、修改、查询功能;挂失信息的管理:挂失信息详情查看、删除、搜索等功能。
小程序端功能包含微信授权登录、挂失信息列表、挂失信息详情、搜索挂失信息、挂失信息发布,另外除了支持挂失,还支持拾取,对于捡到物品的学生,也可以发布捡到待领取的信息,信息包含图片拍照上传、联系方式等主要信息。小程序端功能模块图如图4-1所示:

图4-1小程序端功能模块图
服务器端包含管理员登录、管理员信息修改、管理员密码修改、用户信息的添加删除、修改、查询功能;挂失信息的管理:挂失信息详情查看、删除、搜索等功能。服务器端功能模块图如图4-2所示:

图4-2 服务器端功能模块图
用户实体图,如图4-3所示:

图4-3 用户实体图
类型实体图,如图4-4 所示:

图4-4 类型实体图
挂失与拾取消息实体图,如图4-5所示:

图4-5 挂失与拾取消息实体图
完整的数据库E-R图,如图4-6所示

图4-6 数据库E-R图
根据E-R图到关系模型的转换方法,本系统数据库的基本数据模型设计如下:
(1)用于存储用户的信息的User表如表4-1所示
表4-1 User表
id | int | 用户编号ID | |||
open_id | varchar | 微信openid | |||
user_name | varchar | 账号 | |||
pwd | varchar | 密码 | |||
nick_name | varchar | 昵称信息 | |||
phone | varchar | 电话 | |||
addr | varchar | 地址 | |||
varchar | 邮箱地址 | ||||
headimg | varchar | 头像地址 | |||
remark | varchar | 个人描述 |
(2)用于类型信息的数据存储的goods_type表如表4-2所示
表4-2 goods_type表
字段 | 类型 | Null | 默认 | 额外 | 注释 |
id | int | 编号ID | |||
type_name | varchar | 类型名称 | |||
cts | varchar | 创建时间 | |||
is_nse | int | 1 | 是否启用1是0否 | ||
tsort | int | 排序字段 |
(3)用于挂失与拾取的数据存储的goods表如表4-3所示
表4-3 goods表
字段 | 类型 | Null | 默认 | 额外 | 注释 |
id | int | 编号ID | |||
user_id | varchar | 发布人编号 | |||
tid | int | 分类id | |||
goods_title | varchar | 标题 | |||
goods_desc | varchar | 详细内容 | |||
goods_imgs | varchar | 图片 | |||
Cts | varchar | 时间 | |||
int | 0不通过1通过2待审核 | ||||
Is_claim | int | 1已认领0否 | |||
msg | varchar | 审核不通过的原因 | |||
Is_show | int | 1显示0删除 | |||
gtype | int | 1拾取2挂失 | |||
Claim_uid | int | 认领用户id | |||
Claim_num | int | 前来认领总人数 |
(4)用于存储用户留言的msg表如表4-4所示
表4-4 msg表
id | int | ID | |||
Gid | int | 失物招领id | |||
uid | int | 留言用户id | |||
cont | varchar | 留言内容 | |||
cts | varchar | 创建时间 |
(5)用于存储用户认领的goods_claim表如表4-5所示
表4-5 goods_claim表
id | int | ID | |||
Gid | int | 失物招领id | |||
cuid | int | 留言用户id | |||
cont | varchar | 物品描述 | |||
cts | varchar | 创建时间 | |||
imgs | varchar | 物品图片 | |||
Cis_show | int | 1显示0删除 |
(6)用于存储轮播图的ad表如表4-6所示
表4-6 ad表
id | int | ID | |||
href | int | 链接 | |||
img | int | 图片 | |||
tsort | varchar | 排序 | |||
cts | varchar | 创建时间 | |||
msg | varchar | 描述 |
基于微信小程序的校园挂失系统,功能包含有微信授权登录,挂失与拾取信息列表,搜索挂失与拾取信息,挂失与拾取信息发布、个人中心等主要功能模块。
5.1 微信授权登录
用户可以在程序端,进行授权登录。用户点击授权按钮,系统调用后台接口,接口获取微信小程序的唯一标识与app secret,向微信服务器 使用登录凭证 code 获取 session_key 和 openid,然后对encryptedData加密数据进行AES解密,解析到的数据,判断数据库是否存在该openid,如果存在则返回登录信息,如果不存在,则将解析到的信息,写入到用户,完成账号的注册。登录流程图如图5-1所示:
图5-1 登录流程图
授权登录核心代码如下:
onGotUserInfo: function(e) {
if (e.detail.errMsg == "getUserInfo:ok") {
var encryptedData = e.detail.encryptedData; //加密的用户信息
var iv = e.detail.iv; //加密算法的初始向量
wx.showLoading({
title: '正在登录中...',
icon: 'loading',
mask: true
})
wx.login({
success: function(res) {
if (res.code) {
var code = res.code;
wx.request({
url: app.globalData.apiConfig.loginUrl,
data: {
"code": code,
"encryptedData": encryptedData,
"iv": iv
},
method: 'GET',
success: function(res) {
//解密成功后 获取自己服务器返回的结果
if (res.data.code > 0) {
console.log("res.data",res.data);
wx.hideLoading();
wx.setStorageSync('token', res.data.userInfo.accessToken);
wx.setStorageSync('mid', res.data.userInfo.id);
wx.setStorageSync('nickName', res.data.userInfo.nickName);
wx.setStorageSync('avatarUrl', res.data.userInfo.avatarUrl);
wx.setStorageSync('status', res.data.userInfo.status);
wx.reLaunch({ //关闭所有页面,打开到应用内的某个页面
url: "/pages/index/index"
})
} else {
console.log('解密失败')
}
}
})
}
},
fail: function() {
console.log("启用wx.login函数,失败!");
},
})
} else {
wx.showModal({
title: '请授权',
content: '亲!不提供信息无法登录的哟',
showCancel: false
})
}
},
微信授权效果图如图5-2所示:

图5-2 微信授权效果图
在首页可以查看挂失与拾取的信息列表数据、可以查看相关数据的详情。系统在进入页面时,对后台获取挂失与拾取数据的接口发出Http get请求,接口接到请求之后,操作数据库,获取挂失与拾取信息表的全部数据,封装成JSON格式进行响应。微信小程序端解析相关数据,进行列表展示。同时支持监听用户点击事件,传递选中的列表项数据到详情页面进行展示。该功能实现的挂失与拾取信息流程图如图5-3所示:
图5-3 挂失与拾取信息流程图
本功能模块实现的核心代码如下:
getGoodList: function(schoolId) {
const that = this;
let token = wx.getStorageSync('token');
if (token) {
if (!that.data.isPullDownRefresh) {
wx.showLoading({
title: '拼命加载中...',
icon: 'loading',
mask: true
})
} else {
wx.showNavigationBarLoading(); //在标题栏中显示加载
}
//发送请求获取相关物品列表
app.requestFun(
app.globalData.apiConfig.getAllGoodsUrl,
'GET', {
userId: wx.getStorageSync('mid'),
curPage: that.data.curPage1,
pageNum: that.data.pageNum1,
schoolId: schoolId
},
function(res) {
if (res.statusCode == 200) {
if (!that.data.isPullDownRefresh) {
//初步加载
wx.hideLoading();
} else {
//下拉刷新
that.setData({
'isPullDownRefresh': false
})
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
if (res.data.length > 0) {
for (var i = 0; i < res.data.length; i++) {
var imgArr = [];
res.data[i].createTime = util.formatDate(res.data[i].createTime);
for (var j = 0; j < res.data[i].goodsImgs.split(",").length; j++) {
imgArr.push(res.data[i].goodsImgs.split(",")[j])
}
res.data[i].goodsImgs = imgArr;
}
if (that.data.curPage1 > 1) {
that.setData({
goodList: that.data.goodList.concat(res.data),
isShowLoadMore1: false
})
} else {
that.setData({
goodList: res.data
})
}
} else {
that.setData({
goodList: res.data
})
}
if (res.data.length < 10) {
//没有更多数据了
that.setData({
isShowLoadMore1: true,
loadText1: '到底了'
})
} else {
//还有更多数据
that.setData({
isShowLoadMore1: false,
loadText1: '加载中'
})
}
}
} )
} else {
wx.reLaunch({
url: "/pages/login/login"
})
}
},
该功能实现的挂失与拾取数据列表效果图如图5-4所示:

图5-4 挂失与拾取数据列表效果图
用户填写标题、填写内容,选择图片、选择发布的类型(挂失还是拾取),点击确认按钮可以发布信息。系统显示判别用户数据是否填写完整,不完整则提示填写,反正调用发布接口,传递用户填写的数据到后台接口,后台接口解析到数据,插入到数据库表,完成功能的发布。该功能实现的发布模块流程图如图5-5所示:
图5-5 发布模块流程图1
该模块实现的核心代码如下:
postFun: function () {
const that = this;
if (that.data.title == "") {
wx.showToast({
title: '请输入物品名称',
icon: 'none',
duration: 2000
})
return false;
}
if (that.data.content == "") {
wx.showToast({
title: '请输入物品描述',
icon: 'none',
duration: 2000
})
return false;
}
if (that.data.photos.length == 0) {
wx.showToast({
title: '请上传物品相关图片',
icon: 'none',
duration: 2000
})
return false;
}
if (that.data.typeVal == null || that.data.typeVal == "") {
wx.showToast({
title: '请选择类型',
icon: 'none',
duration: 2000
})
return false;
}
wx.showModal({
title: '发布',
content: '是否确定发布',
success(res) {
if (res.confirm) {
let token = wx.getStorageSync('token');
if (token) {
if (wx.getStorageSync('status') == 1011) {
var tempStr = '';
for (var i = 0; i < that.data.photos.length; i++) {
if (i == 0) {
tempStr += that.data.photos[i]
} else {
tempStr = tempStr + ',' + that.data.photos[i]
}
}
that.data.photoStr = tempStr;
var goods = {
'userId': wx.getStorageSync('mid'),
'goodsTitle': that.data.title,
'goodsDesc': that.data.content,
'goodsImgs': that.data.photoStr,
'goodsPrice': that.data.price,
'goodsType': that.data.typeVal.id
};
wx.showLoading({
title: '正在发布中...',
icon: 'loading',
mask: true
})
//提交物品发布
app.requestFun(
app.globalData.apiConfig.addGoodUrl,
'Get',
goods,
function (res) {
wx.hideLoading();
if (res.data.code > 0) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000,
success: function () {
setTimeout(function () {
app.globalData.isIndexRefresh = true;
app.globalData.isMeRefresh = true;
wx.reLaunch({ //关闭所有页面,打开到应用内的某个页面
url: "/pages/index/index"
}
}, 2000)
}
})
} else {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000
})
}
}
)
} else {
wx.showToast({
title: '未完善用户信息,不能发布信息',
icon: 'none',
duration: 2000
})
}
} else {
wx.reLaunch({
url: "/pages/login/login"
})
}
} else {
}
}
})
},
该模块的发布页面效果图如图5-6所示:

图5-6 发布页面效果图
进入搜索页面,用户输入搜索关键字,回车可以进行进行信息搜索。系统先判别用户输入的内容是否为空,搜索关键字为空时,则进行相关的提示。反正则调用查询接口,进行数据的查询,得到的查询结果,以列表形式展现。该模块实现的搜索模块流程图如图5-7所示:
图5-7 搜索模块流程图
该模块的核心代码如下:
searchConfirm: function(e) {
if (e != null && e != undefined) {
if (e.detail.value == '') {
wx.showToast({
title: '请输入搜索内容',
icon: 'none',
duration: 2000
})
} else {
const that = this;
if (!that.data.isPullDownRefresh) {
wx.showLoading({
title: '拼命加载中...',
icon: 'loading',
mask: true
})
} else {
wx.showNavigationBarLoading(); //在标题栏中显示加载
}
var url, _curPage, _pageNum;
if (that.data.currentTab == 0) { //二手商品
url = app.globalData.apiConfig.selectGoodsByGoodsTitle;
_pageNum = that.data.pageNum1;
} else { //求购商品
url = app.globalData.apiConfig.selectWantByWantTitle
_pageNum = that.data.pageNum2;
}
app.requestFun(
url,
'GET', {
userId: wx.getStorageSync('mid'),
curPage: 1,
pageNum: _pageNum,
goodsTitle: e.detail.value
},
function(res) {
if (res.statusCode == 200) {
if (!that.data.isPullDownRefresh) {
//初步加载
wx.hideLoading();
} else {
//下拉刷新
that.setData({
'isPullDownRefresh': false
})
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
that.setData({
goodList: []
})
for (var i = 0; i < res.data.length; i++) {
var imgArr = [];
res.data[i].createTime = util.formatDate(res.data[i].createTime);
if (that.data.currentTab == 0) {
for (var j = 0; j < res.data[i].goodsImgs.split(",").length; j++) {
imgArr.push(res.data[i].goodsImgs.split(",")[j])
}
}
res.data[i].goodsImgs = imgArr;
}
if (that.data.currentTab == 0) { //二手商品
if (that.data.curPage1 > 1) {
that.setData({
goodList: that.data.goodList.concat(res.data),
isShowLoadMore1: false
})
} else {
that.setData({
goodList: res.data
})
}
if (res.data.length < 10) {
//没有更多数据了
that.setData({
isShowLoadMore1: true,
loadText1: '到底了'
})
} else {
//还有更多数据
that.setData({
isShowLoadMore1: false,
loadText1: '加载中'
})
}
} else {
if (that.data.curPage2 > 1) {
that.setData({
wantList: that.data.wantList.concat(res.data),
isShowLoadMore2: false
})
} else {
that.setData({
wantList: res.data
})
}
if (res.data.length < 10) {
//没有更多数据了
that.setData({
isShowLoadMore2: true,
loadText2: '到底了'
})
} else {
//还有更多数据
that.setData({
isShowLoadMore2: false,
loadText2: '加载中'
})
}
}
}
})
}
}
}
该模块信息的搜索界面效果图如图5-8所示:

图5-8 搜索界面效果图
用户信息模块包括个人信息展示、个人信息的编辑修改,同时还包含了我发布的挂失与拾取信息页面的入口。用户还可以编辑自己的个人信息,同时本模块展示本人的个人信息。该模块核心的个人中心模块流程图如图5-9所示:
图5-9 个人中心模块流程图2
用户信息模块实现的核心代码如下:
5.6 留言
用户可以在失物招领详情页查看留言以及输入自己的留言或者删除留言。可以上拉刷新更多浏览。

留言信息模块实现的核心代码如下:
/*留言分页*/
function getpage(pageNo){
var gid=that.data.goodId;
wx.request({
url:app.globalData.apiConfig.getMsgPage,
header: {
'content-type': 'application/json'
},
data:{pageNo:pageNo,gid:gid},
success: function (res) {
var m=res.data.obj.list;
if(m.length==0){
that.setData({pagedesc:"没有数据了" });
return;
}
var list_=that.data.list;
for(var i=0;i<m.length;i++){
if(m[i].headimg.indexOf('http')==-1){
m[i].headimg=that.data.imgHost+m[i].headimg;
}
list_.push(m[i]);
}
that.setData( {list:list_,pageNo:(parseInt(pageNo)+1),total:res.data.obj.total} );
if(m.length<10)that.setData({pagedesc:"没有数据了" });
if(m.length==10)that.setData({pagedesc:"上拉加载更多数据..." });
},
fail: function () {
wx.showToast({
title: '请检查网络',
icon:'none',
});
}
})
}
function del(id){
wx.request({
url:app.globalData.apiConfig.delMsg,
header: {
'content-type': 'application/json'
},
data:{id:id},
success: function (res) {
wx.showToast({
title:'成功删除',
icon:'success',
});
var list=that.data.list;
var li_=[];
for(var i=0;i<list.length;i++){
if(list[i].id!=id){
li_.push(list[i]);
}
}
that.setData({list:li_ ,total: li_.length});
},
fail: function () {
wx.showToast({
title: '请检查网络',
icon:'none',
});
}
})
}
function savely(){
var uid=wx.getStorageSync('uid');
var ly_context=that.data.ly_context;
var gid=that.data.goodId;
wx.request({
url:app.globalData.apiConfig.saveMsg,
header: {
'content-type': 'application/json'
},
data:{uid:uid,gid:gid,cont:ly_context},
success: function (res) {
var m=res.data;
if(m.status==1){
wx.showToast({
title:'留言成功',
icon:'success',
});
var r=m.obj;
if(r.headimg.indexOf('http')==-1){
r.headimg=that.data.imgHost+r.headimg;
}
var list=that.data.list;
list.push(r);
that.setData({ list:list,ly_context:'',total:that.data.total+1});
}else{
wx.showToast({
title:m.msg,
icon:'success',
});
}
that.setData({ly_context:''});
},
fail: function () {
wx.showToast({
title: '请检查网络',
icon:'none',
});
}
})
}
5.7 认领和我的认领\找回
用户如果拾取到物品或者查看到自己丢失的物品,可进行认领或者找回操作,告诉发布者,输入物品描述和物品图片提交。效果图如下:


核心代码如下:
getcli() {
const that = this;
that.setData({pagedesc:'加载中'})
let token = wx.getStorageSync('token');
if (token) {
if (!that.data.isPullDownRefresh) {
wx.showLoading({
title: '拼命加载中...',
icon: 'loading',
mask: true
})
} else {
wx.showNavigationBarLoading(); //在标题栏中显示加载
}
app.requestFun(
app.globalData.apiConfig.getGoodsClaimPage,
'GET',
{
cuid: wx.getStorageSync('uid'),
cis_show: 1,
pageNo:that.data.pageNo,
gtype:that.data.currentTab,
},
function (res) {
if (!that.data.isPullDownRefresh) {
//初步加载
wx.hideLoading();
} else {
//下拉刷新
that.setData({
'isPullDownRefresh': false
})
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
if (res.data.status == 1) {
wx.hideLoading();
let li=res.data.obj.list;
if(li.length==0){
that.setData({pagedesc:'暂无数据'})
return;
}
for (var i = 0; i < li.length; i++) {
var imgArr = [];
let imgs=li[i].goods_imgs.split(",");
for (var j = 0; j <imgs.length ; j++) {
imgArr.push(imgs[j])
}
li[i].goods_imgs = imgArr;
}
let gli=that.data.clist.concat(li);
let pageNo=that.data.pageNo+1;
that.setData({ clist: gli, pageNo:pageNo ,pagedesc:'上拉查看下一页' })
}
}
)
} else {
wx.reLaunch({
url: "/pages/login/login"
})
}
用户还可以在个人中心查看自己刚刚提交的信息,并进行删除操作或者查看详情,页面如下:


核心代吗如下:
getcli() {
const that = this;
that.setData({pagedesc:'加载中'})
let token = wx.getStorageSync('token');
if (token) {
if (!that.data.isPullDownRefresh) {
wx.showLoading({
title: '拼命加载中...',
icon: 'loading',
mask: true
})
} else {
wx.showNavigationBarLoading(); //在标题栏中显示加载
}
app.requestFun(
app.globalData.apiConfig.getGoodsClaimPage,
'GET',
{
cuid: wx.getStorageSync('uid'),
cis_show: 1,
pageNo:that.data.pageNo,
gtype:that.data.currentTab,
},
function (res) {
if (!that.data.isPullDownRefresh) {
//初步加载
wx.hideLoading();
} else {
//下拉刷新
that.setData({
'isPullDownRefresh': false
})
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
if (res.data.status == 1) {
wx.hideLoading();
let li=res.data.obj.list;
if(li.length==0){
that.setData({pagedesc:'暂无数据'})
return;
}
for (var i = 0; i < li.length; i++) {
var imgArr = [];
let imgs=li[i].goods_imgs.split(",");
for (var j = 0; j <imgs.length ; j++) {
imgArr.push(imgs[j])
}
li[i].goods_imgs = imgArr;
}
let gli=that.data.clist.concat(li);
let pageNo=that.data.pageNo+1;
that.setData({ clist: gli, pageNo:pageNo ,pagedesc:'上拉查看下一页' })
}
}
)
} else {
wx.reLaunch({
url: "/pages/login/login"
})
}
5.8 我发布的
发布者可在个人中心的发布中查看用户提交的认领信息和拾取信息,并且确认,效果图如下:


发布者还可以查看详情,点击预览认领者上传的大图,效果图如下:


核心代码如下:
getUserGood() {
const that = this;
that.setData({pagedesc:'加载中'})
let token = wx.getStorageSync('token');
if (token) {
if (!that.data.isPullDownRefresh) {
wx.showLoading({
title: '拼命加载中...',
icon: 'loading',
mask: true
})
} else {
wx.showNavigationBarLoading(); //在标题栏中显示加载
}
app.requestFun(
app.globalData.apiConfig.getGoodsListByUserId,
'GET',
{
uid: wx.getStorageSync('uid'),
pageNo:that.data.pageNo,
gtype:that.data.currentTab,
},
function (res) {
if (!that.data.isPullDownRefresh) {
//初步加载
wx.hideLoading();
} else {
//下拉刷新
that.setData({
'isPullDownRefresh': false
})
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
if (res.data.status == 1) {
wx.hideLoading();
let li=res.data.obj.list;
if(li.length==0){
that.setData({pagedesc:'暂无数据'})
return;
}
for (var i = 0; i < li.length; i++) {
var imgArr = [];
let imgs=li[i].goods_imgs.split(",");
for (var j = 0; j <imgs.length ; j++) {
imgArr.push(imgs[j])
}
li[i].goods_imgs = imgArr;
}
let gli=that.data.goodList.concat(li);
let pageNo=that.data.pageNo+1;
that.setData({ goodList: gli, pageNo:pageNo ,pagedesc:'上拉查看下一页' })
}
}
)
} else {
wx.reLaunch({
url: "/pages/login/login"
})
}
},
5.9失物招领分类
为了方便用户快查看,对失物招领的数据进行分类,可分为:卡片证件、电子数码、衣物、生活用品、饰品、文娱、其他,可对其排序控制。效果图如下:

核心代码:
getGoodList: function() {
const that = this;
let token = wx.getStorageSync('token');
if (token) {
if (!that.data.isPullDownRefresh) {
wx.showLoading({
title: '拼命加载中...',
icon: 'loading',
mask: true
})
} else {
wx.showNavigationBarLoading(); //在标题栏中显示加载
}
//发送请求获取相关商品列表
app.requestFun(
app.globalData.apiConfig.getAllGoodsUrl,
'GET', {
pageNo: that.data.pageNo,
pageSize: that.data.pageSize,
gtype:that.data.currentTab,
tid:that.data.tid,
},
function(res) {
if (res.statusCode == 200) {
if (!that.data.isPullDownRefresh) {
//初步加载
wx.hideLoading();
} else {
//下拉刷新
that.setData({
'isPullDownRefresh': false
})
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
let li=res.data.obj.list;
if (li.length > 0) {
for (var i = 0; i < li.length; i++) {
var imgArr = [];
let imgs=li[i].goods_imgs.split(",")
for (var j = 0; j < imgs.length; j++) {
imgArr.push(imgs[j])
}
li[i].goods_imgs = imgArr;
if(li[i].headimg.indexOf('http')==-1){
li[i].headimg=that.data.imgHost+li[i].headimg;
}
}
if (that.data.pageNo > 1) {
that.setData({
goodList: that.data.goodList.concat(li),
isShowLoadMore1: false
})
} else {
that.setData({
goodList: li
})
}
} else {
that.setData({
goodList: li
})
}
if (li.length < 10) {
//没有更多数据了
that.setData({
isShowLoadMore1: true,
loadText1: '到底了'
})
} else {
//还有更多数据
that.setData({
isShowLoadMore1: false,
loadText1: '加载中'
})
}
}
}
)
} else {
wx.reLaunch({
url: "/pages/login/login"
})
}
},
gotype(e){
let tid=e.currentTarget.dataset.tid;
this.setData({tid:tid,goodList:[],pageNo:1});
this.getGoodList();
},
//分类
getGoodsTypeLi: function() {
const that = this;
//发送请求获取相关商品列表
app.requestFun(
app.globalData.apiConfig.goodsTypeList,
'GET', { },
function(res) {
that.setData({typeli:res.data.obj})
}
)
},
第六章 系统测试
软件测试是对整个系统开发的好与不好的检测。其作用类似于流水线上的质检员工作的内容。测试工程师则是负责质检员的工作。软件测试工作做的足够好的话,程序出现的BUG较少,也就相对来说,系统就比较稳定。但是任务系统都会有BUG只是缺少发现的眼睛。对于常规的操作没有明显的BUG,就已经是款比较优秀的软件系统。减少系统出错率,这也就是测试工程师的使命、测试的使命。
系统测试是每个系统开发完成后必须经历的一个阶段,系统测试保障了一个系统质量 和可靠性,也是对整个系统的功能进行最终的核查。系统再进行系统测试时会暴露出一些问 题,解决问题并加以完善是系统测试的首要任务。将本系统测试过程分为三个部分模块测试,检查每个模块程序是否存在错误组装测试,对组装后的模块接口进行检验确认测试, 检查系统的整体性能和用户体验。一旦发现错误要进行调试并正确改正。
软件测试的目的是为了发现软件中的缺陷和错误,确保软件的质量和稳定性,以满足用户的需求和期望。具体来说,软件测试的目的包括以下几个方面:
发现软件中的缺陷和错误:软件测试可以通过各种测试方法和技术,发现软件中的缺陷和错误,包括功能缺陷、性能问题、安全漏洞等。
确保软件的质量和稳定性:软件测试可以确保软件的质量和稳定性,避免软件在使用过程中出现问题和故障,从而提高软件的可靠性和可用性。
满足用户的需求和期望:软件测试可以确保软件的功能和性能符合用户的需求和期望,提高用户的满意度和信任度。
降低开发成本和风险:软件测试可以在开发过程中及时发现和修复问题,避免问题在后期被发现,从而降低修复问题的成本和风险。
提高软件开发效率和质量:软件测试可以帮助开发人员及时发现和修复问题,提高软件开发效率和质量,从而提高软件的竞争力和市场占有率。
总之,软件测试的目的是为了确保软件的质量和稳定性,满足用户的需求和期望,降低开发成本和风险,提高软件开发效率和质量。
测试的目的不是证明系统不存在问题,而是要不断地发现问题,不断地完善,更好地满足用户需求,更好地保障系统质量。
软件测试是软件开发过程中不可或缺的一环,它的重要性体现在以下几个方面:
提高软件质量:软件测试可以发现软件中的缺陷和错误,帮助开发人员及时修复问题,从而提高软件的质量和稳定性。
降低开发成本:软件测试可以在开发过程中及时发现问题,避免问题在后期被发现,从而降低修复问题的成本。
提高用户满意度:软件测试可以确保软件的功能和性能符合用户的需求和期望,从而提高用户的满意度。
总之,软件测试是软件开发过程中不可或缺的一环,它可以提高软件质量、降低开发成本、提高用户满意度、保护企业声誉和符合法律法规等方面发挥重要作用。
6.3 编写测试用例
测试用例是为了测试系统的功能,执行操作,查看系统是否得到预期结果,从而判断系统功能是否满足需求。下面是部分用例的测试结果。
1. 前台用户登录功能测试,测试用例如表 6-1 所示:
表 6-1 前台用户登录功能测试实例
功能点 | 测试用例说明 | 测试操作 | 测试预期 | 结果 |
登录 | 用户进入系统 | 登录 | 登录成功 | 正常 |
在小程序端点击登录,登录成功后会自动跳转到首页,登录效果如图6-1所示:

图6-1 登录效果图
2. 用户发布物品功能测试,测试用例如表 6-2 所示:
表 6-2 用户发布物品功能测试实例
功能点 | 测试用例说明 | 测试操作 | 测试预期 | 结果 |
发布 | 用户填写发布信息并发布物品 | 发布 | 发布成功 | 正常 |
在发布页面填写物品信息点击登录,发布成功后会自动跳转到首页,发布效果如图6-2所示:

图6-2 发布效果图
随着移动互联网的快速发展,微信小程序成为了一种新型的移动应用程序,受到了越来越多人的关注和使用。在校园中,学生们经常会遇到一些物品丢失的情况,如书包、钱包、手机等,这时候需要一个高效、便捷的校园挂失系统来帮助学生们找回丢失的物品。本文基于微信小程序,设计了一款校园挂失系统,旨在提高校园安全管理水平,方便学生们的生活。
本文设计的个人健康信息管理系统具有以下优点:
(1)便捷性:用户可以通过微信小程序随时随地进行挂失与拾取信息管理,无需下载安装其他应用程序。
(2)易用性:系统的界面简洁明了,操作简单易懂,用户可以快速上手使用。
(3)可扩展性:系统采用了前后端分离的架构,业务与页面逻辑解耦开发,具有良好的可扩展性和可维护性。
(4)数据安全性:系统采用了用户注册和登录机制,保证用户数据的安全性和隐私性。
本文设计的个人健康信息管理系统还存在一些不足之处,需要进一步优化。例如,系统的数据统计功能还不够完善,可以增加更多的统计指标和图表展示方式;系统的用户界面可以进一步美化和优化,提高用户体验。
[1] MySQL数据库应用与实例教程/单光庆主编[M], 成都:西南交通大学出版社,2019.
[2] 微信小程序开发实战/黑马程序员编著[M], 北京: 人民邮电出版社,2019.
[3] 微信小程序:开发入门及案例详解/李骏 边思编著[M], 北京: 机械工业出版社,2017.
[4] Spring Boot2精髓:从构建小系统到架构分布式大系统/李家智著[M], 北京:电子工业出版社,2017.
[5] 梁家耀,黄用忠,刘国志,张蕙玲,向荣.个人健康物联网云监护系统[J].物联网技术,2022,12(08):78-80.
[6] 鲁琦文,刘斯佳,张艺凡,任海燕,郭义,邱继文.国内外便携式智能可穿戴健康监测设备在健康管理中的应用进展研究[J].医学信息学杂志,2021,42(09):34-38.
[7] 陈健,钟毓娟.个人健康状态远程监测终端与平台接口技术及标准研究[J].信息技术与标准化,2021(Z1):44-47.
[8] 朱雯. 基于移动互联网的个人健康管理软件设计与实现[D].电子科技大学,2017
[9]田凯茜.基于微信小程序的心情调节终端[J].技术与市场,2019,26(12):79-80.
[10]韩玉坤.微信小程序对APP市场扰动的博弈论分析[J].商业经济,2020(01):70-73.
[11]曾国强,王楚虹,黄江,师文庆.基于微信小程序投票系统设计[J].机电工程技术,2020,49(01):159-161.
[12]潘常青,袁骏毅.移动化消毒供应系统的应用研究[J].微型电脑应用,2020,36(01):15-17.
[13]郑丽鑫,赵菀琳,钟汇丰,黄子聪,彭志豪.大数据背景下基于VR技术的共享健身模式体系构建[J].电子元器件与信息技术,2020,4(01):83-84.
[14]姚冬虎,孙佳慧,唐伟楠,徐华珍,宋伟.“微学习”网络学习平台设计与实现[J].电脑编程技巧与维护,2020(01):60-62.
论文结束,这也意味着我在大学学习生活的终点。回首过去,这样能在校园在他一生中最珍贵的时刻,可以在许多受过教育的辅导下度过大学四年。在四年的时间里,我的学习和思维都受益匪浅。这是除了自身的努力外,与各位老师,同学和朋友的关心,支持和鼓励是分不开的。
在此,我要特别感谢老师。在毕业论文设计过程中,我遇到了许许多多的困难。在此我要感谢我的指导老师给我悉心的帮助和对我耐心而细致的指导。除了专业水平钦佩老师外,他的治学严谨和科学精神也是我永远学习的目标,这积极的影响我今后的学习和工作,以及让我能够顺利的解决毕业设计中的种种问题。我也感谢学院领导和相关部门的教导;感谢所有的老师教我们大学的专业知识,谢谢你苦心教诲。
在此我还要对我的同学表示深深的感谢,他们曾在我遇到困难的时候给我耐心的指导,让我们共同在学习中进步;还有我的家人和朋友,是他们在我无助的时候给我鼓励,让我可以坚持到今天。
感谢室友,和你们住在一个寝室,在学习之余,我们得以放松,让我更加精力充沛地投入到学习和工作之中,求学的日子,我们互相照顾,互相鼓励,和你们在一起的日子我一生难忘。
最后要感谢母校,为我们提供了良好的学习、实验环境,大学的学习即将结束,但我的学习从未结束。
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论






 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  小程序
小程序  js和jquery
js和jquery  uniapp
uniapp  html+css
html+css 